Как открыть виджет чата из меню вашего сайта WordPress
Вы можете сделать виджет чата более доступным для посетителей вашего веб-сайта, позволив им начать чат, просто нажав кнопку в меню вашего сайта.
Прежде чем начать, обязательно добавьте виджет tawk.to на свой сайт.
Узнайте, как добавить виджет tawk.to на свой веб-сайт WordPress, здесь: Добавление виджета tawk.to на ваш веб-сайт WordPress.
Чтобы открыть виджет чата из пункта меню на вашем веб-сайте WordPress, выполните следующие действия:
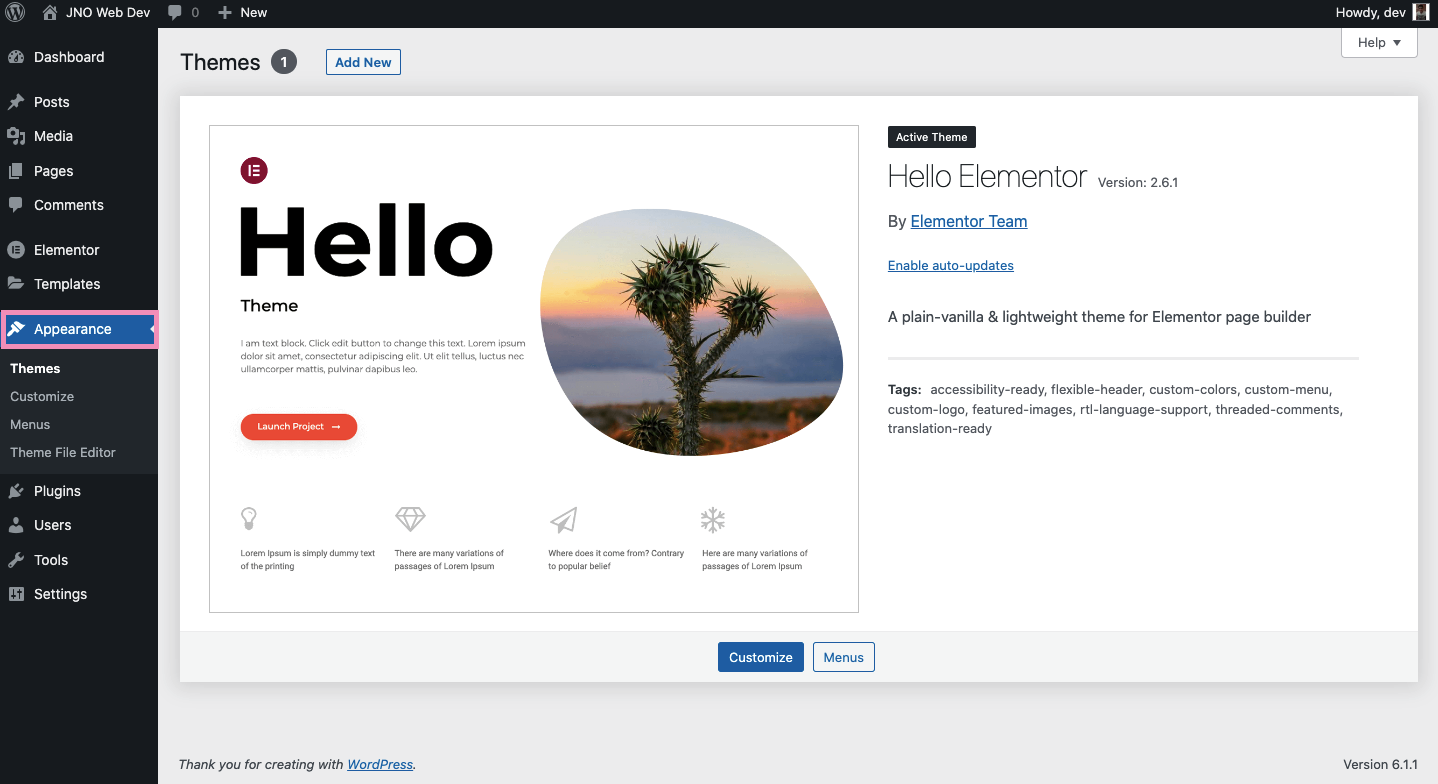
Во-первых, вам нужно создать кнопку меню. В панели администратора WordPress выберите Внешний вид.

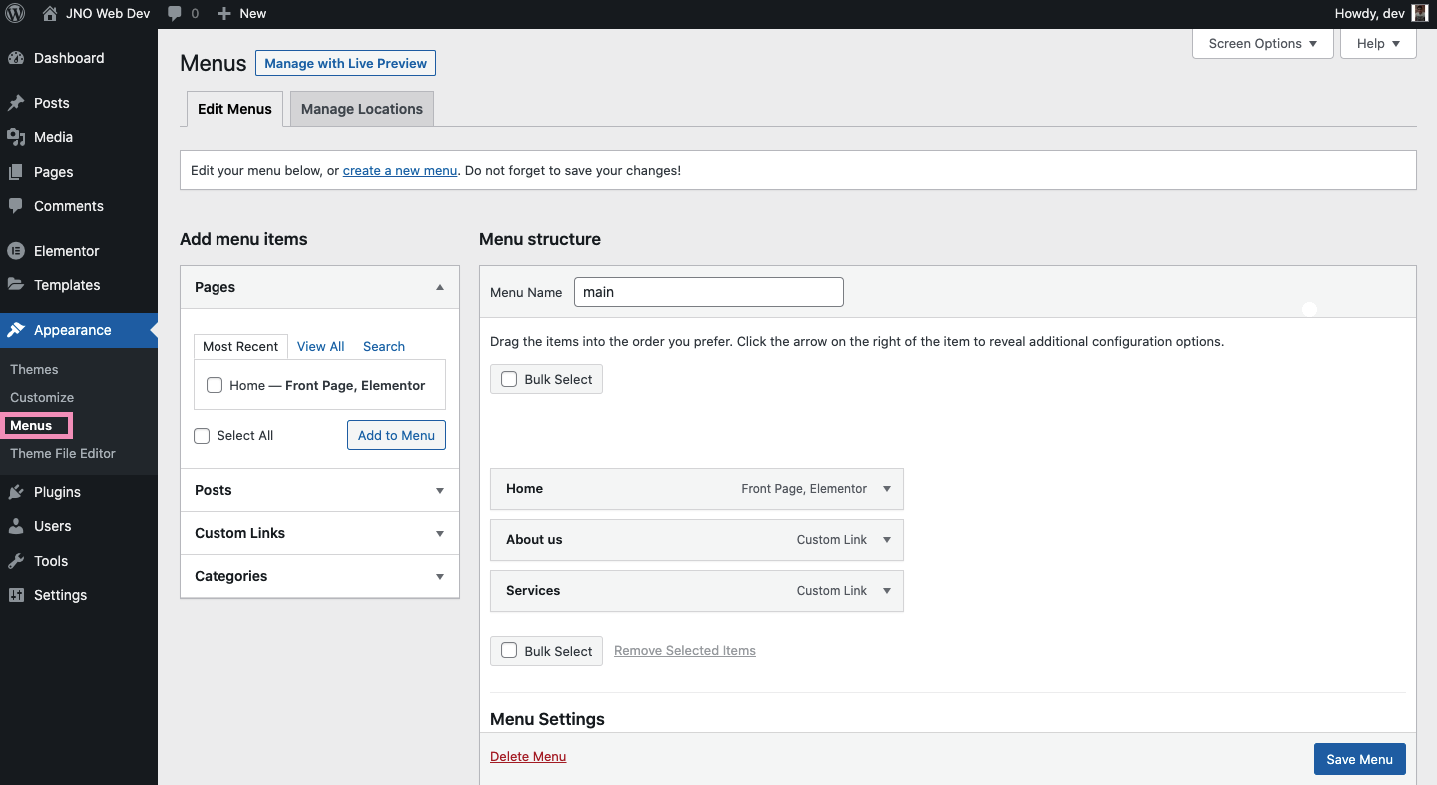
Далее выберите Меню.

В разделе Добавить элементы меню выберите Настраиваемые ссылки в списке параметров.

В разделе Настраиваемые ссылки введите символ хэштега (#) в текстовом поле URL.
В качестве Текста ссылки введите название кнопки меню. В приведенном ниже примере мы использовали Let’s Tawk в качестве имени кнопки меню.
Затем нажмите кнопку Добавить в меню.

После добавления пункта меню щелкните стрелку раскрывающегося списка, чтобы просмотреть список настроек меню.

Прокрутите вверх до верхней части страницы и нажмите кнопку Параметры экрана.

В разделе Показать дополнительные свойства меню установите флажок для классов CSS.

В появившихся параметрах Структуры меню щелкните элемент меню, который вы только что создали. В нашем образце он отображается как Let’s Tawk.
Затем введите widget_button в текстовое поле Классы CSS.

Затем нажмите кнопку Сохранить меню в правом нижнем углу страницы.

Наконец, вставьте следующий код непосредственно перед тегом </body> в HTML-код вашего веб-сайта и нажмите кнопку Обновить файл, чтобы сохранить изменения.


Откройте ваш веб-сайт и обновите страницу. Затем проверьте новый пункт меню, выбрав его, чтобы убедиться, что он открывает виджет чата.
Теперь ваши посетители могут начать чат из пункта меню на вашем веб-сайте.
Узнайте, как вызвать виджет чата с помощью кнопки в Elementor: https://help.tawk.to/article/how-to-call-the-widget-from-a-chat-button-in-elementor.
Нужна помощь? Свяжитесь с нашей службой поддержки или запланируйте звонок.
