Изменение внешнего вида виджета чата
[Desktop]
Вы можете изменить внешний вид чата, чтобы его дизайн выделялся или соответствовал цветовой схеме вашего сайта.
При настройке дизайна вашего виджета вы должны помнить о двух основных целях.
1. Дизайн виджета должен быть заметным
2. Дизайн виджета должен быть выдержан в соответствии с вашим брендом
ПРИМЕЧАНИЕ. Приведенные ниже инструкции можно выполнить только в браузере или в настольных приложениях tawk.to. Их нельзя выполнить в мобильном приложении tawk.to.
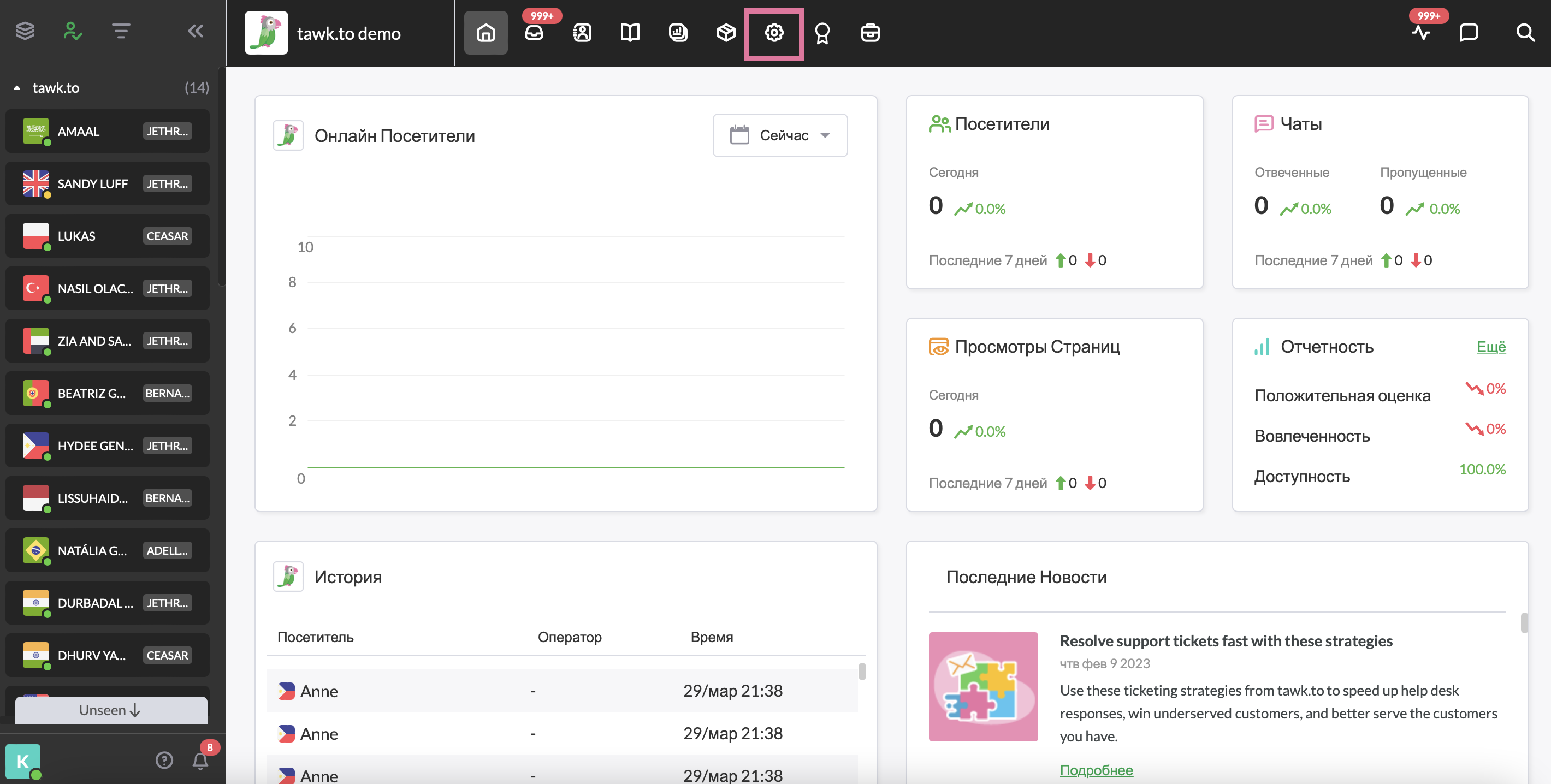
Чтобы внести изменения во внешний вид виджета, перейдите к значку ⚙️Администрирование (шестеренка) в меню верхней вкладки.

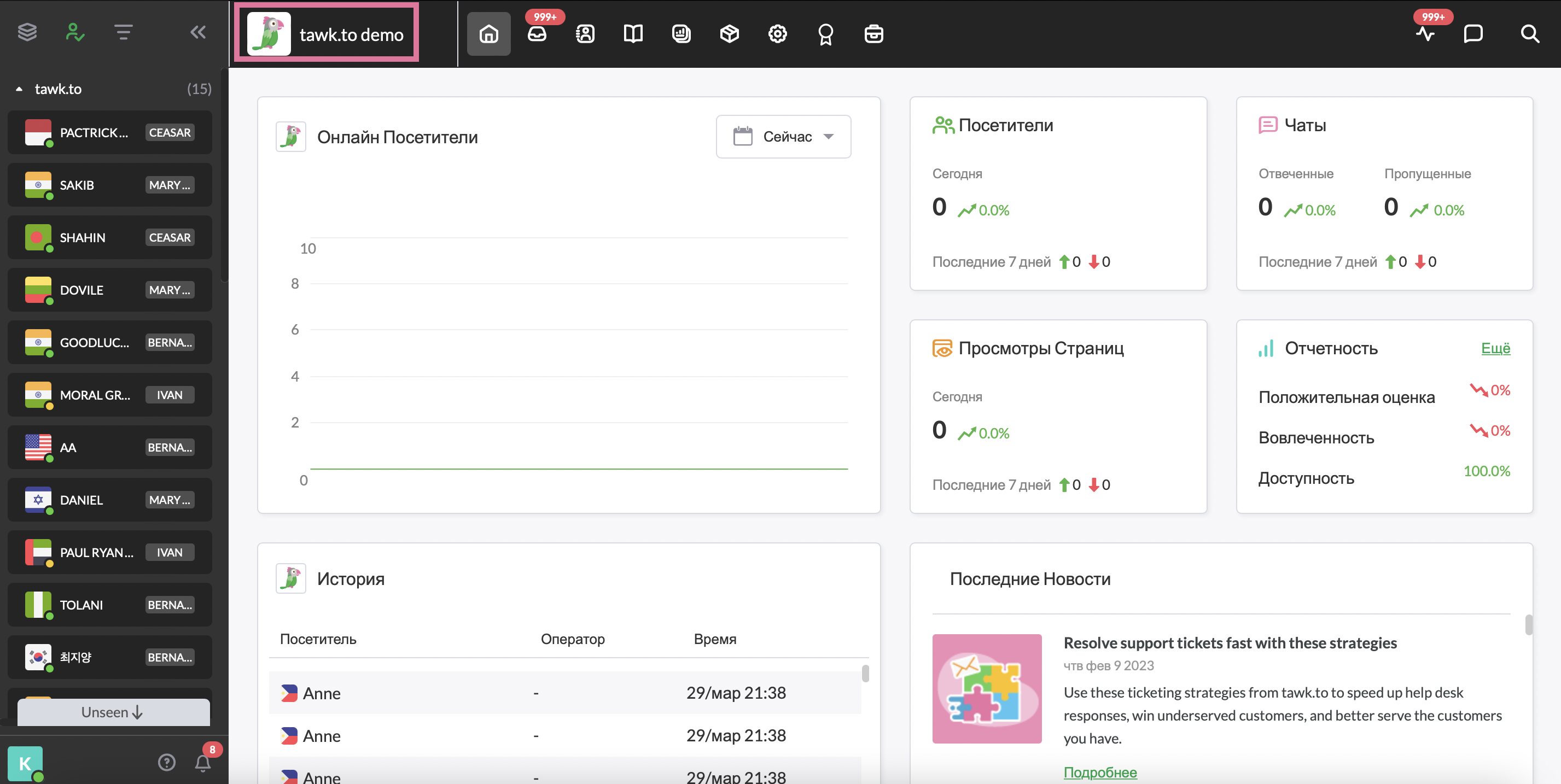
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный. Наведите указатель мыши на имя текущего проекта в верхнем меню слева, чтобы выбрать новый проект из списка.

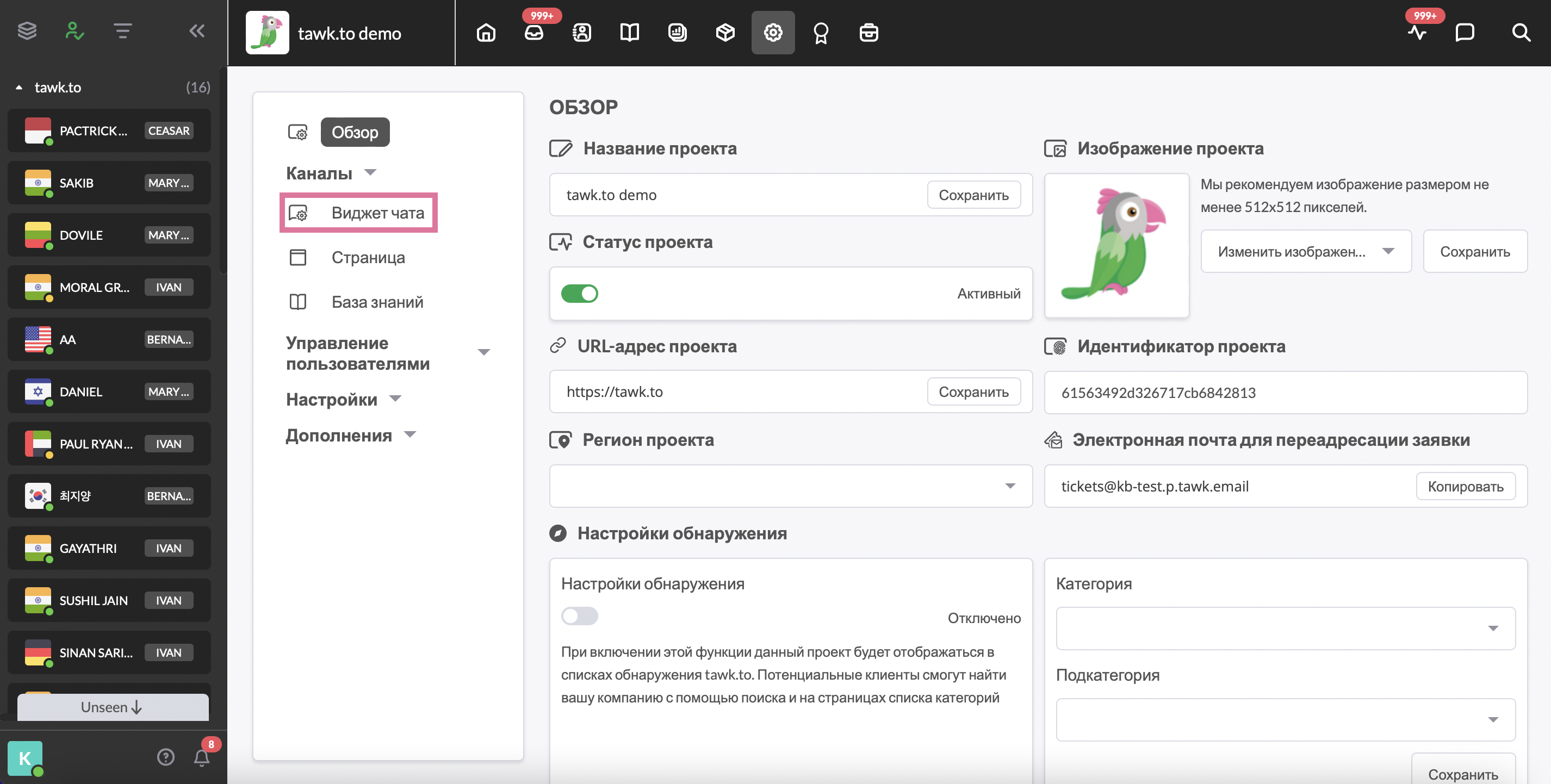
В разделе Каналы выберите Виджет чата.

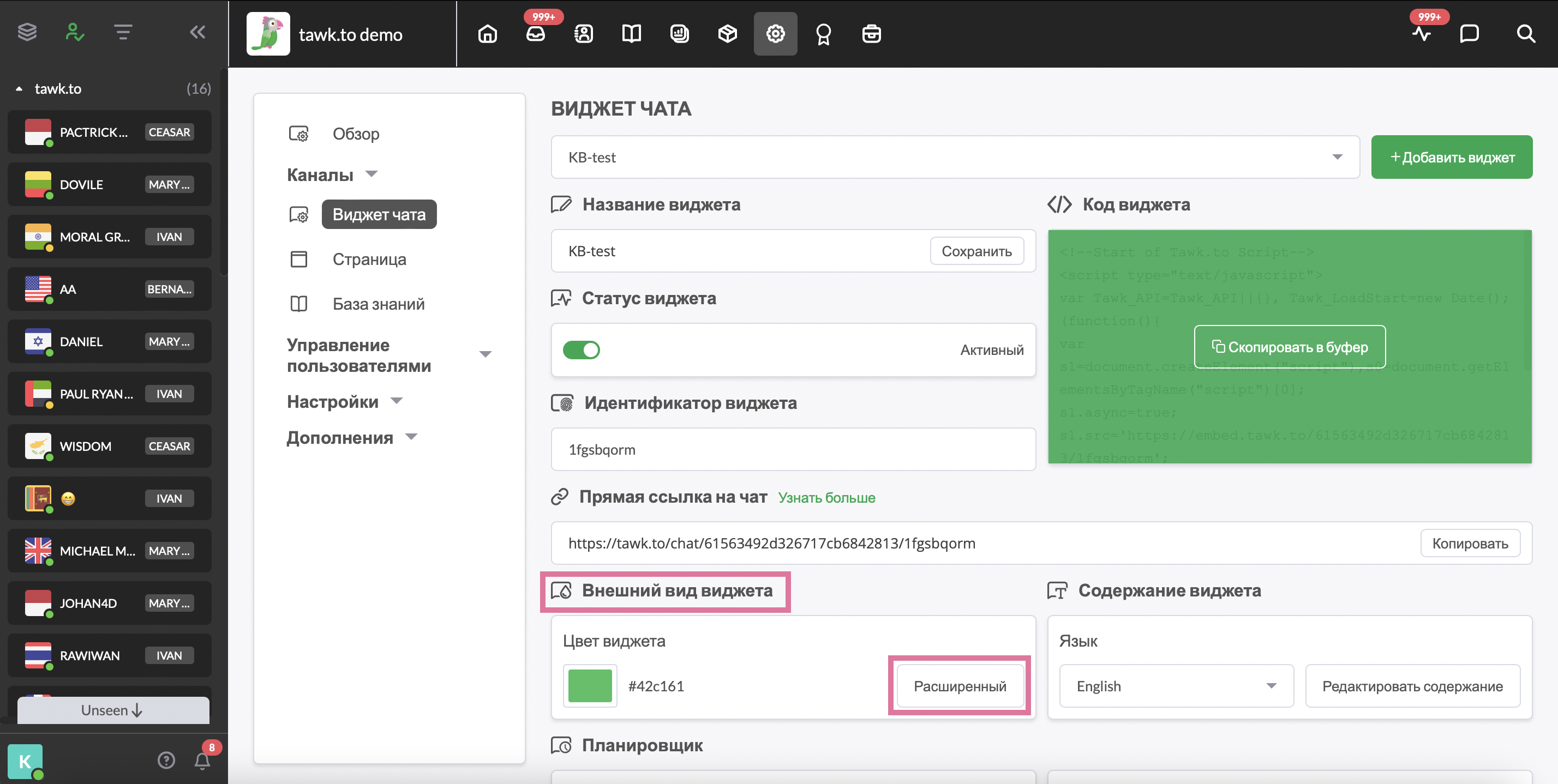
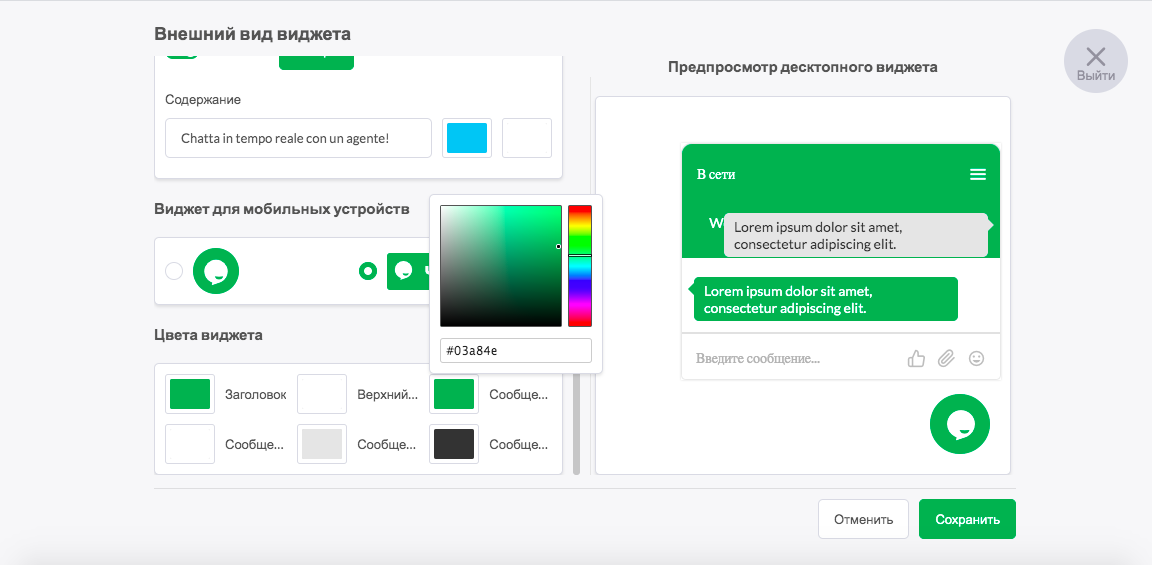
Расширенное меню в разделе Внешний вид виджета позволяет изменять цвет, размер и форму виджета чата.

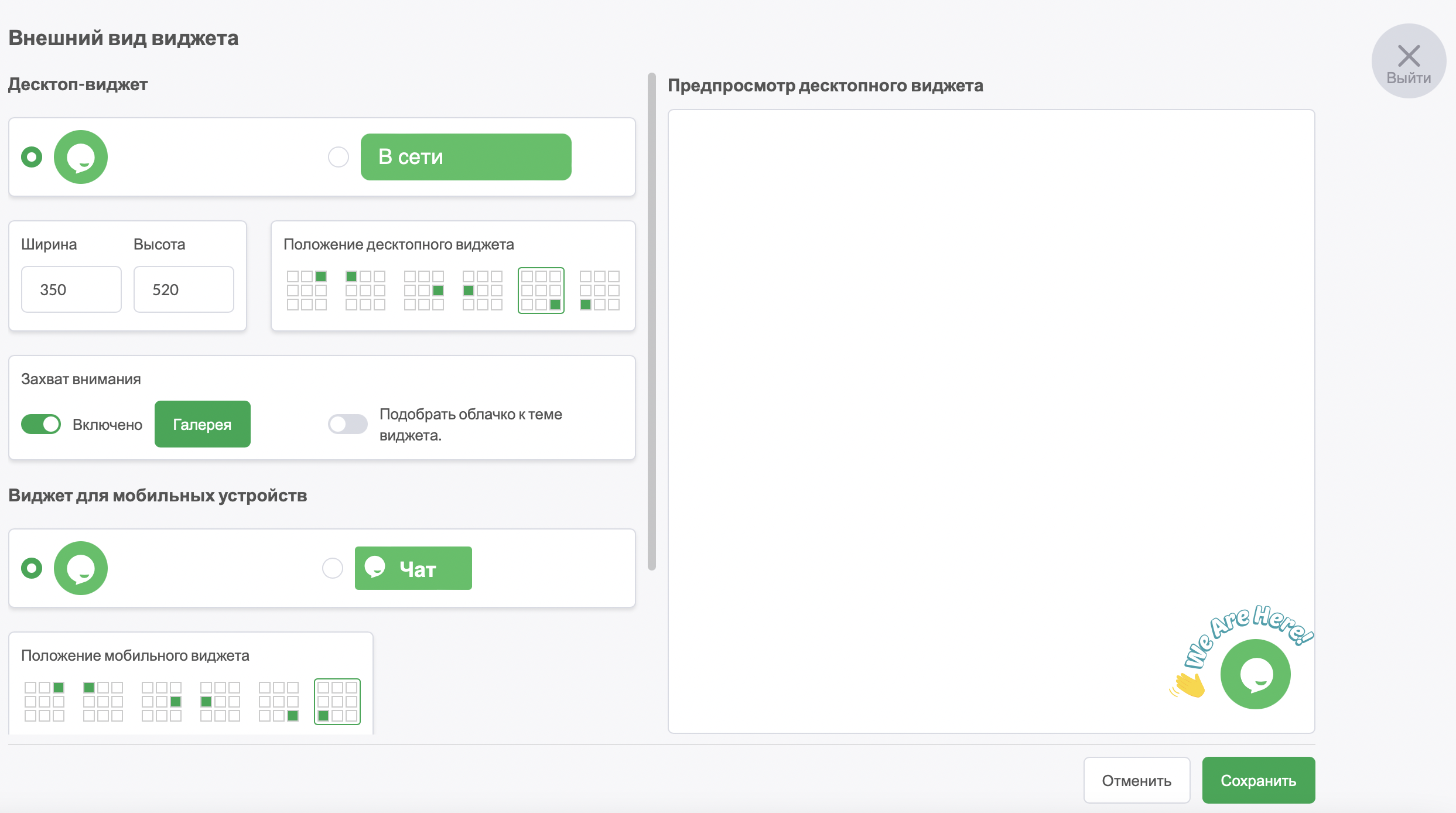
Все параметры для изменения внешнего вида виджета находятся слева, а в правой части окна можно увидеть все вносимые изменения в режиме реального времени.

Настройка Десктоп-виджета
Внесение изменений в раздел Десктоп-виджет повлияет только на отображение вашего виджета в десктопном браузере посетителей. Для начала можно выбрать форму десктоп-виджета.
Значок виджета в форме круга будет занимать меньше места на странице и идеально подойдет, если вы не хотите вносить изменения в дизайн вашего сайта. Значок виджета в форме прямоугольника имеет немного больше настраиваемых опций, так как вы можете изменить как минимальную ширину, так и минимальную высоту.
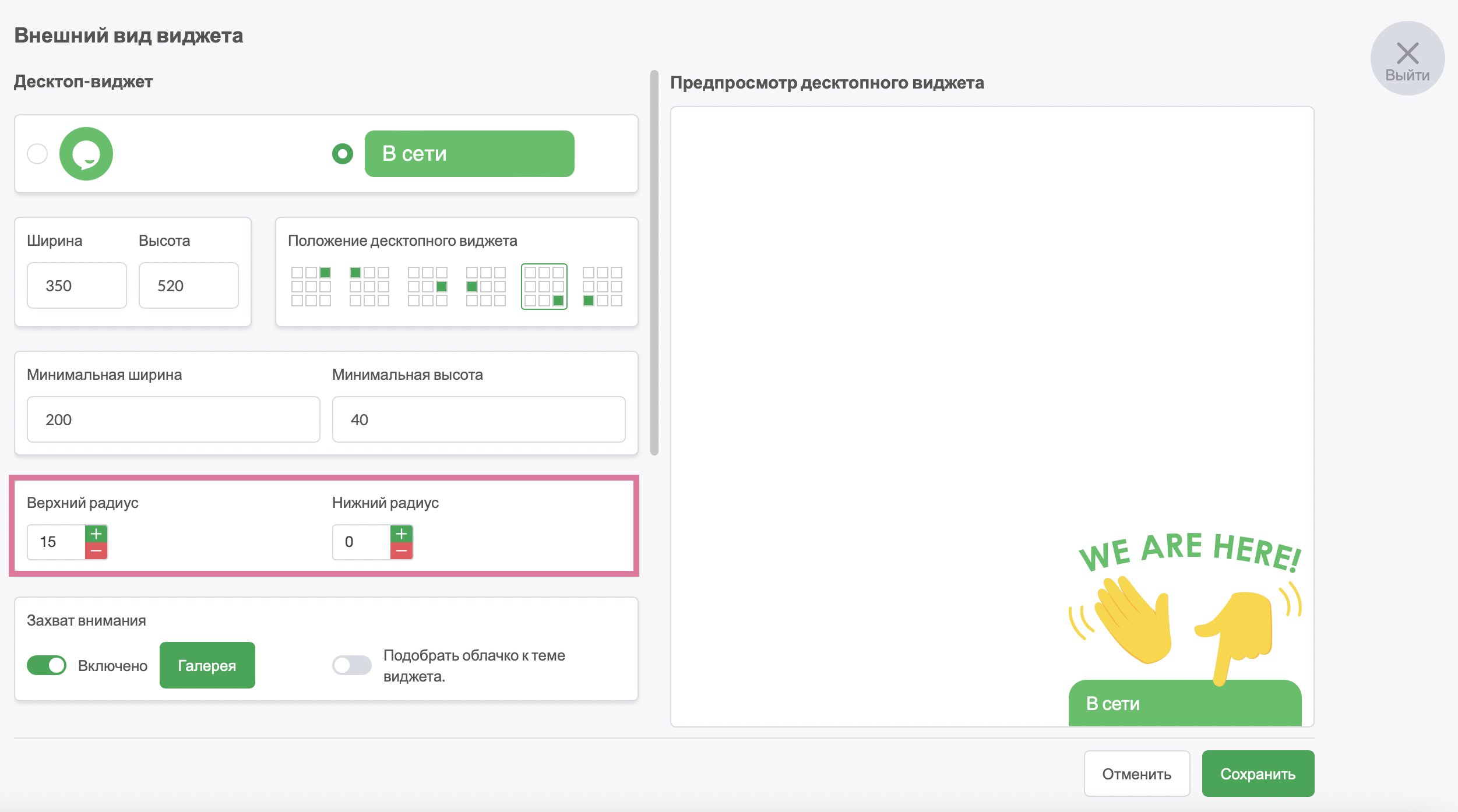
Вы также можете изменить текст, который отображается в свернутом виджете чата в настройках Содержание виджета, а также изменить резкость краев. Сделайте более круглую форму, увеличив Верхний и Нижний радиусы. Чтобы изменить размер виджета после его открытия, отрегулируйте Ширину и Высоту.

Люди уже привыкли видеть онлайн-чаты на сайтах, и, как правило, большинство из них отображается в правом нижнем углу страницы. Размещая виджет там, где он точно привлечет внимание посетителей может быть отличной идеей, но иногда он может просто не вписаться в макет страницы. В таком случае вы можете переместить виджет чата, выбрав любое другое доступное Положение виджета.
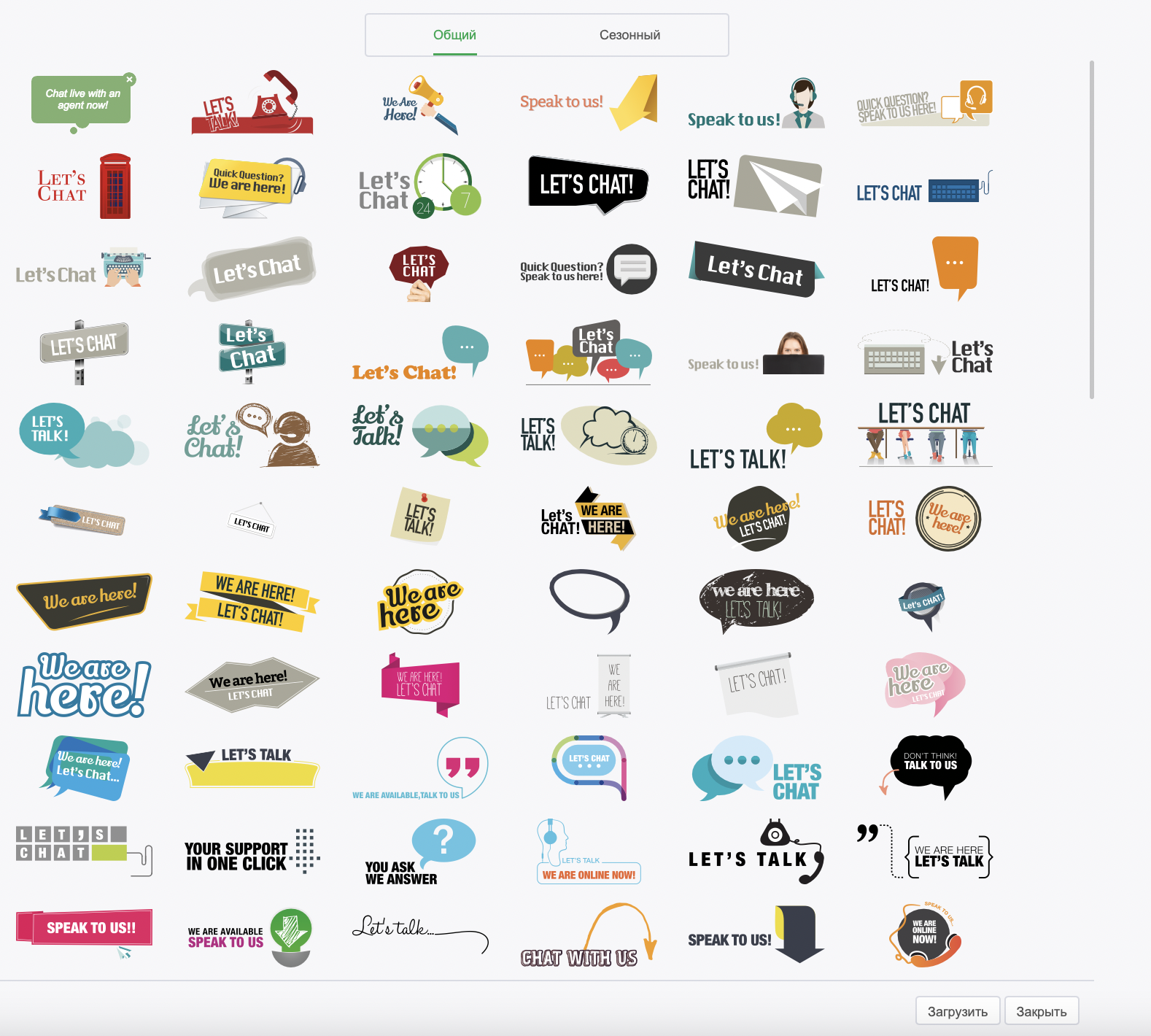
Если вы хотите выделить виджет чата, попробуйте использовать функцию Захват внимания. Вы можете добавить свой текст и выбрать цвет, использовать одно из существующих изображений из галереи или загрузить свое собственное изображение, чтобы ваши посетители знали, что вы готовы начать разговор.

Функция Захват внимания сработает только тогда, когда виджет находится в сети, а один или несколько операторов вошли в систему и находятся в состоянии В сети или Нет на месте. Если виджет находится не в сети, все операторы отключены или находятся в режиме Невидимка, функция Захват внимания не сработает.
Только посетители, просматривающие виджет с настольного или портативного компьютера, смогут воспользоваться функцией Захват внимания. На мобильных устройствах она отображаться не будет.
Вы можете узнать больше в этой статье: Подключение функции "Захват внимания"
Настройка виджета для мобильных устройств
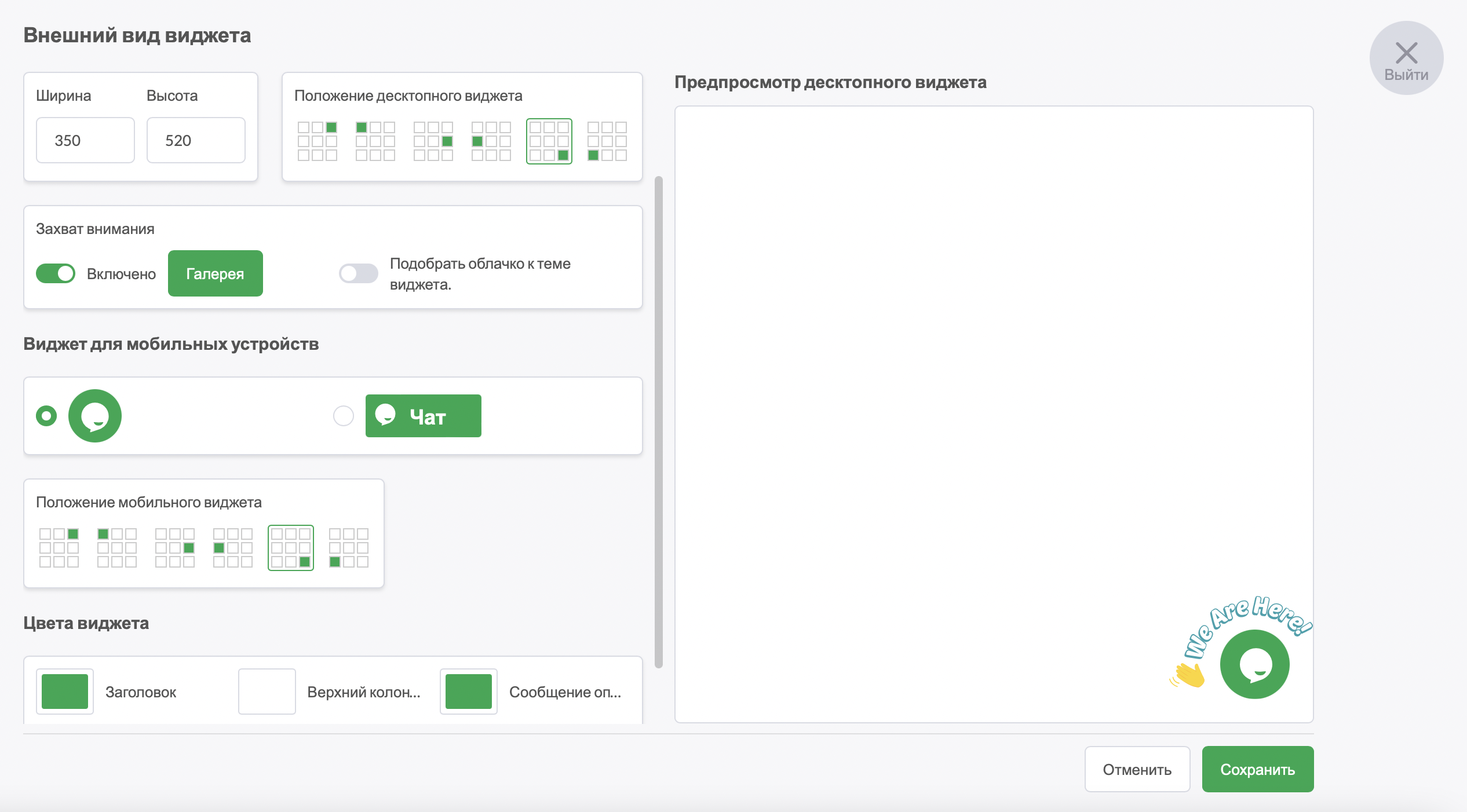
Когда посетители заходят на ваш сайт с мобильных устройств, пространство экрана очень ограничено. И здесь у вас есть два простых варианта формы: маленький круг или прямоугольник. Выберите свой вариант формы виджета и один из шести опций размещения на мобильных устройствах.

Цвета виджета
Еще одна опция изменения внешнего вида виджета - это выбор Цвета виджета. Здесь вы можете выбрать абсолютно любой цвет текста и фона. Если вы хотите использовать цвета своей компании, вы можете сопоставить текст или фон с шестнадцатеричным цветовым кодом. Очень важно сделать виджет заметным на сайте, чтобы он привлекал внимание ваших посетителей.

Нужна помощь в изменении внешнего вида виджета чата? Свяжитесь с нашей службой поддержки или запланируйте звонок.
