tawk.to aracını Magento 2'ye ekleme
[Desktop]

Tawk.to Magento 2 eklentisinin kurulumu
Adım 1
Manuel kurulum
- Eklenti kurulum dosyalarını buradan indirin: https://github.com/tawk/tawk-magento-2/archive/master.zip
- tawk-magento-2-master/app klasörünü paketten çıkartın.
- tawk-magento-2-master/app dosyasını web sitenizin root (kök) dosyasına kopyalayın. (varolan klasörün üzerine yazmanızı isteyecektir, yalnızca klasörün içeriğini kök dizinine eklemeye evet deyin)
Standart kurulum
- Composer’ın kurulduğundan emin olun. Eğer değilse web sitenizin root dizinine girip bu komutu yürüterek yükleyebilirsiniz: curl -sS https://getcomposer.org/installer | php
- Compser yüklendikten sonra, açıp şunu yazın: php composer.phar require tawk/widget
Adım 2
Tamamladıktan sonra, web sitenizin kök dizininde şu komut satırlarını çalıştırmanız gerekecektir:
- php bin/magento module:enable Tawk_Widget
- php bin/magento setup:upgrade
- php bin/magento setup:static-content:deploy
- php bin/magento cache:clean
Tamamlandı!
Bir sonraki bölümde yeni yüklenen tawk.to Magento 2 uzantısının nasıl kullanılacağını öğreneceksiniz.


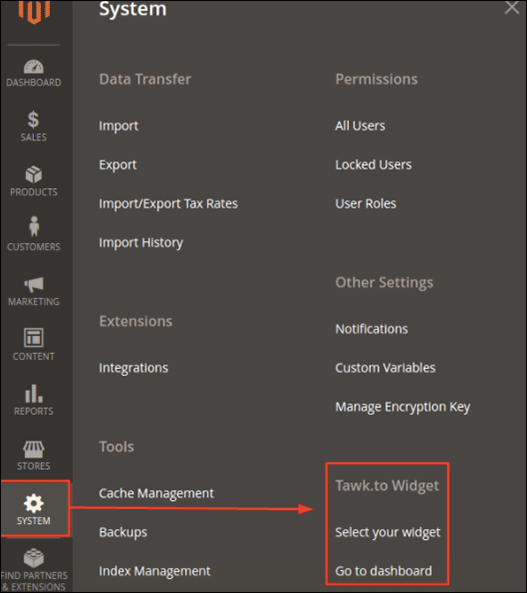
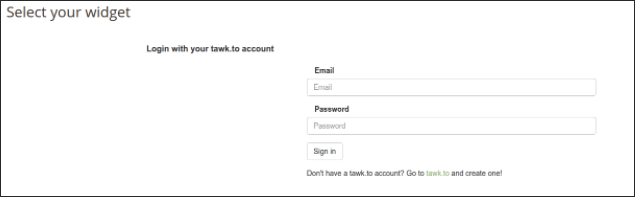
Buradan tawk.to hesabınıza giriş yapın ve uygun olan tüm araçlar bir sonraki görseldeki gibi gözükür. Eğer hesabınız yoksa bir tane oluşturmak için giriş formunun altındaki linke tıklayın.

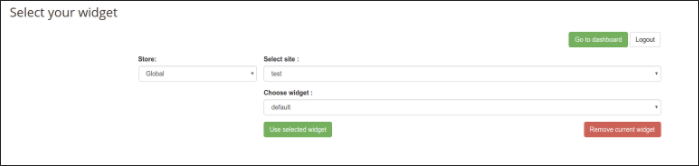
Giriş yaptıktan sonra aracı bağlamak istediğiniz mağaza görünümünü seçebilirsiniz. Ardından tawk.to panel ayarlarından bir site ve ardından bir araç seçin. Şimdi, kaydedin.

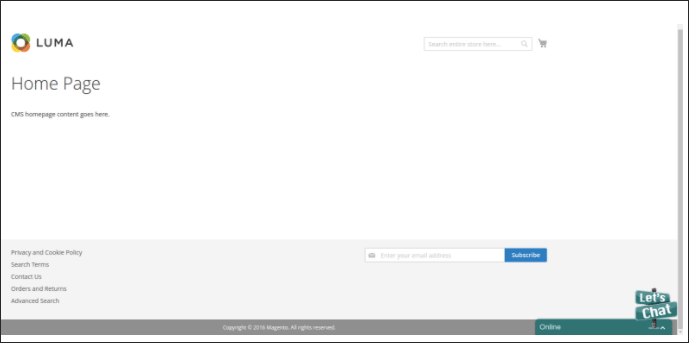
Şimdi ön mağazanıza gidin ve aracı görün (sağ alt köşede)
Tawk.to aracını kullanmanın alternatif yolları:
- Magento Admin bölümünde, Content > Blocks adımlarını izleyin.
- Add New Block’a tıklayın ve bir Blok Başlığı ve Tanım ekleyin, Mağaza Görünümü seçin. Blok’un etkin olduğundan emin olun.
- Henüz gösterilmiyorsa, show the editor seçeneğine tıklayın ve HTML simgesine tıklayın.
- Tawk.to panelinden, araç kodunu açılan dosyaya kopyalayın
- Update, ardından Save Block seçeneklerine tıklayın.
- Block hazır olduğu zaman, yeni Aracın linkini blocka eklemelisiniz. Content > Widgets
- Add Widget seçeneğine tıklayıp, tür olarak CMS Static Block’u seçin.
- Continue seçeneğine basıp bir Başlık ayarlayın, ardından Mağaza Görünümüne atayın.
- Layout Updates’de Container olarak CMS Footer Linklerini ve hangi sayfalarda bulunmasını istediğinizi seçin.
- Araç Seçenekleri’ne tıklayın ve oluşturduğunuz bir önceki Blok’u seçin.
Kaydedin, önbelleği yenileyin ve tamamsınız!
Araç kodunu tawk.to panelinden alabilirsiniz.
- Panele giriş yapın.
- “Yönetici” ‘ye tıkllayın
- Araç kodunu kopyalayın
