Comment appeler le widget à partir d'un bouton de chat dans Elementor
Si vous utilisez le thème WordPress Elementor, il existe deux façons pour autoriser à vos visiteurs de commencer un chat depuis votre site :
- Ajouter un lien de chat direct à un bouton personnalisé ou un lien pour ouvrir le chat dans une nouvelle fenêtre ou un nouvel onglet de navigateur
- Utiliser du code pour appeler le widget de chat à partir d'un bouton
Dans cet article, nous allons vous montrer comment utiliser un extrait de code personnalisé pour appeler le widget de chat à partir d'un bouton sur un site Elementor.
Remarque : vous devez d'abord ajouter un widget tawk.to à votre site avant de suivre les étapes ci-dessous.
Apprenez comment ajouter un widget tawk.to à votre site WordPress ici : Ajouter un widget tawk.to à votre site WordPress
Tout d'abord, connectez-vous à votre panneau d'administration WordPress et sélectionnez une page à modifier.
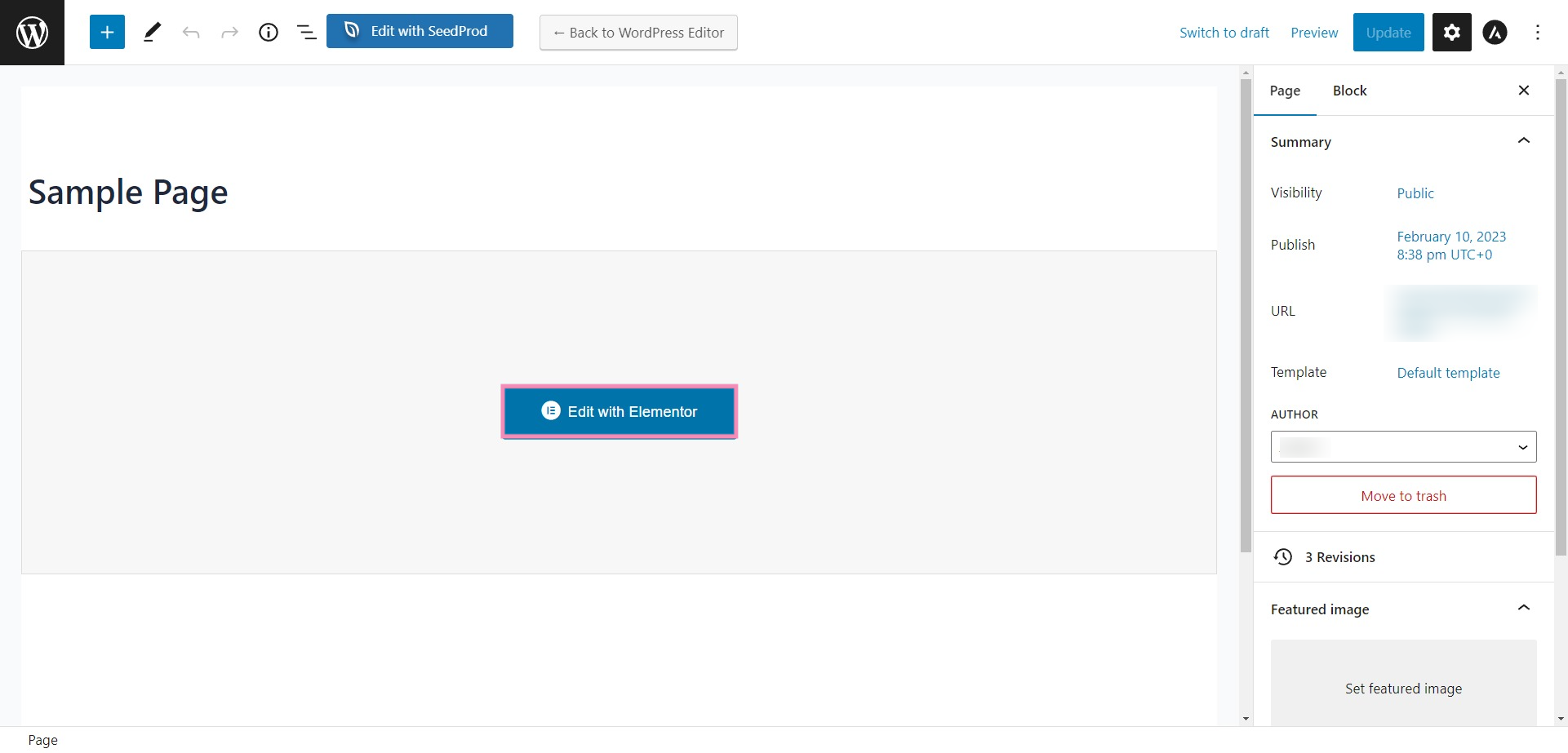
Cliquez ensuite sur le bouton Edit with Elementor "Modifier avec Elementor" :

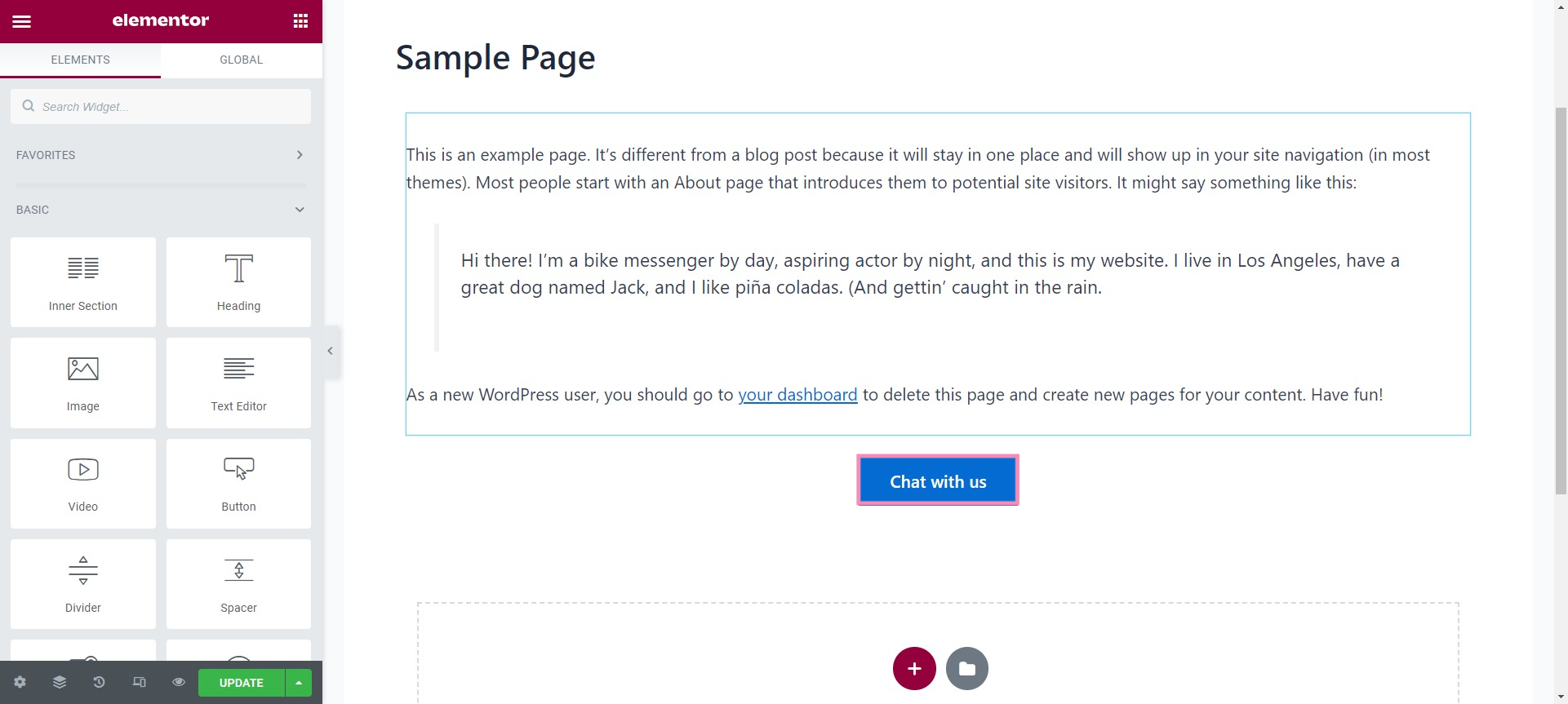
Cliquez sur un bouton pour ouvrir le menu Edit Button "Modifier le bouton".

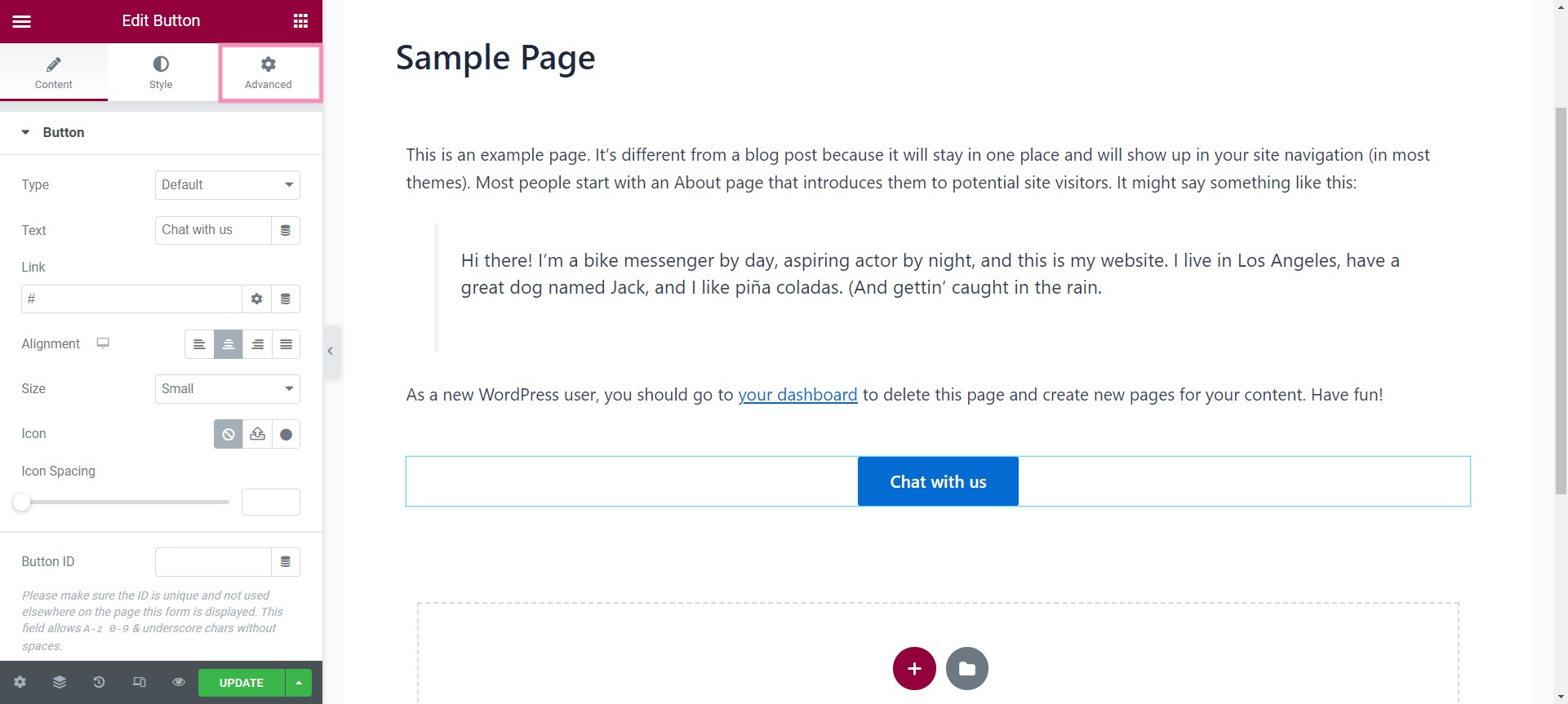
Ensuite, sélectionnez l'onglet Advanced "Avancé".

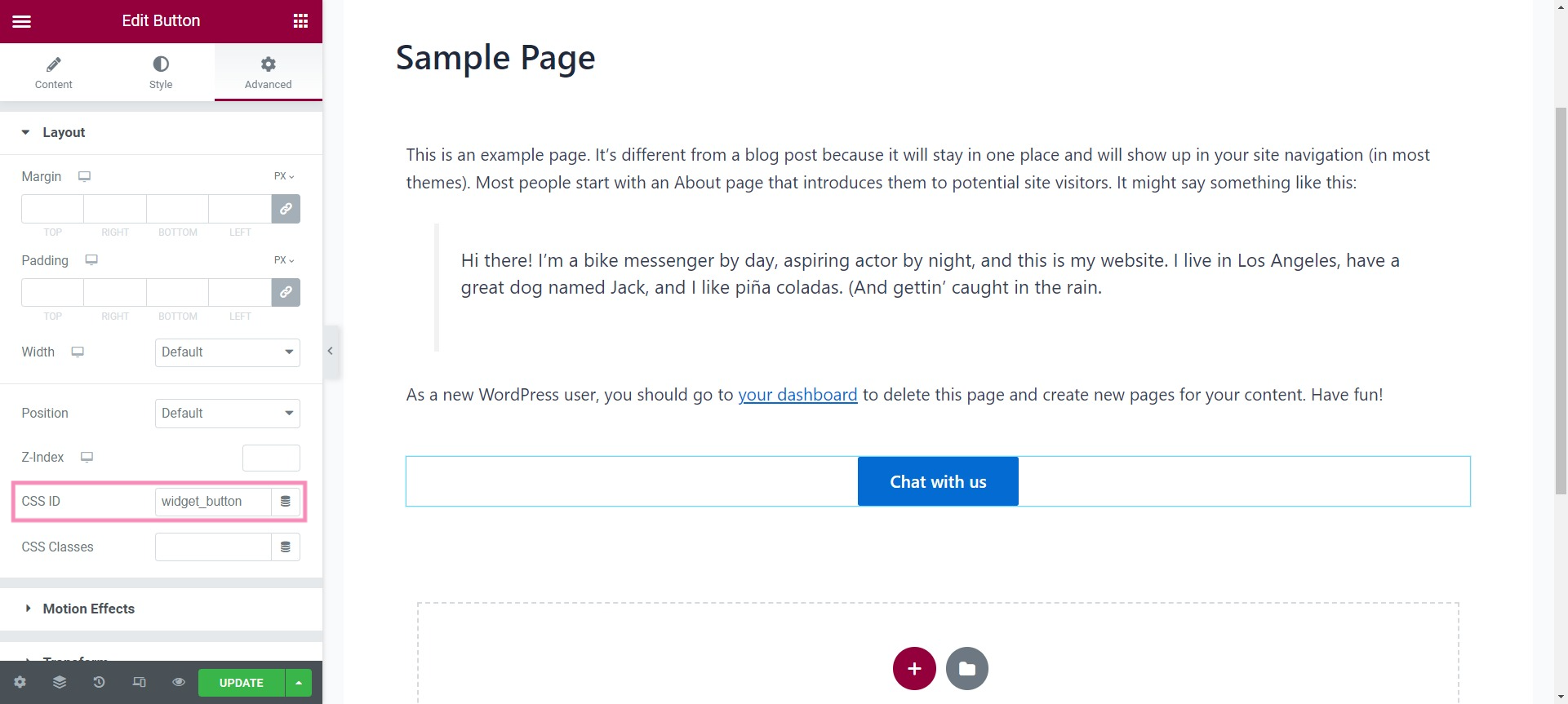
Dans le champ CSS ID, entrez un nom d'ID personnalisé pour votre bouton (par exemple, widget_button).
Assurez-vous de vous souvenir de ce nom — vous l'utiliserez dans votre code JavaScript.

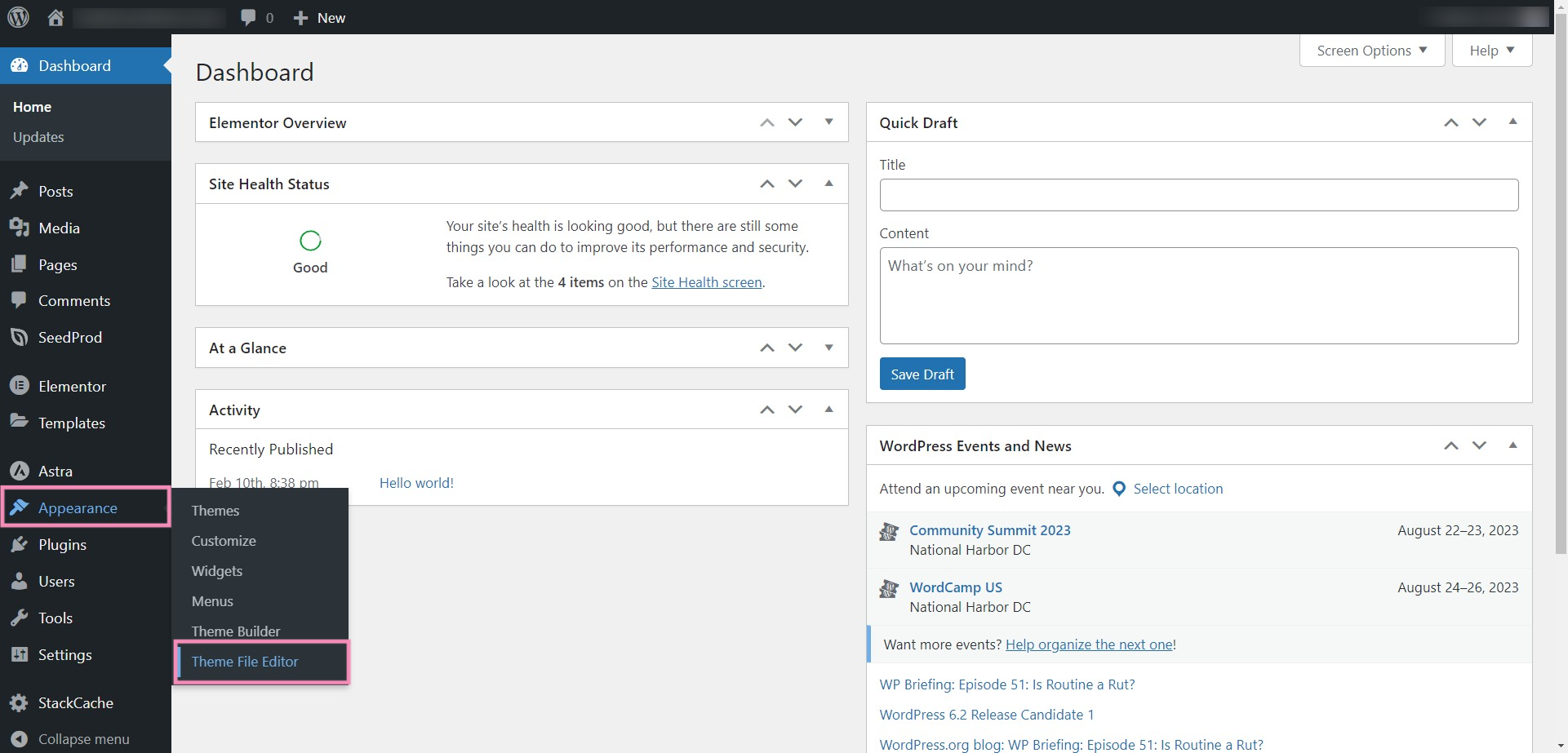
Dans votre tableau de bord WordPress, sélectionnez Appearance "Apparence" dans le menu de gauche. Ensuite, sélectionnez Theme File Editor "Éditeur de fichiers de thème".

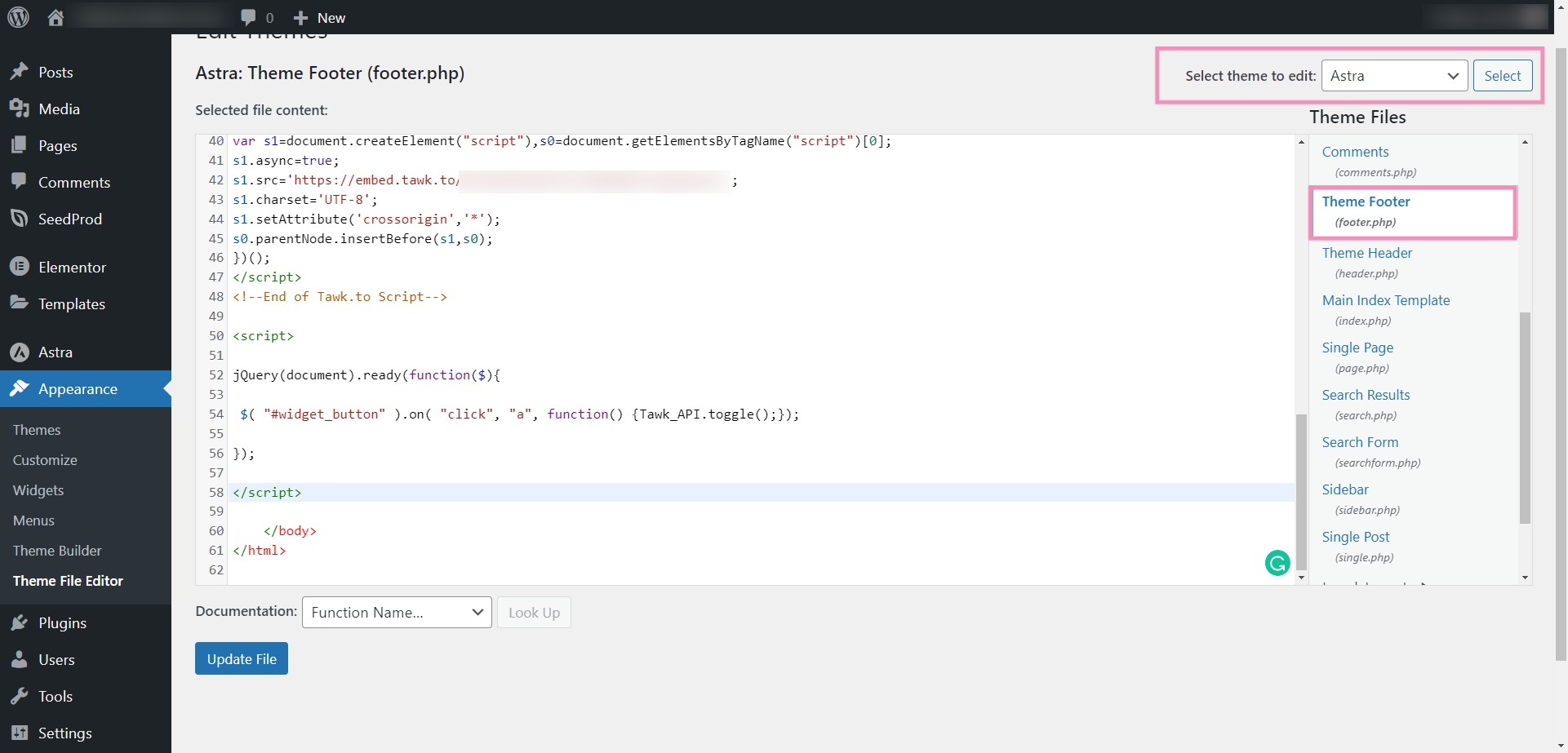
En haut à droite, sélectionnez votre thème actuel. Ensuite, sous Theme Files "Fichiers de thème", sélectionnez Footer "Pied de page".

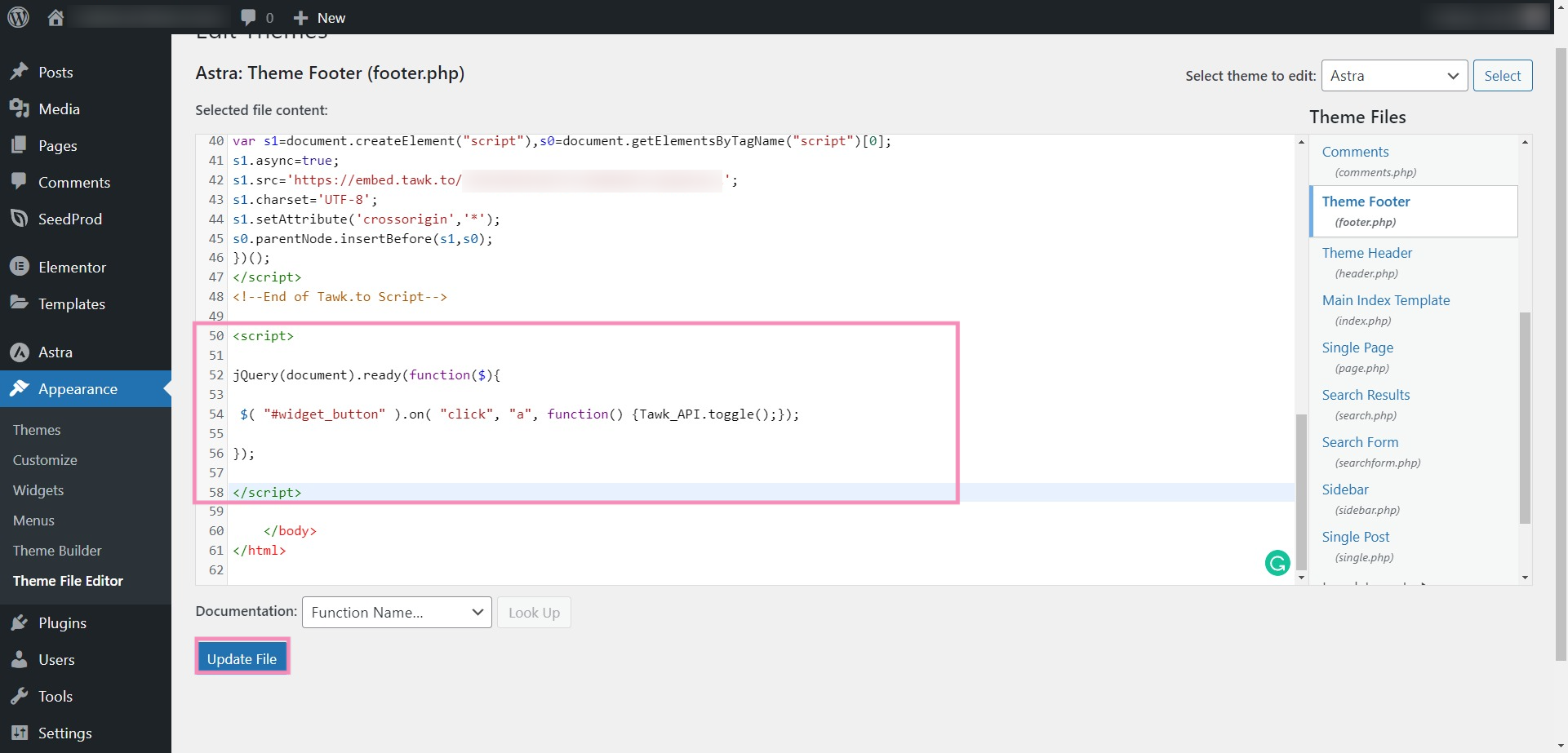
Ajoutez le code JavaScript suivant au code HTML du pied de page juste avant la balise </body> :
Vérifiez que l'ID CSS dans le JavaScript est identique à l'ID CSS dans le code.
Ensuite, cliquez sur le bouton Update File "Mettre à jour le fichier".

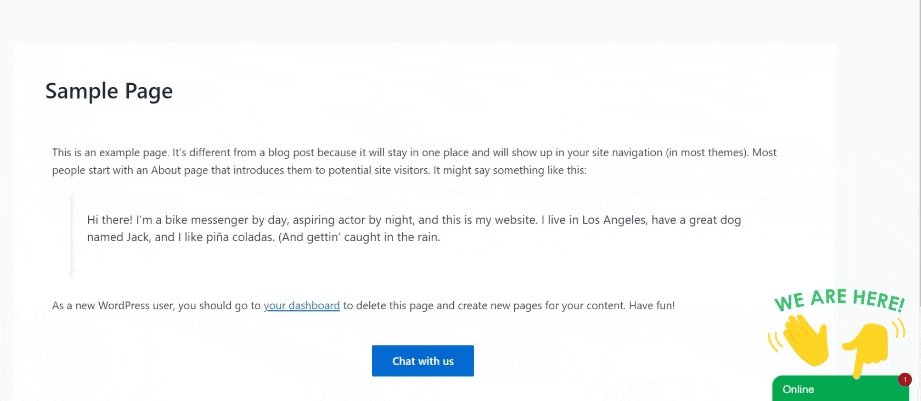
Après avoir ajouté le code, actualisez votre site Web WordPress et testez votre nouvelle fonctionnalité en cliquant sur le bouton pour ouvrir le widget.

Avez-vous besoin d'aide? Contactez notre équipe d'assistance ou planifiez un appel.
