Vue 2
Vue.js için tawk.to eklentisi, entegrasyonu basitleştirir ve uygulamanızdaki araç davranışını özelleştirmeyi kolaylaştırır. Eklenti Vue 2, Vue 3 ve Nuxt ile uyumludur.
Eklenti için tüm API yöntemlerimiz mevcuttur. API referansımızdaki listeyi görüntüleyin.
Vue.js uygulaması
1. Eklentiyi buradan indirin
2. Ardından, node veya yarn paketi yöneticisini kullanarak bağımlılığı kurmak için aşağıdaki komutlardan birini kullanın.
3. Ana bileşeninizde tawk-messenger-vue dosyasını içe aktarın. Ardından widgetId ve propertyId için değerler atayın.
Araç ve varlık kimliklerinizi bulun
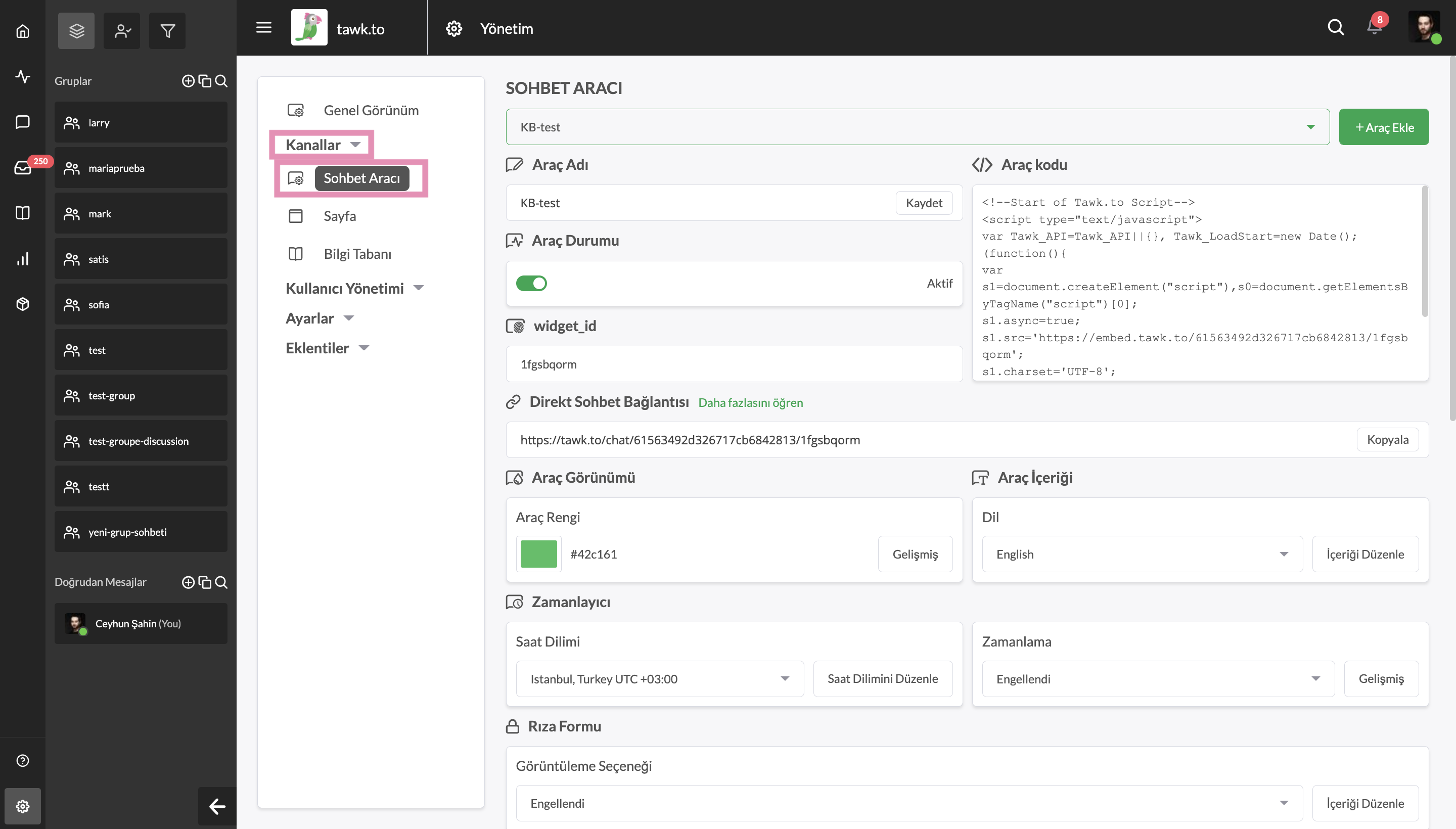
Araç ve varlık kimliklerinizi bulmak için tawk.to Panelinizde oturum açın. Ardından, ⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı'na gidin.

Birden fazla varlığa sahipseniz, Panelin üst kısmındaki hamburger simgesinin üzerine gelerek şu anda doğru olanı görüntülediğinizden emin olun.
Ardından, birden fazla aracınız varsa, üst açılır menüden bir araç seçin.
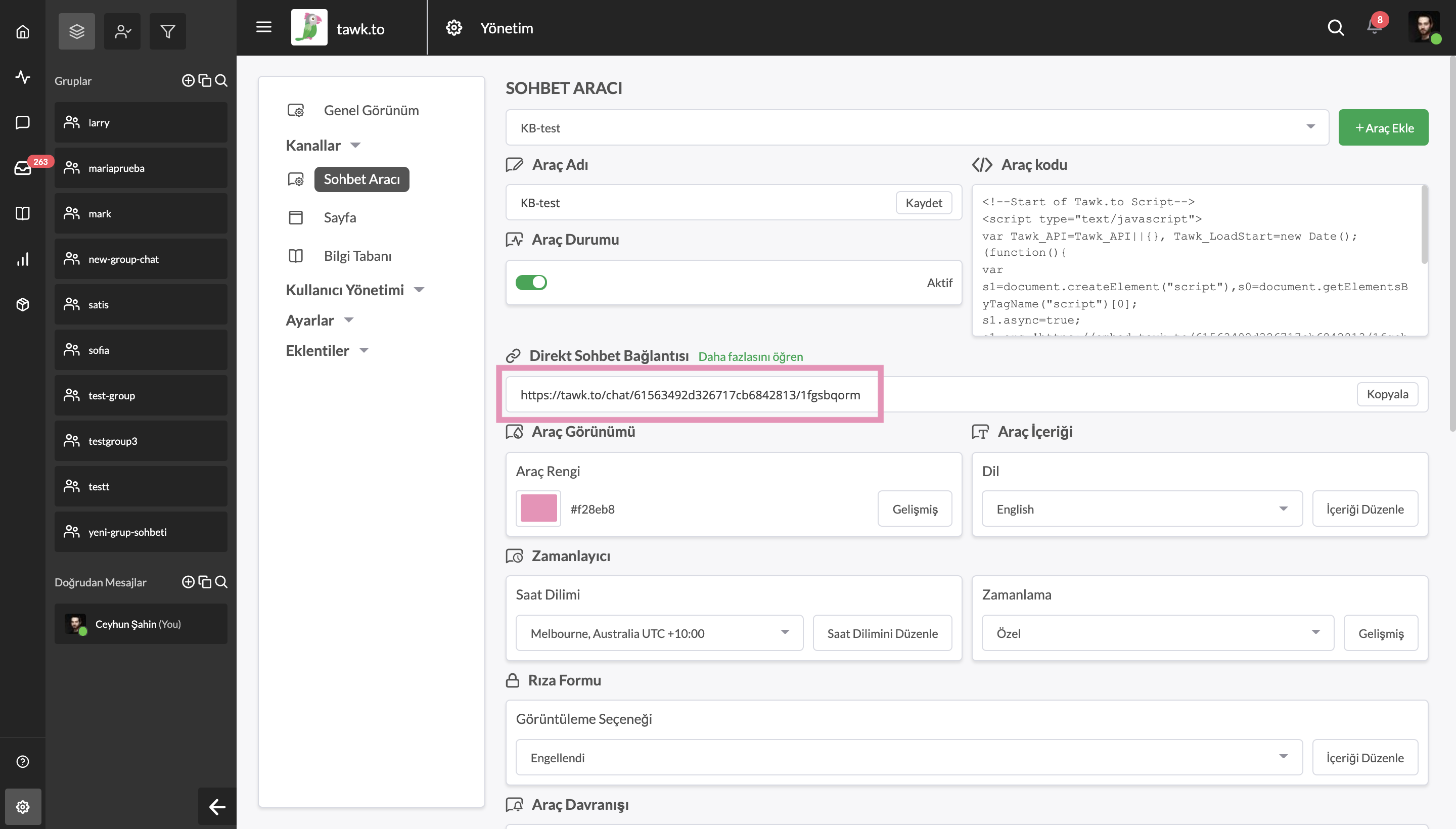
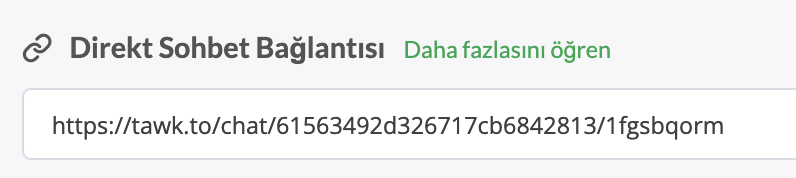
Direkt Sohbet Bağlantısı altında, widgetId yolun son bölümüdür ve propertyId'yi takip eder.

Aşağıdaki örnekte, varlık kimliği 61563492d326717cb6842813 ve araç kimliği 1fgsbqorm'dur.

Nuxt.js uygulaması
Eklentiyi Nuxt.js ile kullanacaksanız aşağıdaki adımları izleyin.
1. Projenizin plugins/ dizininde tawk-messenger.client.js adında bir dosya oluşturun ve aşağıdaki kodu ekleyin:
2. nuxt.config.js dosyasında eklentinin yoluna (path) ekleyin ve modu istemci olarak ayarlayın.
Örnek varlık
API işlevlerine erişmek için bileşenlerinizin herhangi bir yerinde $tawkMessenger'ı arayın.
Olay işleme
Eklenti tarafından yayılan olayları dinleyebilirsiniz. Etkinliğin adı, o etkinliği dinlemek için kullanılan isimle tam olarak eşleşmelidir.
Sorun giderme
Aşağıda, insanların eklentiyi kullanırken yaptığı en yaygın iki hatanın çözümü bulunmaktadır.
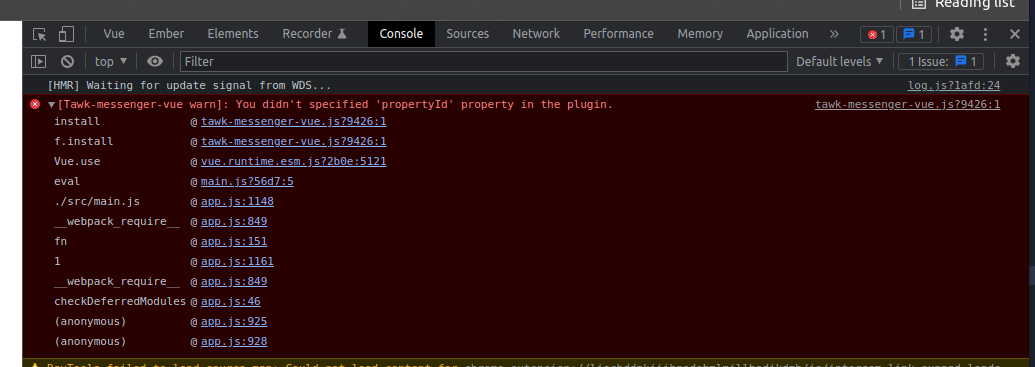
Hata #1: Eklentide PropertyId belirtilmedi
Konsolda bu mesajla karşılaşırsanız, aşağıdakileri kontrol edin:
- PropertyId ve widgetId'nin ikisi de belirtildi mi
- Varlık adındaki karakterler, propertyId ve widgetId'deki karakterlerle tam olarak eşleşiyor mu
- propertyId ve widgetId'deki I büyük harfle yazıldı mı
- Kimlik bir Dize (String) olmalı

Çözüm:
1. TawkMessengerVue'yi içe aktarın
2. Vue'yu eklentiyi kullanacak şekilde ayarlayın
3. Araç ve varlık kimliklerini ayarlayın

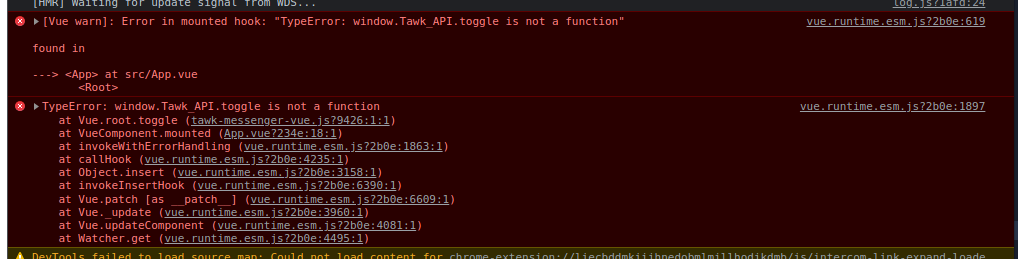
Hata #2: "TypeError: window.Tawk_API.[fonksiyonun adı] is not a function"
Bu hata, tawk-messenger yüklenmeden önce API çağrıldığında oluşur.
Aşağıdaki örnekte, this.$tawkMessenger.toggle(); işlevi mount() döngüsünün içinde çağrıldı ve bir hataya döndü.

Çözüm:
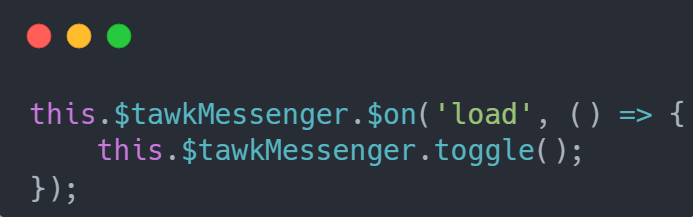
1. tawk-messenger'ın yüklenmesi üzerine bu işlevi çağırmayı planlıyorsanız, işlev çağrılmadan önce parçacığın hazır olduğundan emin olmak için load olay dinleyicisinin içine this.$tawkMessenger.toggle(); kodunu girin. Bu, Araç API'sindeki tüm işlevler için geçerlidir (aç/kapa, büyüt, küçült, vb.).
2. Doğrudan this.$tawkMessenger.toggle(); veya araın yüklendiğini bildiğiniz sürece başka bir işlevi çağırabilirsiniz. Bunu this.$tawkMessenger.onLoaded.'ı çağırarak kontrol edebilirsiniz. Bu, yüklüyse bir boole değerine dönüşür.

Desteklediğimiz diğer JS frameworkleri
Bir öneri göndermek veya bir hata bildirmek için canlı sohbet yoluyla bize mesaj atın veya bir bilet gönderin. Temsilcilerimiz size 7/24 yardımcı olmaya hazırdır.
