Sohbet Aracını açmak için metin bağlantısı veya buton kullanımı
Standart yerleştirme veya sıralı sohbet kutusunu kullanmak istemiyorsanız, web sitenizdeki herhangi bir metin veya düğmeden bir sohbet penceresini ulaşılabilir kılabilirsiniz.
Bunu dört adımda tamamlayabilirsiniz:
1. < / body > etiketini kapatmadan hemen önce sitenize araç kodunu ekleyin
2. Tıklama eylemiyle sunucunuza özel bir metin veya görsel ekleyin.
3. Araç davranışını "Yüklendiğinde araçı gizler" olarak değiştirin (isteğe bağlı)
4. Durumunuza göre özel bir resim veya metin görüntüleyin (isteğe bağlı)
Adım 1 - Araç kodunu kopyalama
NOT: tawk.to eklentisini ve aracını zaten sitenize yüklediyseniz, bu adımı atlayabilir ve 2. Adıma geçebilirsiniz.
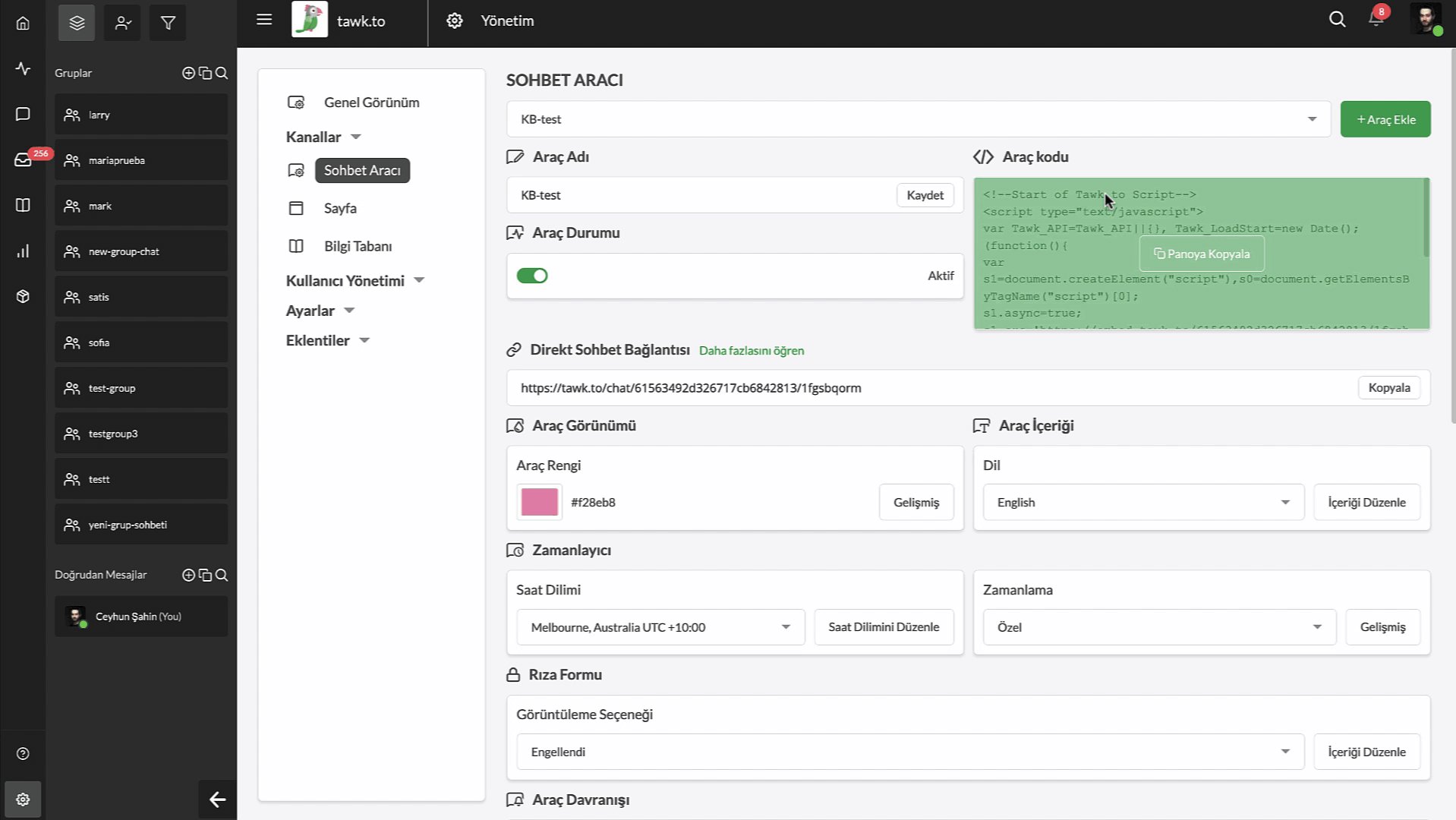
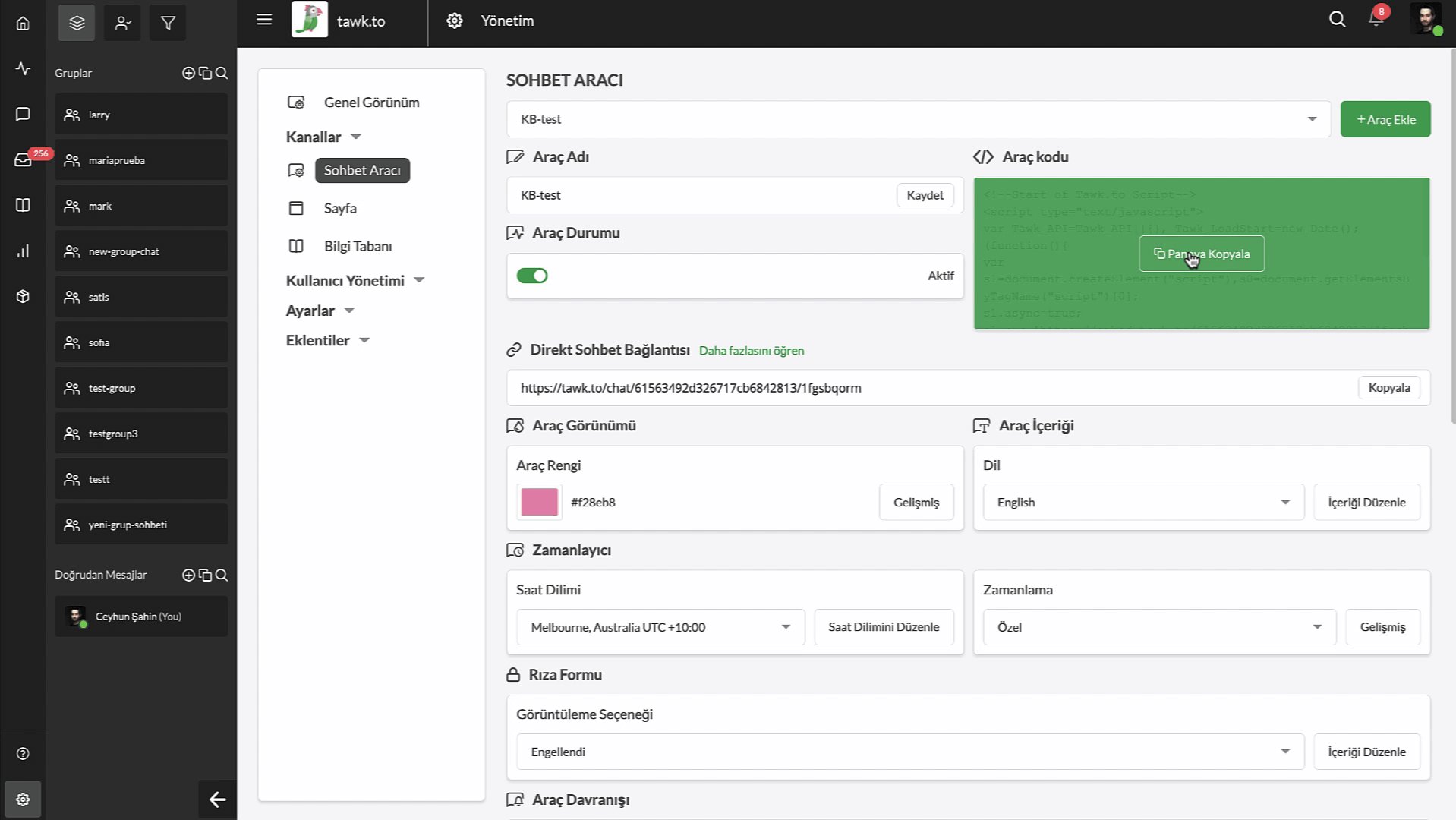
Panelde oturum açın ve ⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı'na gidin.
Ardından, Araç Kodu bölümünün üzerine gelin ve kodu kopyalamak için Panoya Kopyala'yı seçin.

Araç kodunu web sitenizin HTML'ine </body> etiketinin hemen önüne yapıştırın.
Ardından, aracın göründüğünden emin olmak için web sitenizi yenileyin.
Adım 2 - Sitenizde buton veya metin oluşturma
Bir buton veya metin oluşturun ve önüne aşağıdaki kodu ekleyin:
Metin bağlantısı kullanımı için:
Metin bağlantısı kullanımı için :
Görsel kullanımı için:
Adım 3 - Yüklenirken aracı gizle ve pop out
Panelinizde oturum açın ve ⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı'na gidin
Araç Davranışı - Görünürlük Ayarları'na ilerleyin.
Aracı tıklanmadan önce gizlemek için, Yüklenirken Aracı Gizle anahtarını açın.
Adım 4 - Durumunuza göre özel bir resim veya metin gösterme
1'den 3'e kadar olan adımları izlediyseniz, artık sitenizde normalde gizli olan, tıklandığı zaman sohbeti açan bir resim veya metin olmalıdır.
Gelişmiş bir seçenek olarak aracınızın durumuna göre farklı görseller gösterebilirsiniz. Ör: Çevrimdışıyken, çevrimdışı resmini göster, Çevrimiçiyken, çevrimiçi resmimi göster.
1. Aşağıdaki div kodunu, web sitenizin HTML'ine butonun veya metnin görüntülenmesini istediğiniz konuma ekleyin. Div kodunun içine herhangi bir şey eklemenize gerek yoktur, sadece aynen olduğu gibi kopyalayıp yapıştırın.
2. Bu kodu özel resimlerinizle ve metninizle ekleyin ve değiştirin. </ body> etiketinin hemen önüne yerleştirin.
