Как вызвать окно чата с помощью кнопки в Elementor
Вы можете разрешить своим посетителям открывать окно чата и начинать чат, нажав настраиваемую кнопку или ссылку на вашей веб-странице.
Узнайте больше об использовании текстовой ссылки или кнопки для открытия виджета чата здесь: Использование текстовой ссылки или кнопки для открытия окна чата
Если вы хотите использовать Elementor для создания настраиваемой кнопки, вам потребуется использовать URL-адрес, который не работает с использованием приведенных здесь инструкций: Использование текстовой ссылки или кнопки для открытия окна чата.
В этой статье вы узнаете, как использовать код вместо URL-адреса для открытия окна чата с помощью кнопки в Elementor.
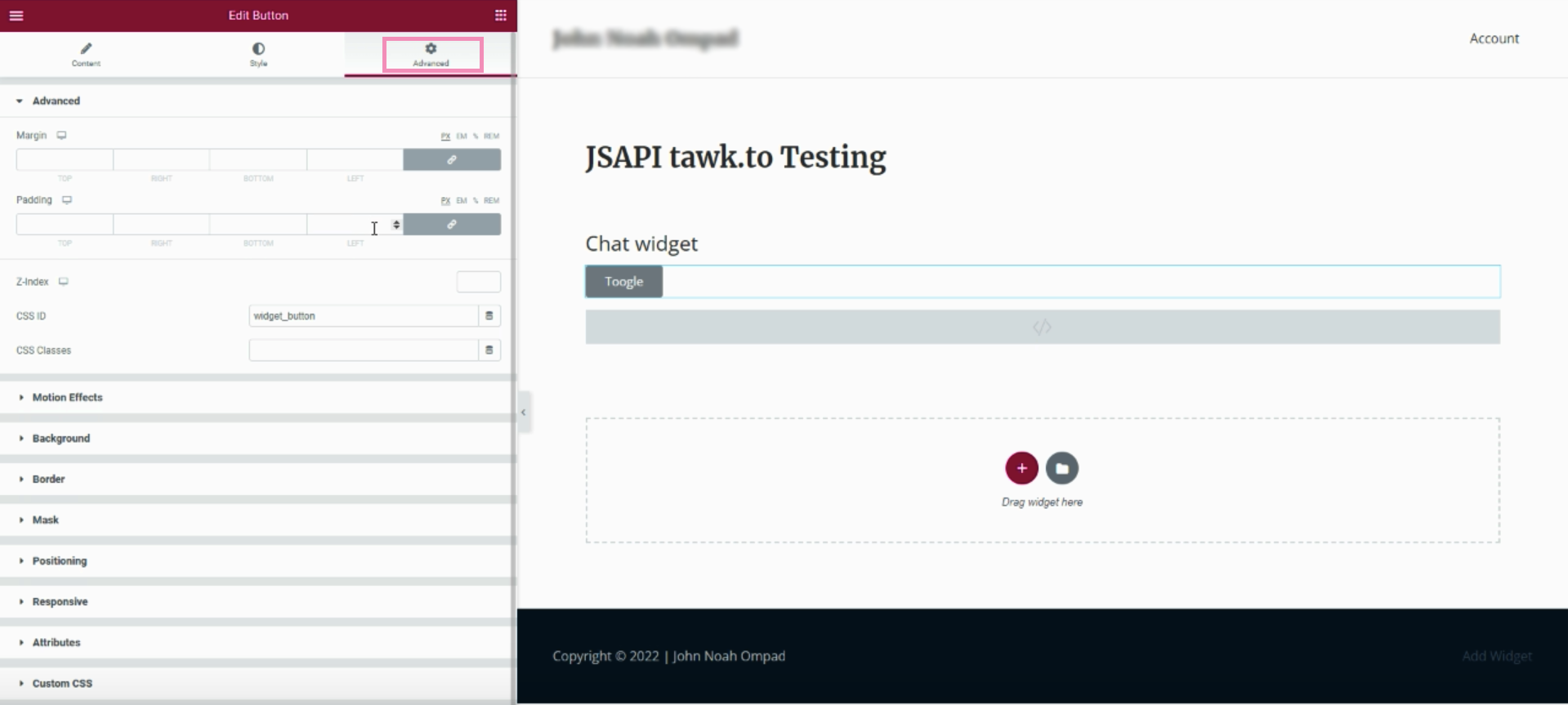
Для начала, вам потребуется добавить кнопку CSS ID. В Elementor откройте страницу кнопки редактирования. Затем выберите вкладку Расширенные.

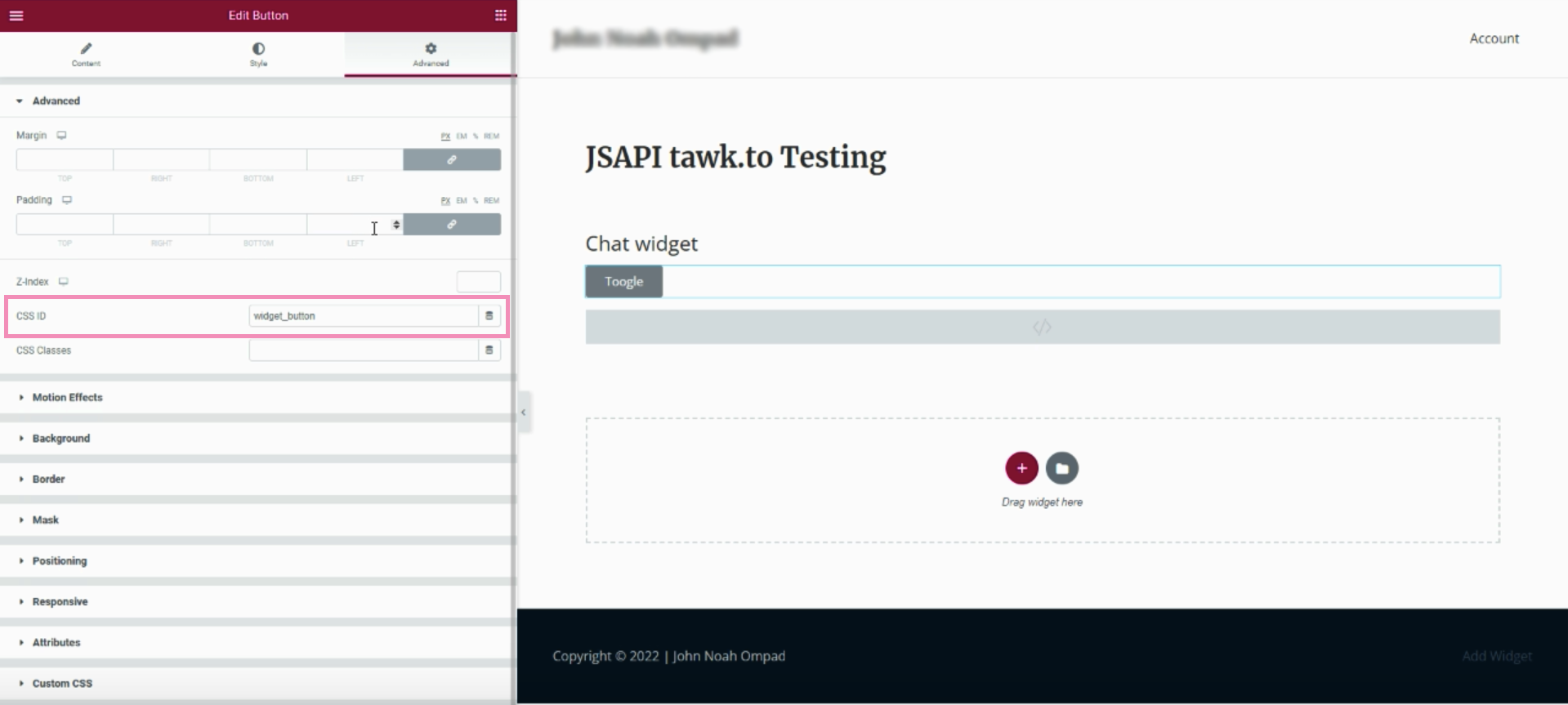
Затем поместите имя идентификатора в область CSS ID (например, кнопка виджета).
Обязательно запомните имя ID. Позже оно понадобится вам для кода.

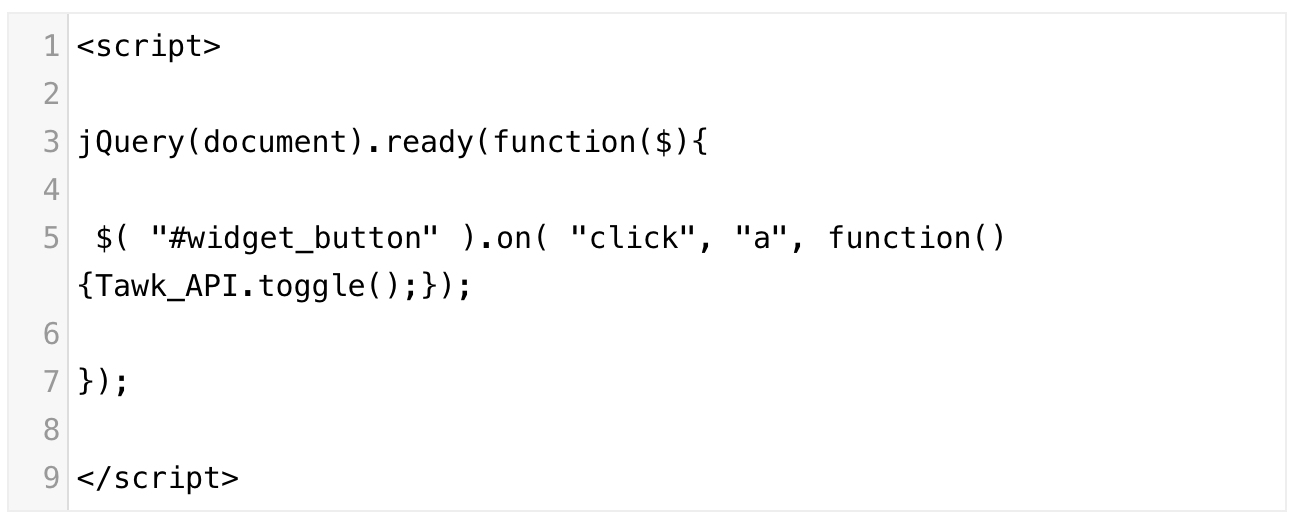
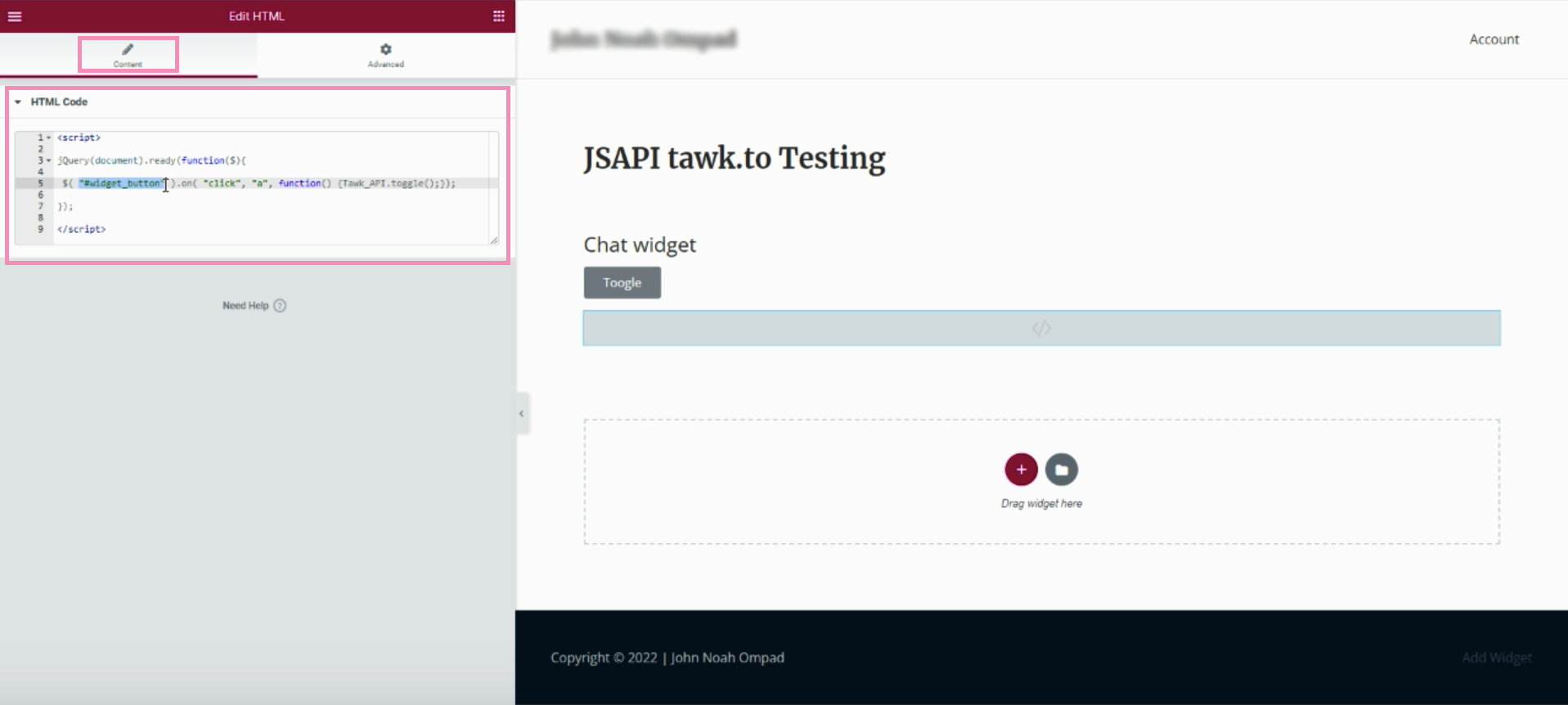
Добавьте скрипт с CSS ID. Перейдите на вкладку Content tab, затем проверьте область HTML-кода. Убедитесь, что CSS ID идентичен имени идентификатора в коде.


После добавления кода обновите страницу и проверьте, работает ли кнопка.
Отличная работа! Вы успешно создали кнопку для вызова окна чата в Elementor.
Есть вопросы? Свяжитесь с нашей службой поддержки или запланируйте звонок.
