Ember.js
Ember.js için tawk.to eklentisi, uygulamanızdaki araç davranışını özelleştirmeyi kolaylaştırır.
Eklenti için tüm API yöntemlerimiz mevcuttur. API referansımızdaki listeyi görüntüleyin.
Ember.js uygulanması
3. TawkMessenger bileşenini handlebar dosyanıza ekleyin. propertyId ve widgetId'yi tawk.to Panelinizde bulabilirsiniz.
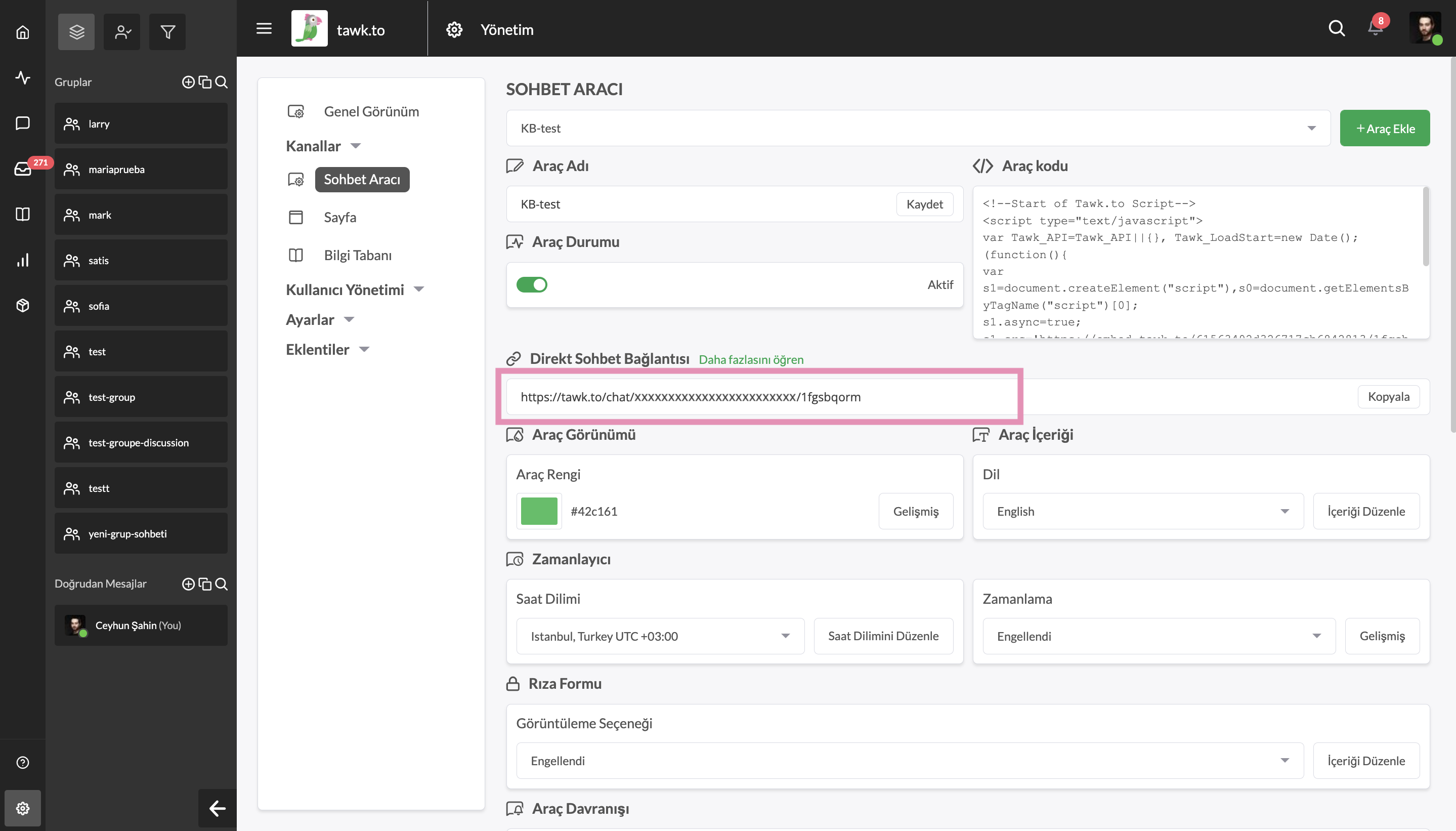
Araç ve Varlık Kimliklerini bulma
Araç ve varlık kimliklerinizi bulmak için tawk.to Panelinizde oturum açın. Ardından ⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı adımlarını izleyin.
Varlığınızda birden fazla araç varsa, üst taraftaki açılır menüden bir araç seçin.
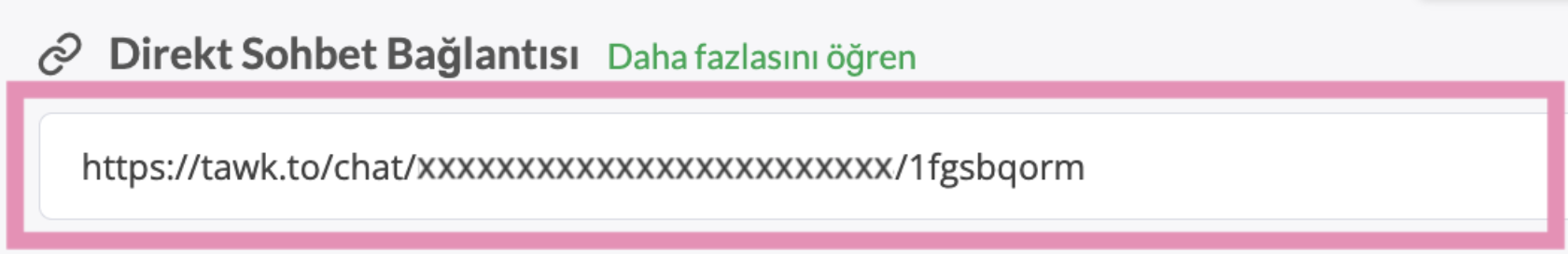
Direkt Sohbet Bağlantısı seçeneğinin altında, widgetId en sondadır ve propertyId'yi takip eder.

Aşağıdaki örnekte, varlık kimliği (propertyId) xxxxxxxxxxxxxxxxxxxxxxxx ve araç kimliği (widgetId) fgsbqorm'dur.

Callbacks ve expose fonksiyonları nasıl kullanılır?
Eklentiden callbacks ve expose fonksiyonlarının nasıl kullanılacağına ilişkin temel bilgiler buradadır. API Referansında API'lerin listesini görebilirsiniz.
Expose fonksiyonları
Expose fonksiyonlarına erişmek için tawkMessenger hizmetini kullanmanız gerekir. Bileşeninizde, denetleyicinizde veya işlevlere erişmek istediğiniz herhangi bir yerde, JavaScript dosyanızdaki hizmeti aratmanız yeterlidir.
Callbacks kullanımı
Handlebar bileşeninizde, TawkMessenger'ı bileşen olarak ekleyin ve bir fonksiyonu props değeri olarak iletin.
Desteklediğimiz diğer JS frameworkleri
- Vue.js Help Center | GitHub
- React.js Help Center | GitHub
- Angular.js GitHub
Bir öneri göndermek veya bir hatayı bildirmek için canlı sohbetten bize mesaj atın veya bir bilet gönderin. Temsilcilerimiz 7/24 size yardımcı olmaya hazırdır.
