How to call the widget from a button in Elementor
If you’re using the Elementor WordPress theme, there are two ways you can allow your visitors to start a chat from your site:
- Add a direct chat link to a custom button or a link to open the chat in a new window or browser tab
- Use code to call the chat widget from a button
In this article, we’ll show you how to use a custom snippet of code to call the chat widget from a button on an Elementor site.
Please note: you must first add a tawk.to widget to your site before following the steps below.
Learn how to add a tawk.to widget to your WordPress site here: Adding a tawk.to widget to your WordPress website
First, log in to your WordPress Administrative panel.
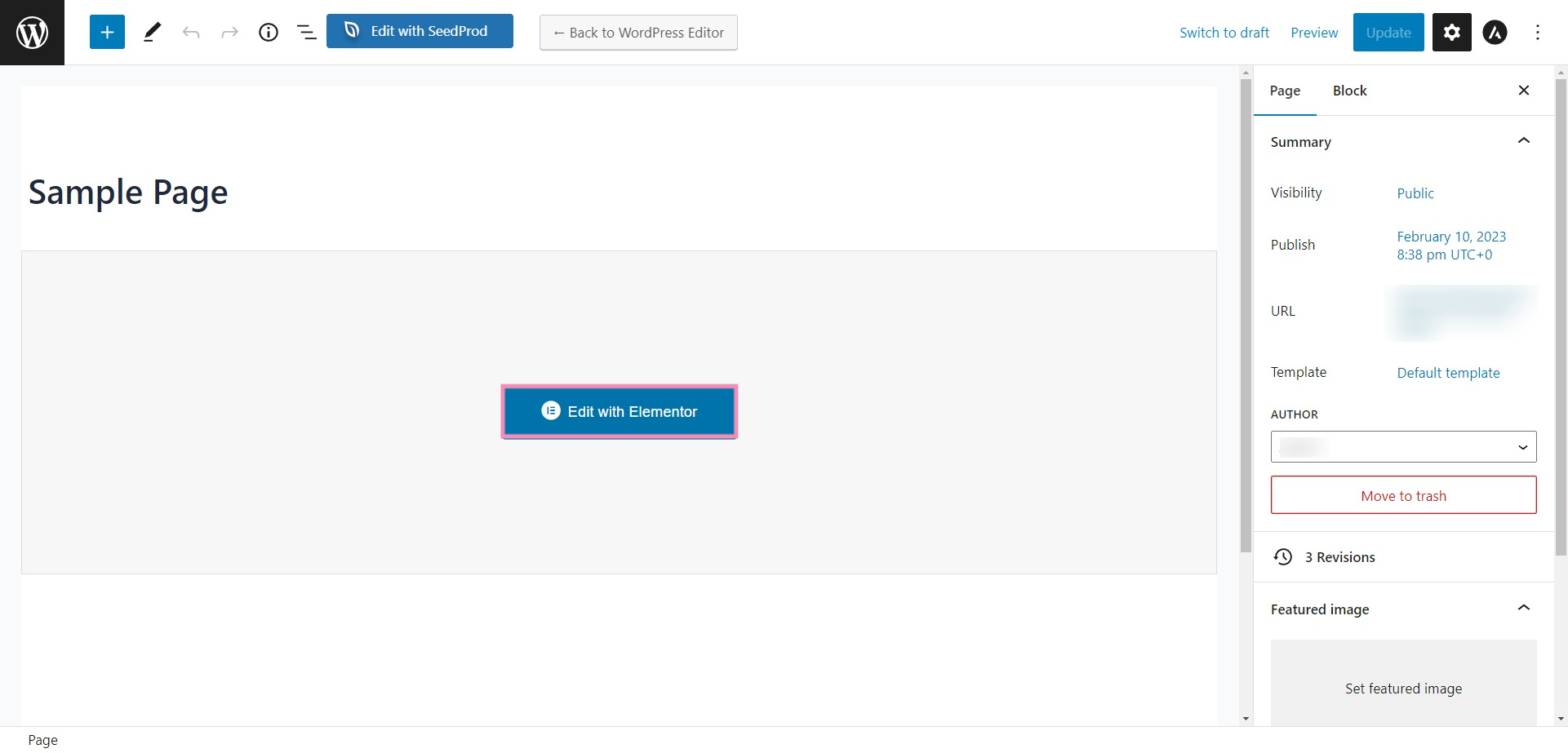
First, log in to your WordPress Administrative panel and select a page for editing.
Then, click the Edit with Elementor button:

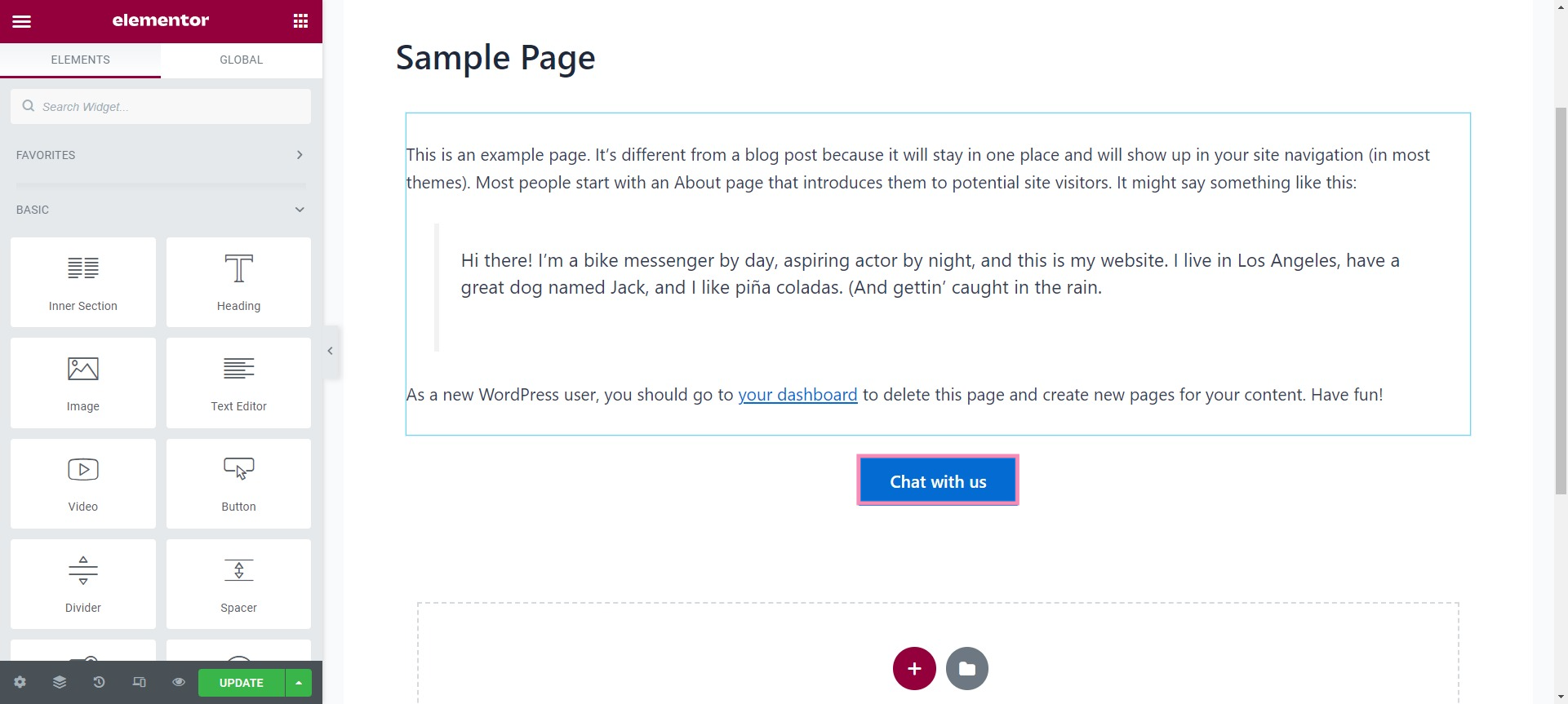
Click a button to open the Edit Button menu.

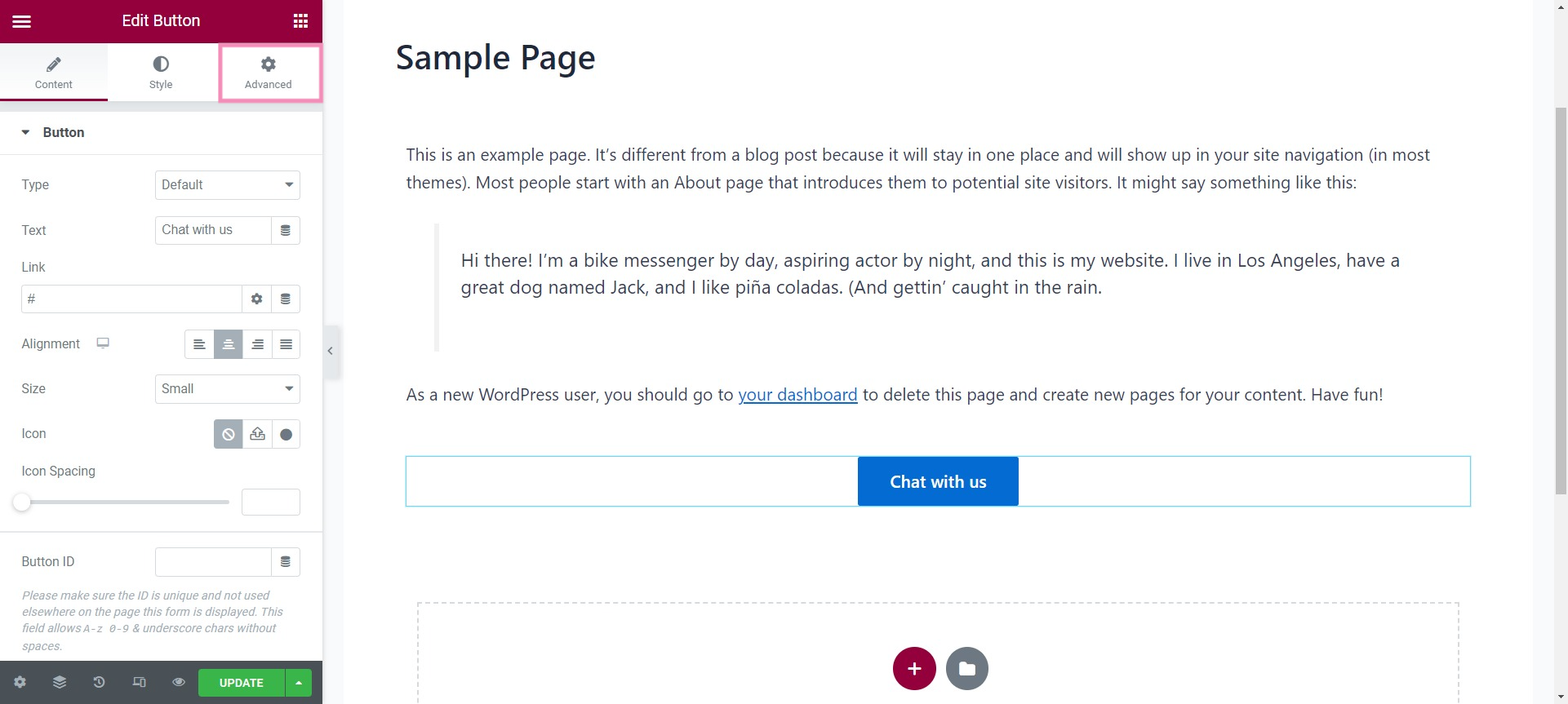
Then, select the Advanced tab.

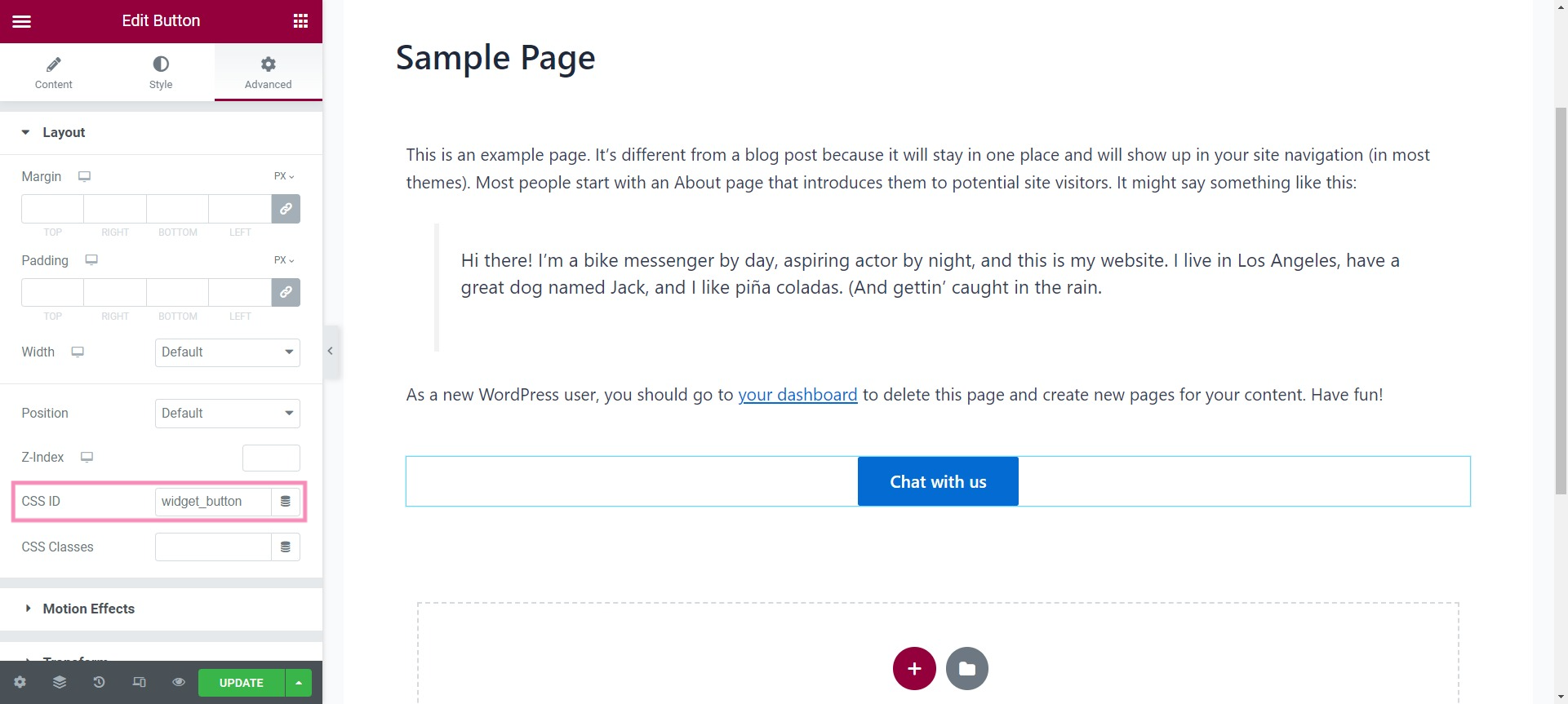
In the CSS ID field, enter a custom ID name for your button (e.g. widget_button).
Be sure to remember this name — you will be using it in your JavaScript code.

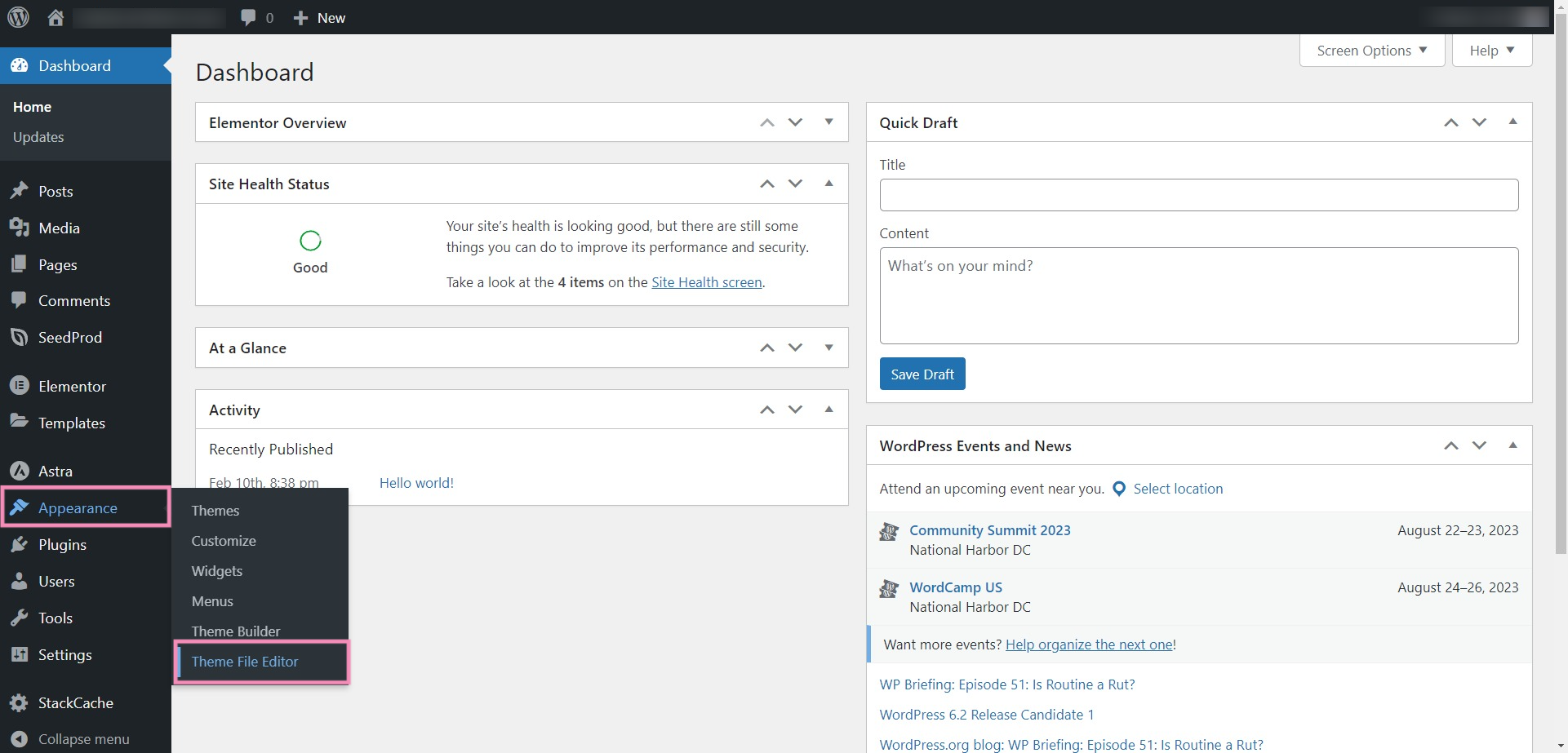
In your WordPress dashboard, select Appearance in the left menu. Then, select Theme File Editor.

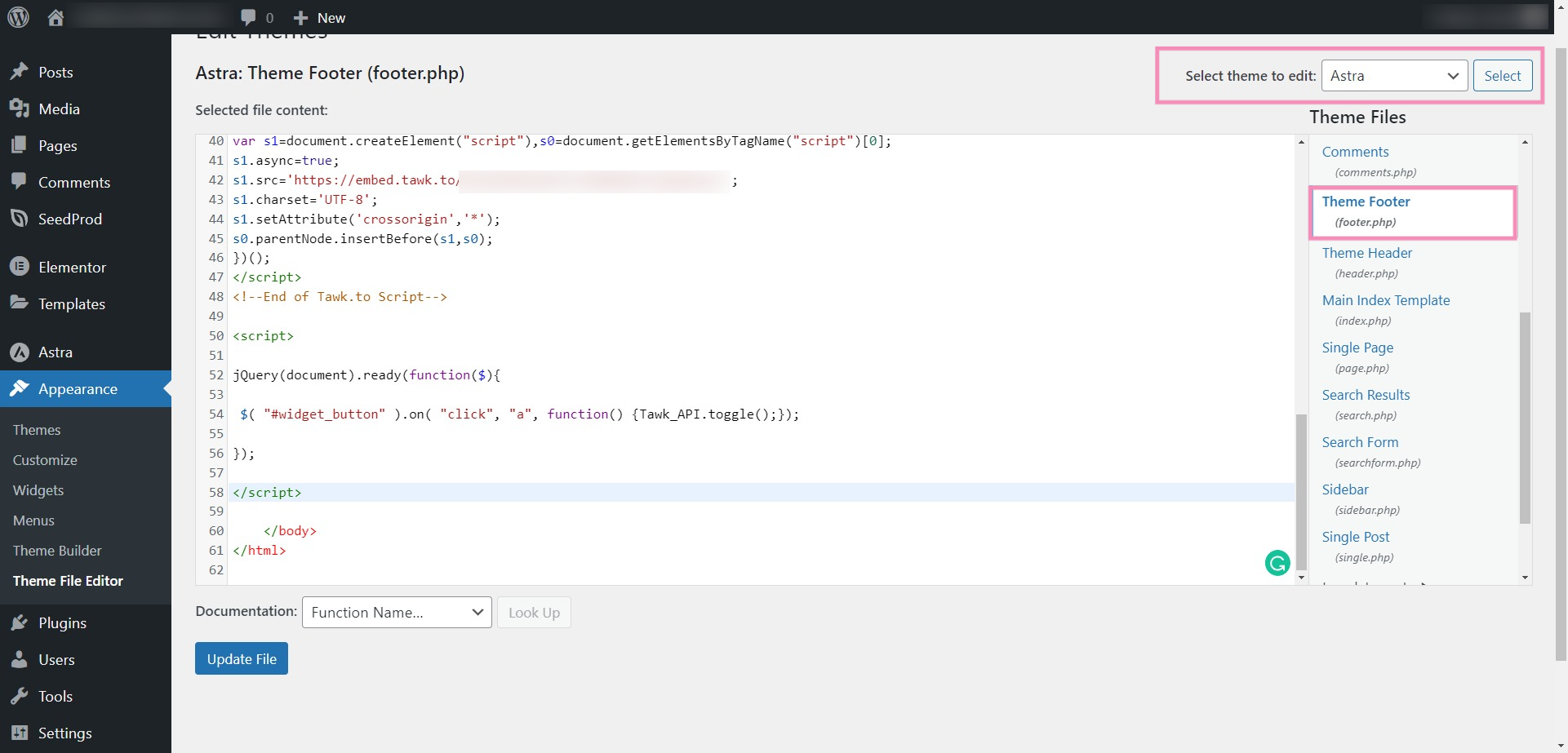
In the upper right, select your current theme. Then, under Theme Files, select Footer.

Add the following JavaScript code to the Footer HTML code just before the </body> tag:
Check to make sure the CSS ID in the JavaScript is identical to the CSS ID in the code.
Then, click the Update File button.

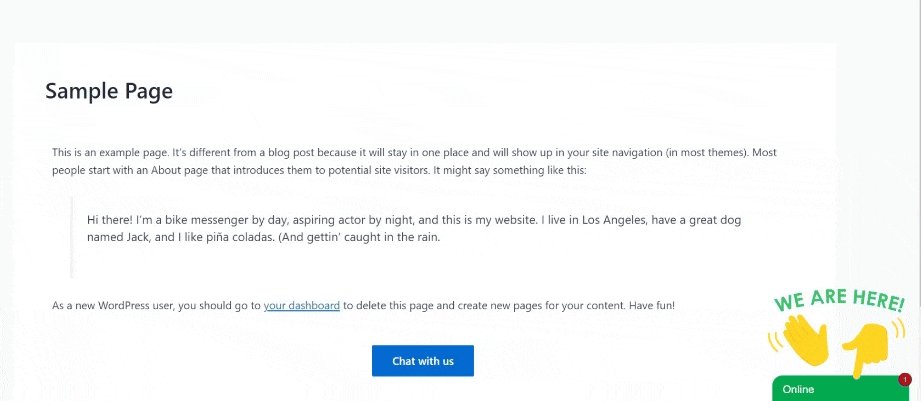
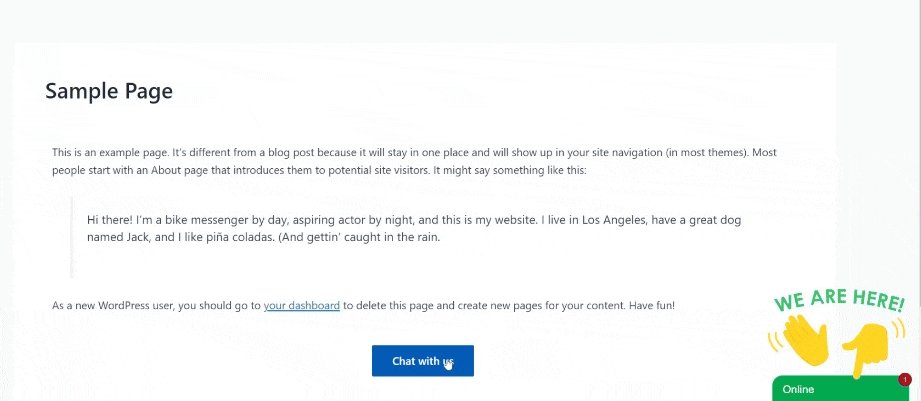
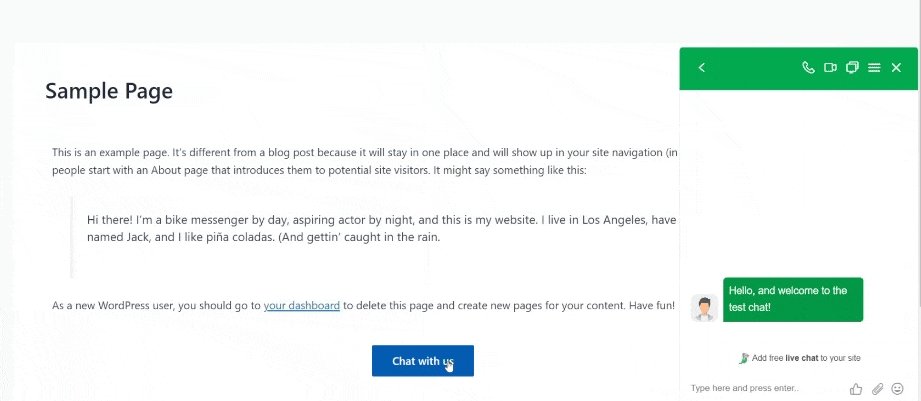
After you’ve added the code, refresh your WordPress website and test your new feature by clicking the button to open the widget.

If you need further assistance, reach out to our support team or schedule a call.
