Использование Предчатовой формы
Предчатовая форма - отличная возможность получить информацию о посетителях еще до начала беседы. Имейте в виду, что включение формы предварительного чата, вероятно, уменьшит количество входящих чатов на вашем сайте. Поэтому, если вы хотите получать больше чатов, попробуйте использовать предчатовую форму, когда виджет чата находится в статусе Не в сети.
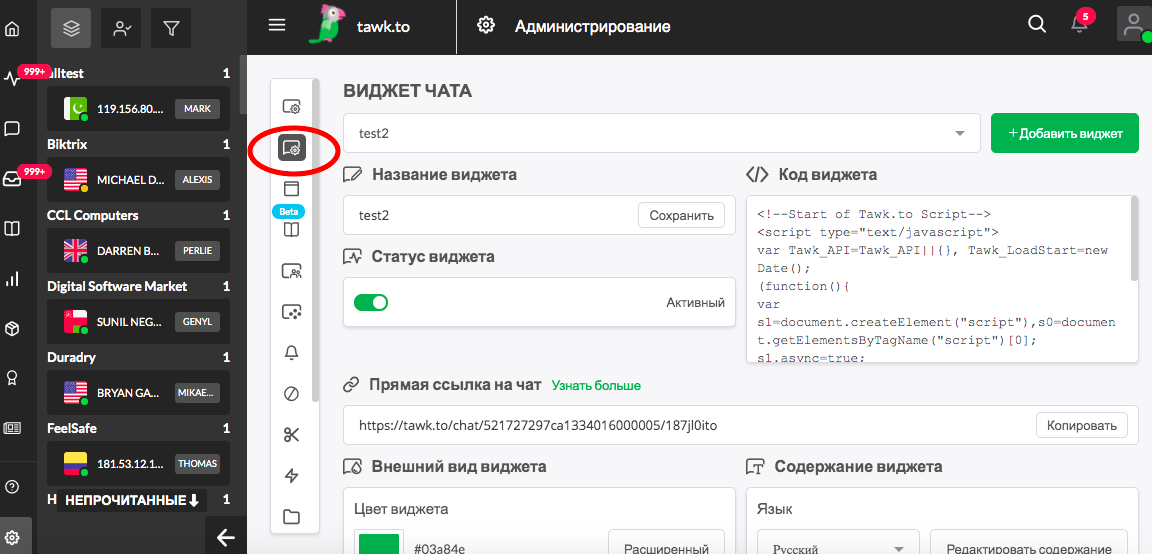
Чтобы настроить Предчатовую форму, перейдите во вкладку Администрирование, нажав на колесико в нижнем левом углу. Затем выберите Виджет чата из списка каналов.

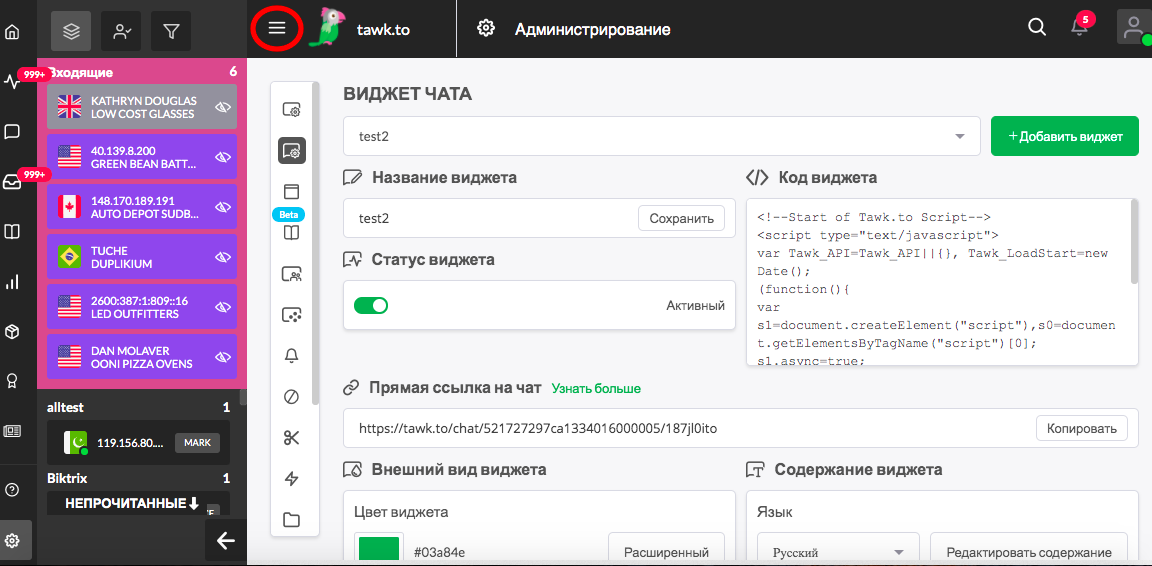
Если у вас несколько проектов, убедитесь, что вы просматриваете правильный, наведя курсор на иконку-гамбургер в верхней углу панели управления.

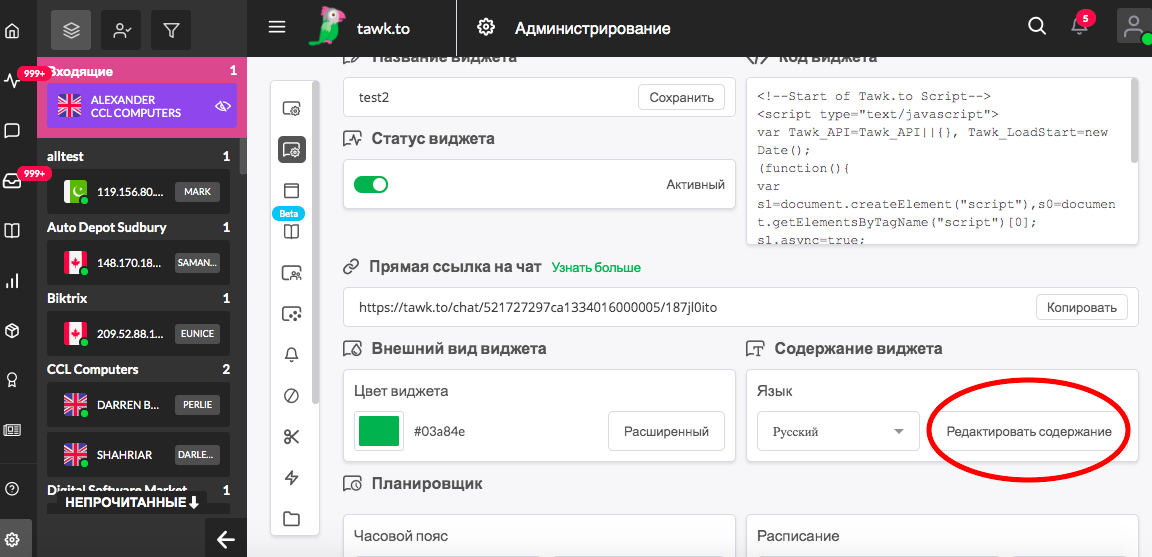
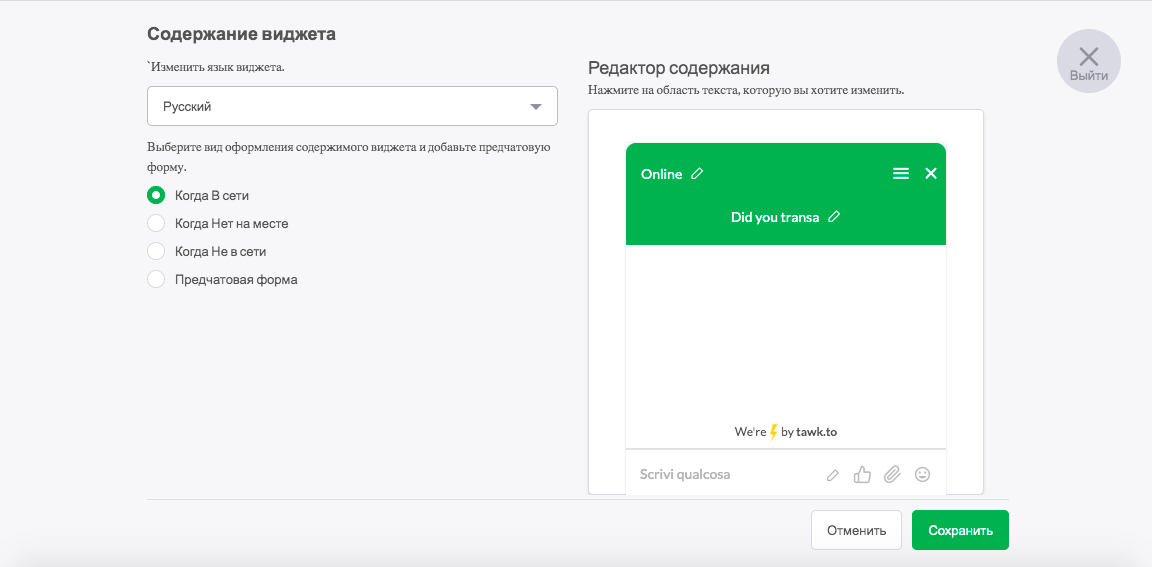
Нажав Редактировать содержание, вы откроете новое окошко, в котором можно полностью настроить содержание виджета, включая изменение языка.

Изображение окна чата в правой части экрана покажет, как виджет будет выглядеть для посетителей сайта, если вы сохраните изменения, внесенные при редактировании Содержания виджета.

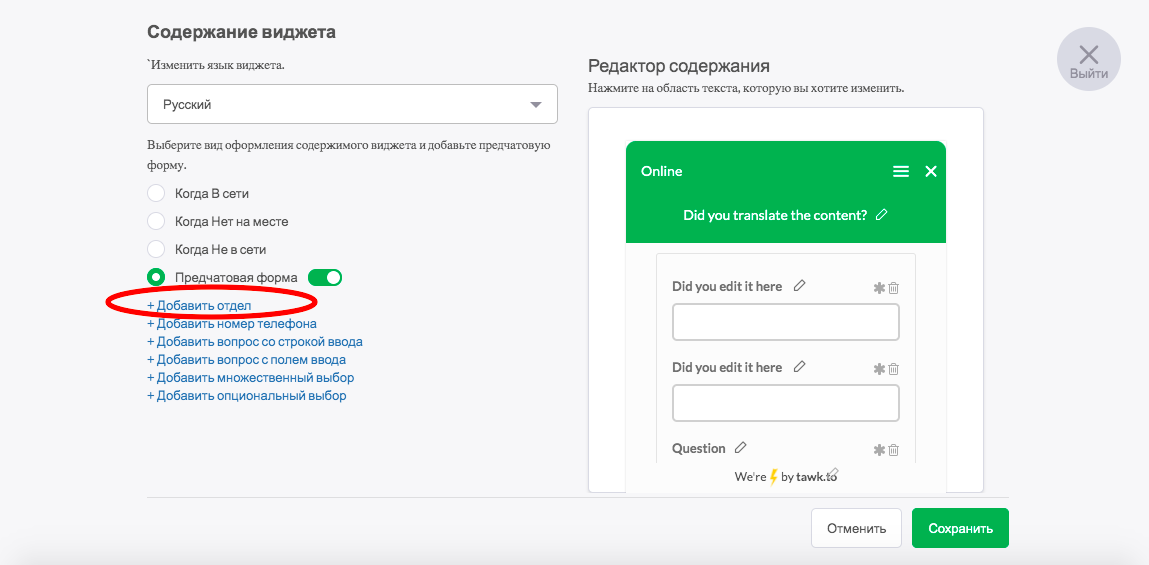
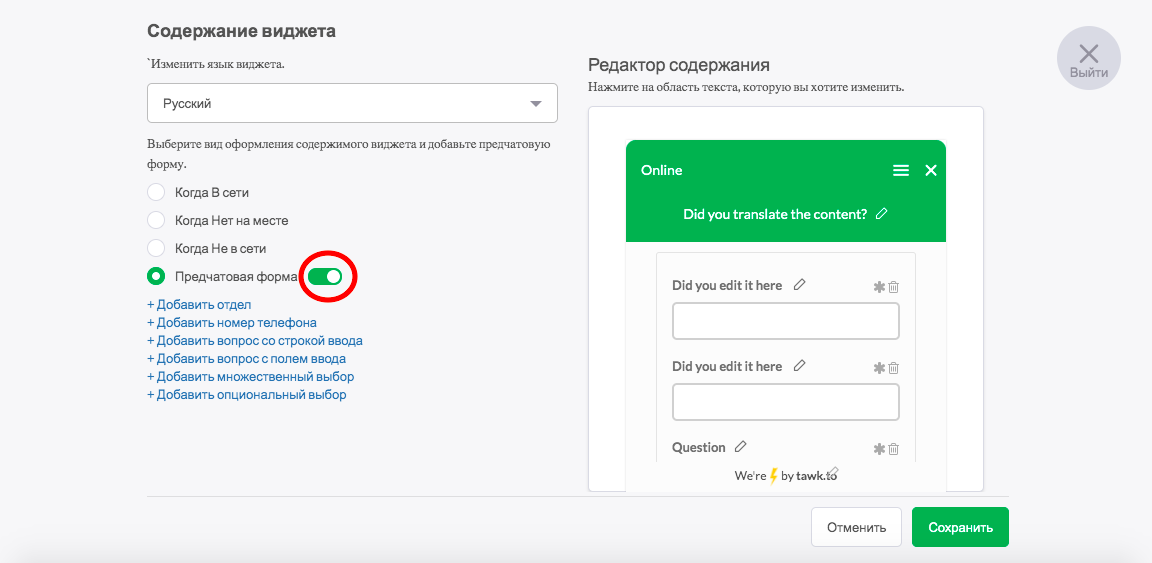
Выберите Предчатовую форму и переведите бегунок в положение Включить.

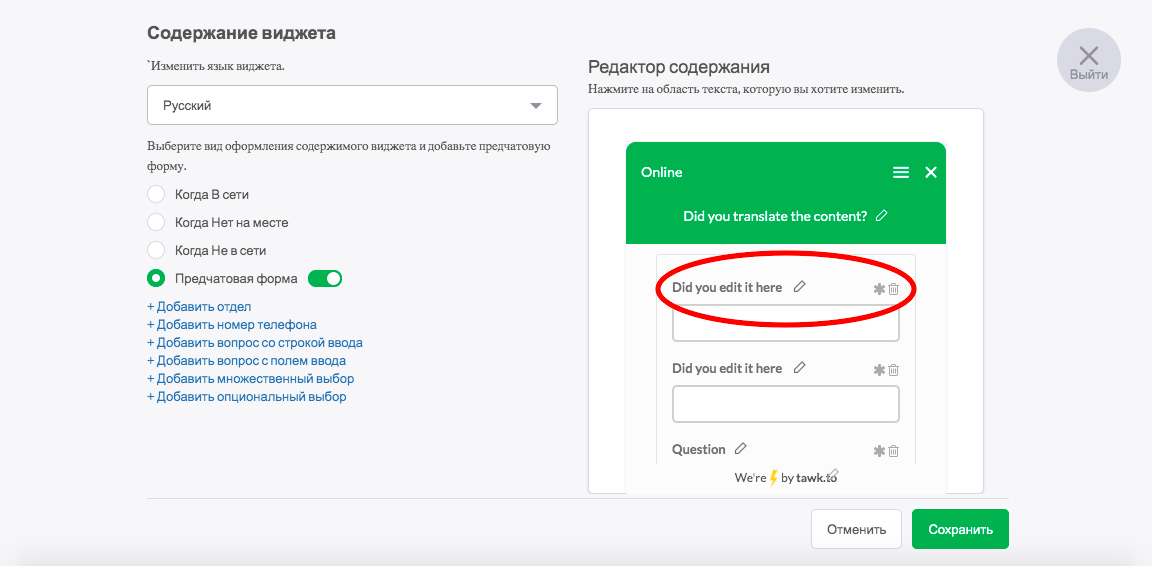
Активировав Предчатовую форму, вы можете добавлять необходимые поля. Нажмите на серый значок звездочки в правом верхнем углу поля, чтобы сделать любое поле обязательным для заполнения. Нажмите на иконку-карандаш, чтобы редактировать текст каждого поля или на корзину, если хотите его удалить.

Для использования функции Отделы убедитесь, что Предчатовая форма активна. Чтобы использовать эту функцию, не забудьте выбрать опцию + Добавить отдел.