React.js
React.js için tawk.to eklentisi, entegrasyonu basitleştirir ve React Hooks kullanarak uygulamanızdaki araç davranışını özelleştirmeyi kolaylaştırır.
Eklenti için tüm API yöntemlerimiz mevcuttur. API referansımızdaki listeyi görüntüleyin.
React.js uygulaması
1. Node veya yarn paketi yöneticisini kullanarak bağımlılığı kurmak için aşağıdaki komutlardan birini kullanın.
2. tawk-messenger-react'i src/ klasörünüzün App.js dosyasına aktarın. Ardından, widgetId ve propertyId için değerler atayın.
API'yi kullanırken, tawk-messenger-react bileşeninden nesne işlevlerine erişmek için useRef'i kullanmanız gerekecektir.
Araç ve varlık kimliklerinizi bulma
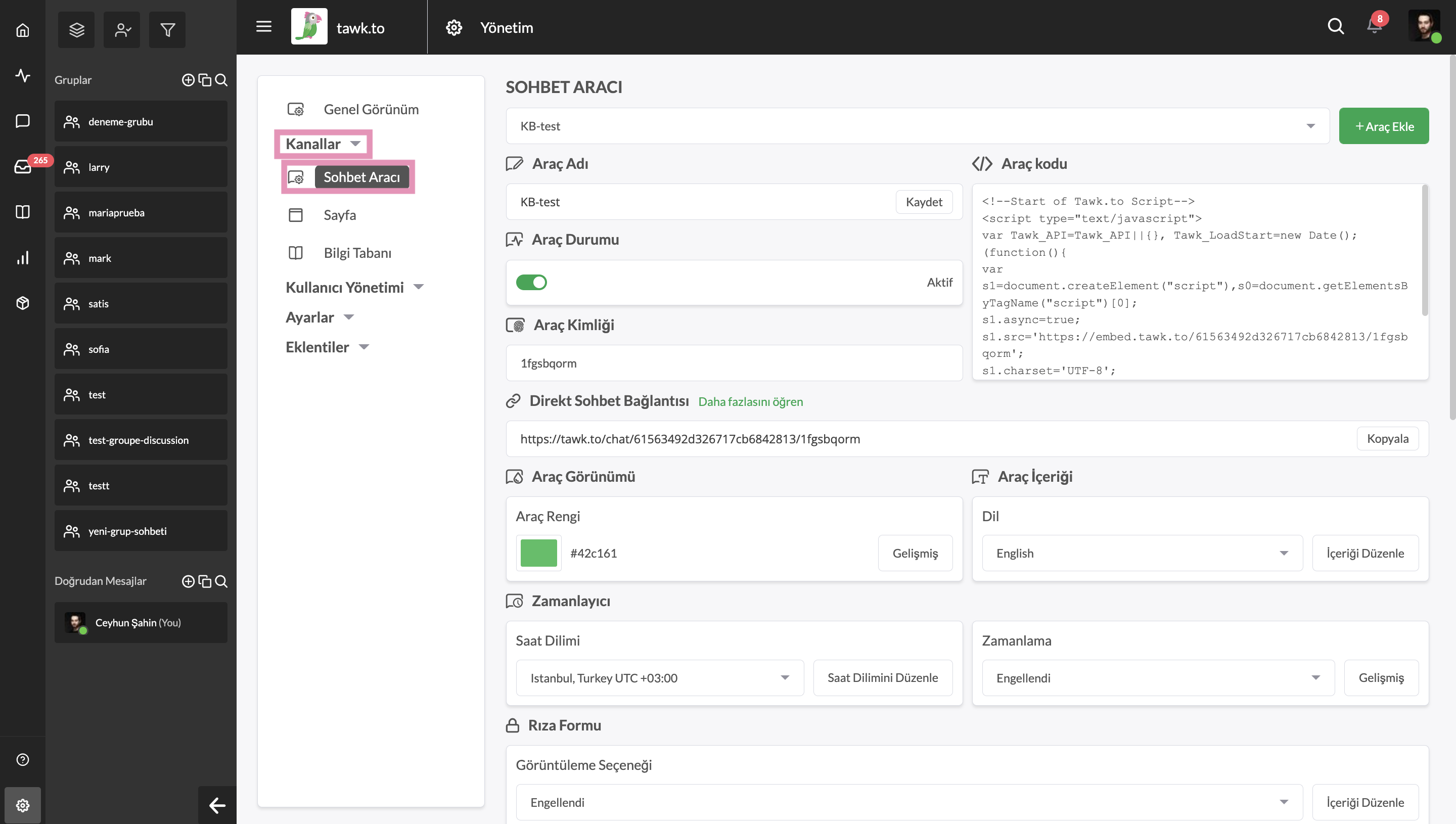
Araç ve varlık kimliklerinizi (Widget ID ve Property ID) bulmak için tawk.to Panelinizde oturum açın. Ardından, ⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı adımlarını izleyin.

Varlığınızda, birden fazla aracınız varsa, üst açılır menüden bir araç seçin.
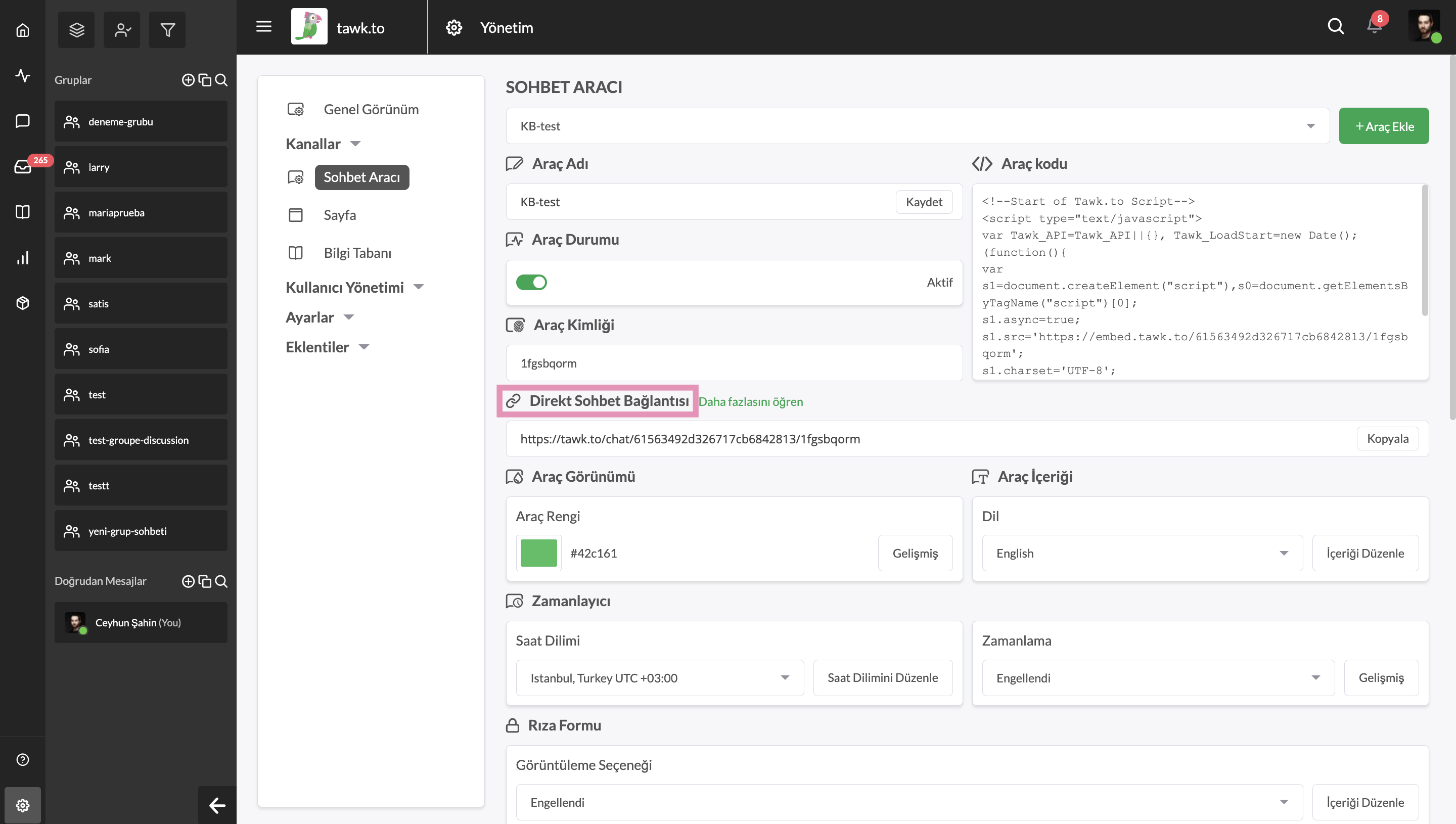
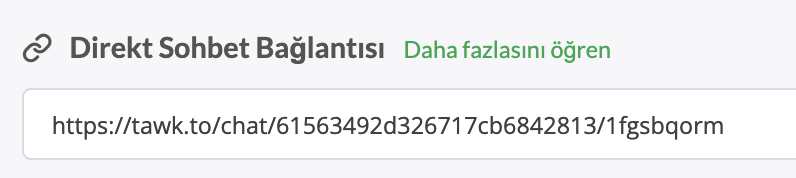
Direkt Sohbet Bağlantısı altında, widgetId yolun son bölümüdür ve propertyId'yi takip eder.

Aşağıdaki örnekte, widgetId 61563492d326717cb6842813 ve propertyId 1fgsbqorm'dur.

Geri çağırma ve expose işlevleri nasıl kullanılır?
API referansımızdaki API listesine göz atın.
Expose işlevlerine erişmek için React'ten useRef kullanmanız gerekir. useRef()'i tutacak ve onu bir prop olarak TawkMessengerReact bileşenine iletecek bir sabit değişken oluşturun.
Geri çağırmaları kullanma
API geri çağırmalarını kullanmak için, kullanacağınız geri çağırma işlevini props olarak iletin.
Expose işlevleri
Expose işlevlerine erişmek için React'ten useRef kullanmanız gerekir. useRef()'i tutacak ve onu bir prop olarak TawkMessengerReact bileşenine iletecek bir sabit değişken oluşturun.
Desteklediğimiz diğer JS frameworkleri
Vue.js Help Center | GitHub
Angular.js GitHub
Ember.js GitHub
tawk.to'yu React.js'ye entegre etmek için yardıma mı ihtiyacınız var? Destek ekibimize ulaşın veya bir arama planlayın.
