Использование текстовой ссылки или кнопки для открытия окна чата
Если вы не хотите использовать стандартный встроенный виджет, вы можете вызывать окно чата нажатием на текстовую строку или на кнопку, размещенную на вашем сайте.
Для этого необходимо выполнить следующие шаги:
1. Добавьте код виджета на свой сайт перед тегом < / body >.
2. Добавьте пользовательский txt или изображение на свой сервер с событием клика.
3. В настройках поведения виджета установите опцию Скрыть виджет при загрузке (по желанию).
4. Отобразите настраиваемое изображение или текст в зависимости от вашего статуса (по желанию).
Выполните следующие действия:
Шаг 1 - Скопируйте код виджета
ПРИМЕЧАНИЕ. Если вы уже установили плагин и виджет tawk.to на свой сайт, вы можете пропустить этот шаг и сразу перейти к Шагу 2.
1. Войдите в Панель управления.
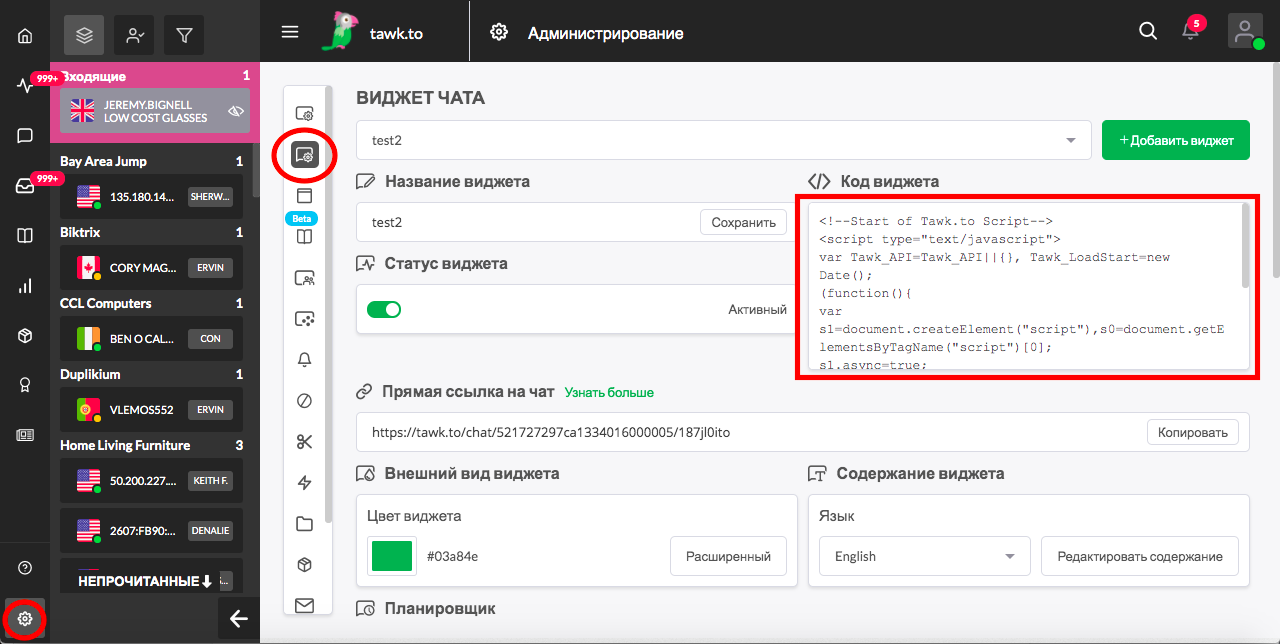
2. Перейдите во вкладку Администрирование в нижнем левом углу.
3. В перечне проектов выберите проект (если в вашу панель управления добавлено больше одного проекта).
4. Во вкладке Виджет чата и скопируйте код виджета.

5. Вставьте код на HTML-сайт (непосредственно перед тегом </body>).
6. Обновите сайт, чтобы убедиться, что вы видите виджет.
Шаг 2 - Создайте кнопку или текст на своем сайте
Создайте кнопку или текст и добавьте следующий код:
Для текстовой ссылки используйте:

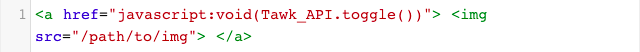
Для изображения используйте:

Шаг 3 - Скрыть появление виджета при загрузке и в виде всплывающего окна
1. Войдите в панель управления.
2. Перейдите во вкладку Администрирование в нижнем левом углу.
3. В перечне проектов выберите проект (если в вашу панель управления добавлено больше одного проекта).
4. В разделе Настройки виджета найдите Поведение виджета.
5. Выберите Скрыть виджет при загрузке.
Шаг 4 - Отобразить настраиваемое изображение или текст в зависимости от вашего статуса
Если вы выполнили шаги с 1 по 3, на вашем сайте теперь должно быть размещено изображение или текст, при нажатии на который будет всплывать окно чата, если оно скрыто при загрузке.
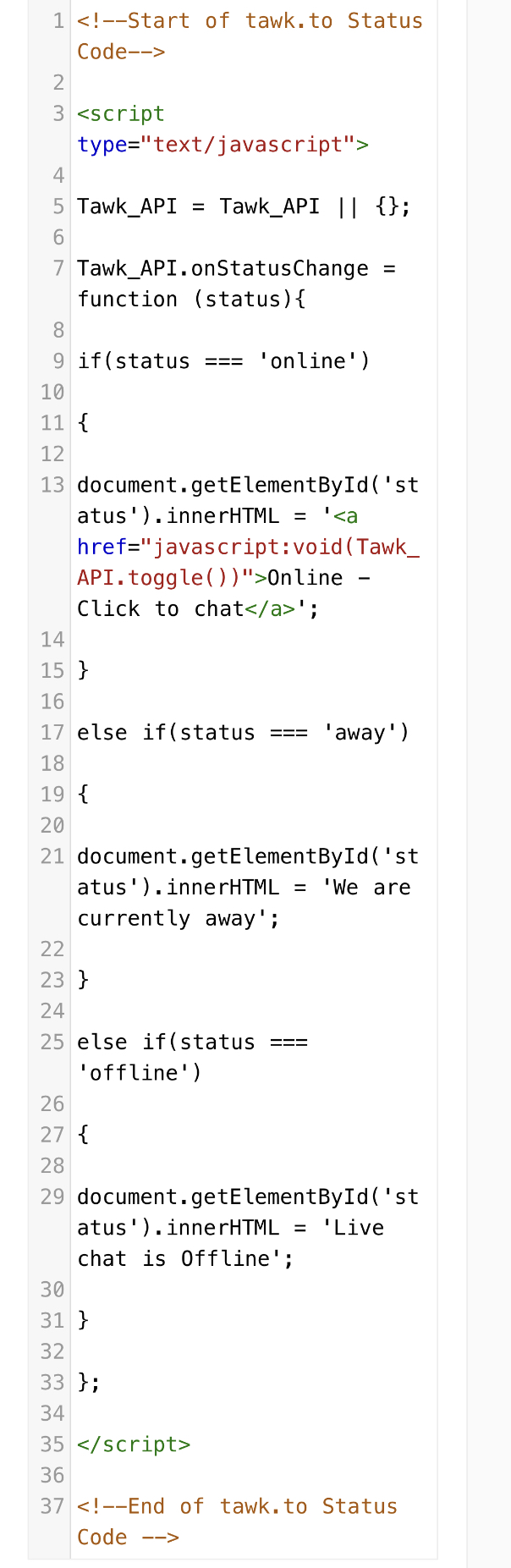
Расширенной опцией является возможность отображения разных изображений, в зависимости от статуса вашего виджета. Например, при установленном статусе Не в сети будет одно изображение, при статусе В сети - другое.
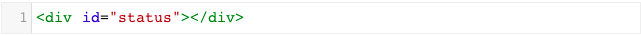
1. Добавьте div-код к HTML-коду вашего сайта в том месте, где вы хотите разместить кнопку или текст вызова чата. В сам div-код добавлять ничего не потребуется.

2. Добавьте и измените этот код с помощью собственных изображений и текста, и поместите его непосредственно перед тегом </body>.
Здесь можно посмотреть рабочий пример текстового кода.