Comment ouvrir le widget de chat depuis le menu de votre site WordPress
Vous pouvez rendre votre widget de chat plus accessible aux visiteurs en leur permettant de démarrer un chat en cliquant simplement sur un bouton dans le menu de votre site.
Avant de commencer, assurez-vous d'ajouter le widget tawk.to à votre site Web.
Apprenez comment ajouter le widget tawk.to à votre site Web WordPress ici : Ajout d'un widget tawk.to à votre site Web WordPress
Pour ouvrir votre widget de chat à partir d'un élément de menu sur votre site Web WordPress, suivez les étapes ci-dessous:
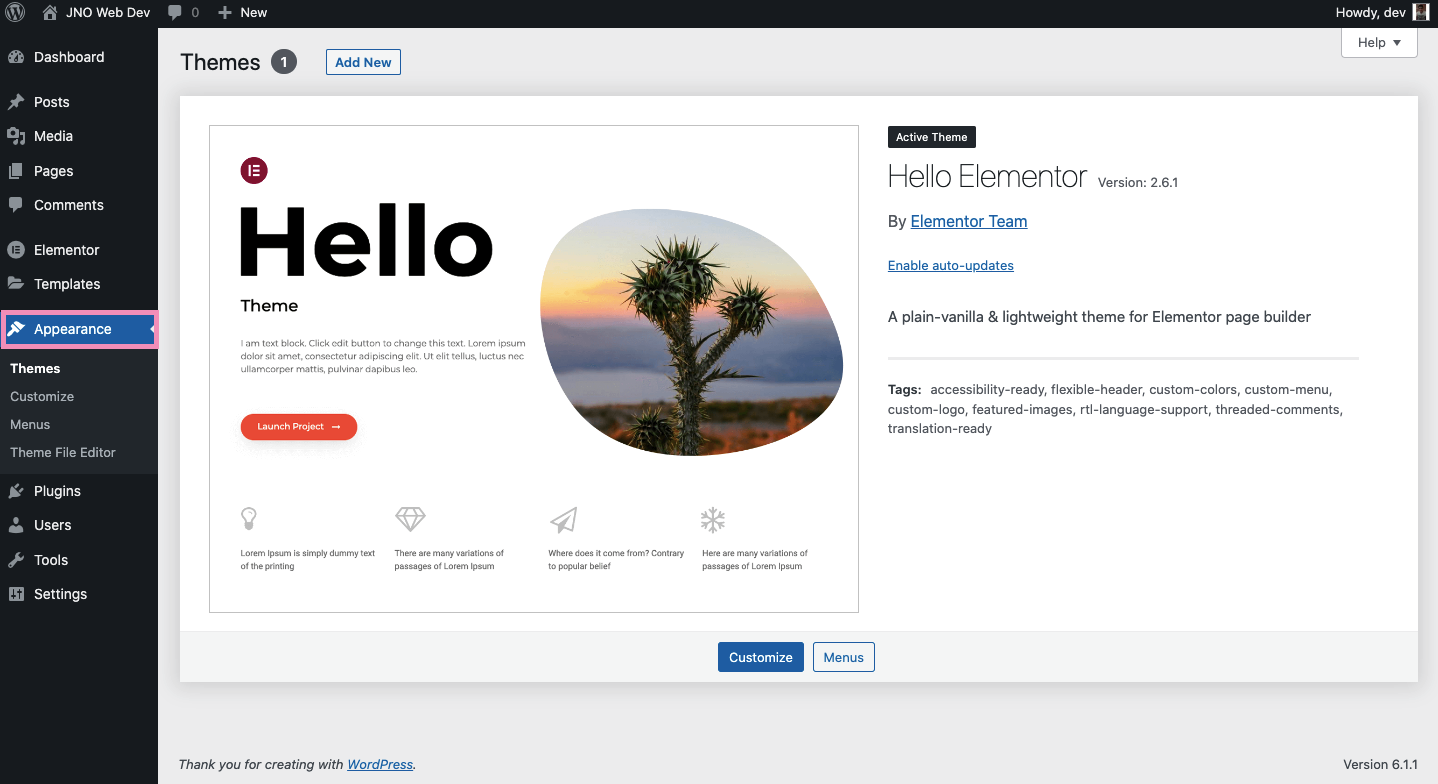
Tout d'abord, vous devez créer un bouton de menu. Dans votre panneau d'administration WordPress, sélectionnez Appearance.

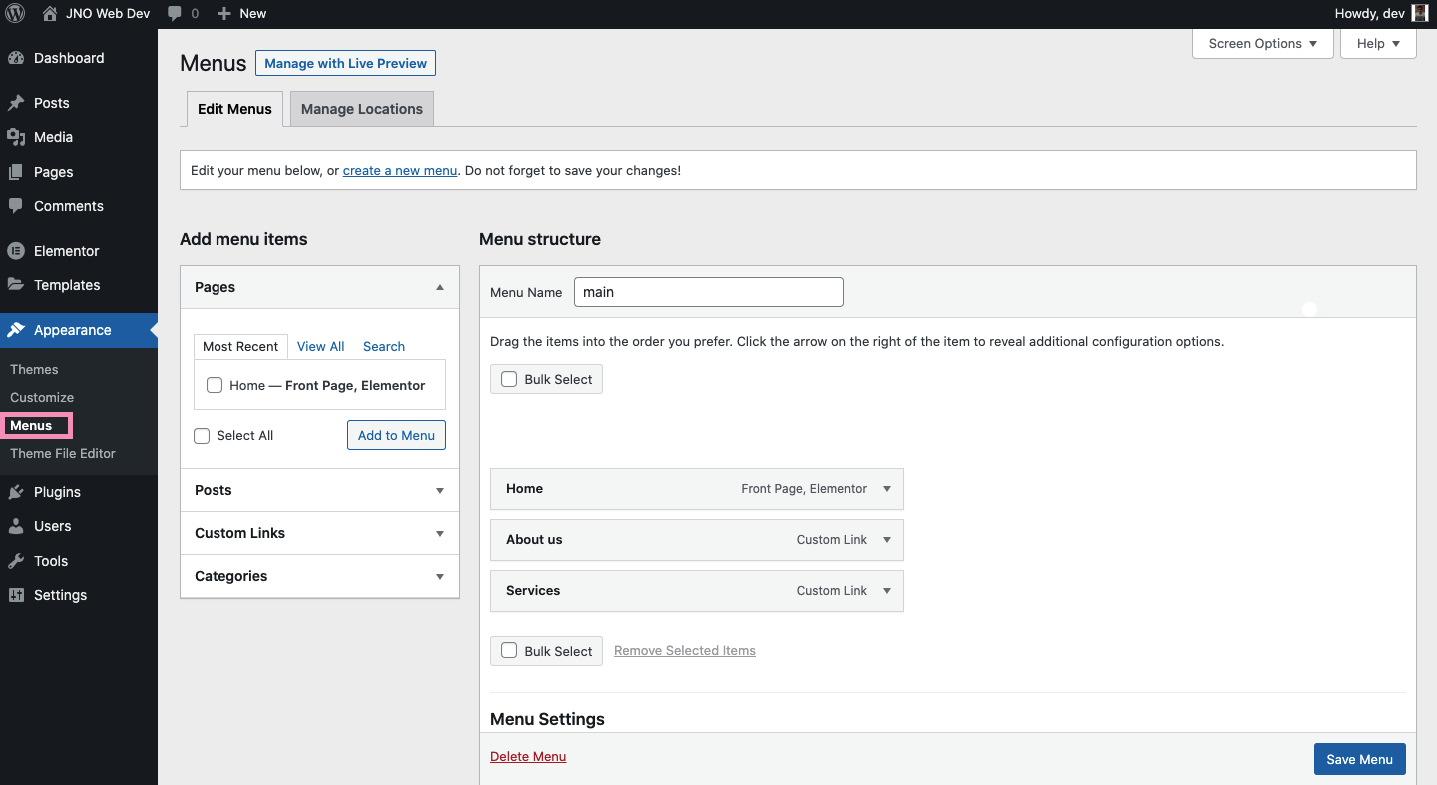
Ensuite, sélectionnez Menu.

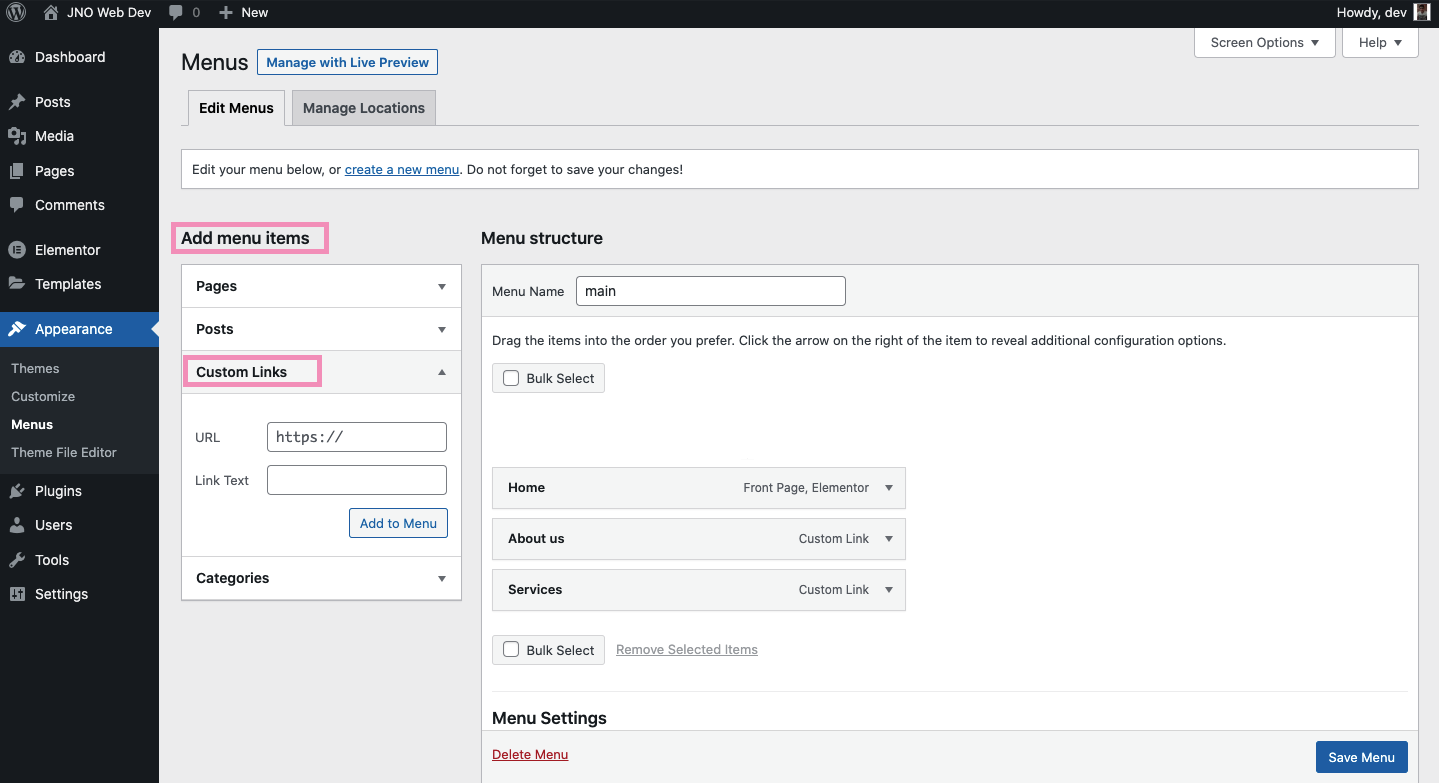
Sous Add Menu Items, sélectionnez Custom Links dans la liste des options.

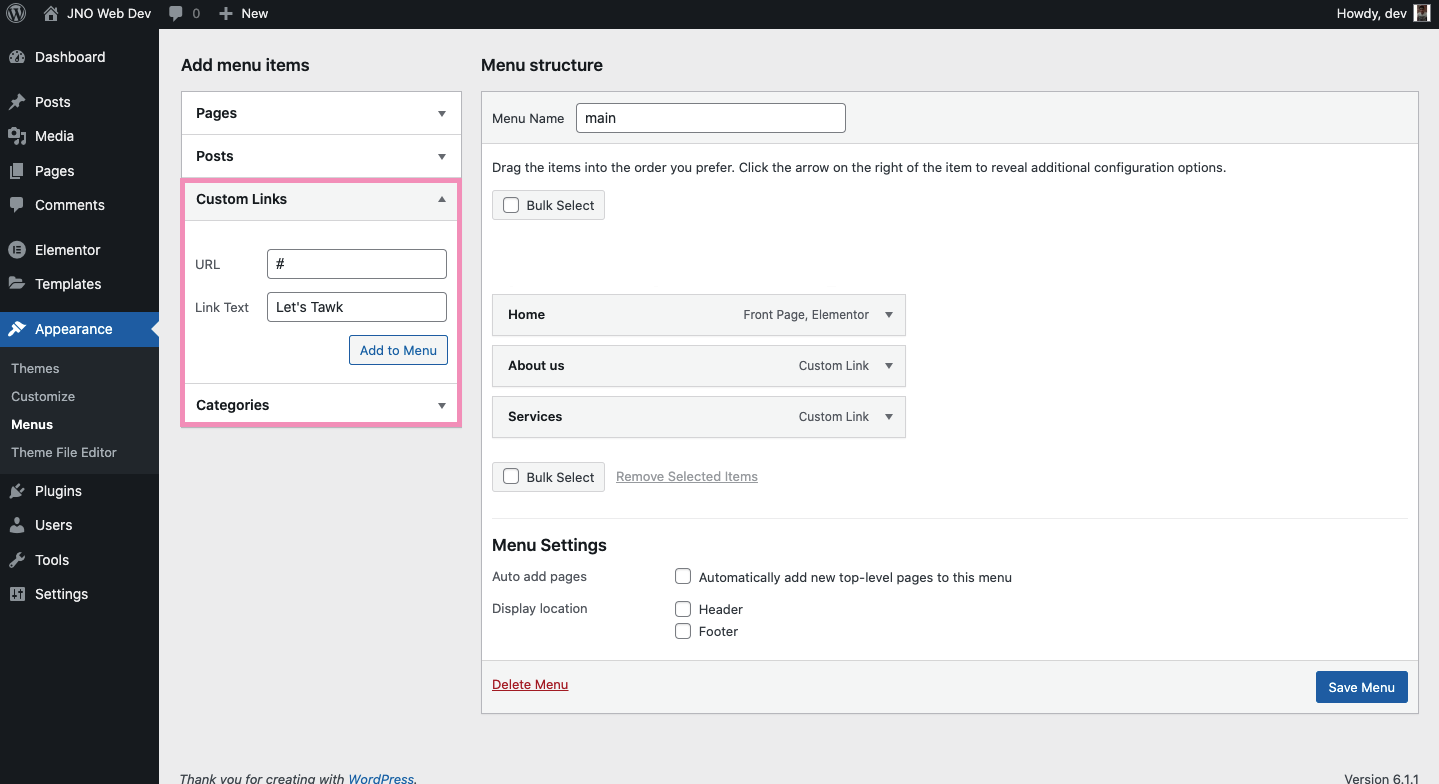
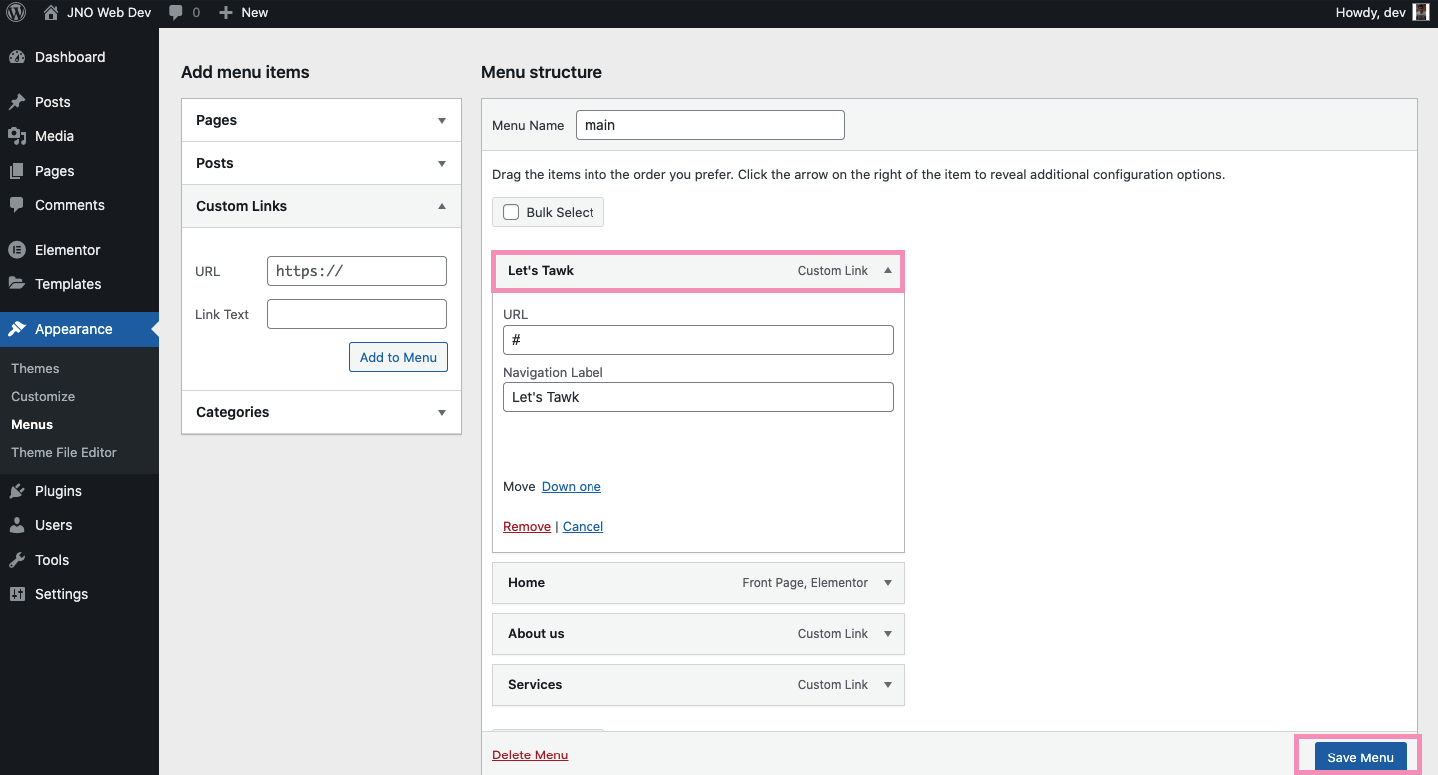
Sous Custom Links, entrez le symbole de hashtag (#) dans le champ de texte de l'URL.
Pour le Link Text, saisissez le nom de votre bouton de menu. Dans l'exemple ci-dessous, nous avons utilisé Let's Tawk comme nom du bouton de menu.
Ensuite, cliquez sur le bouton Add to Menu.

Une fois l'élément de menu ajouté, cliquez sur la flèche déroulante pour afficher la liste des paramètres de menu.

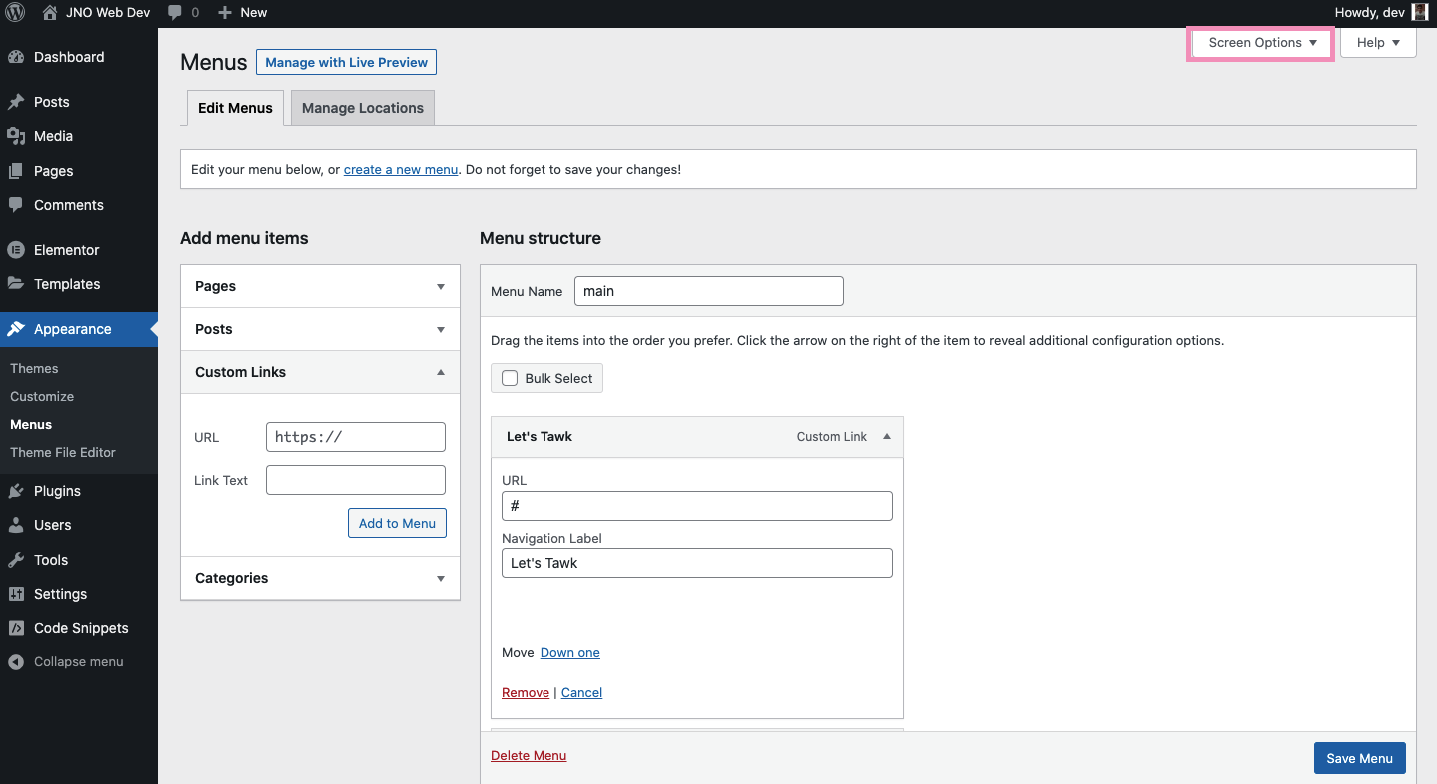
Faites défiler vers le haut de la page et cliquez sur le bouton Screen Options.

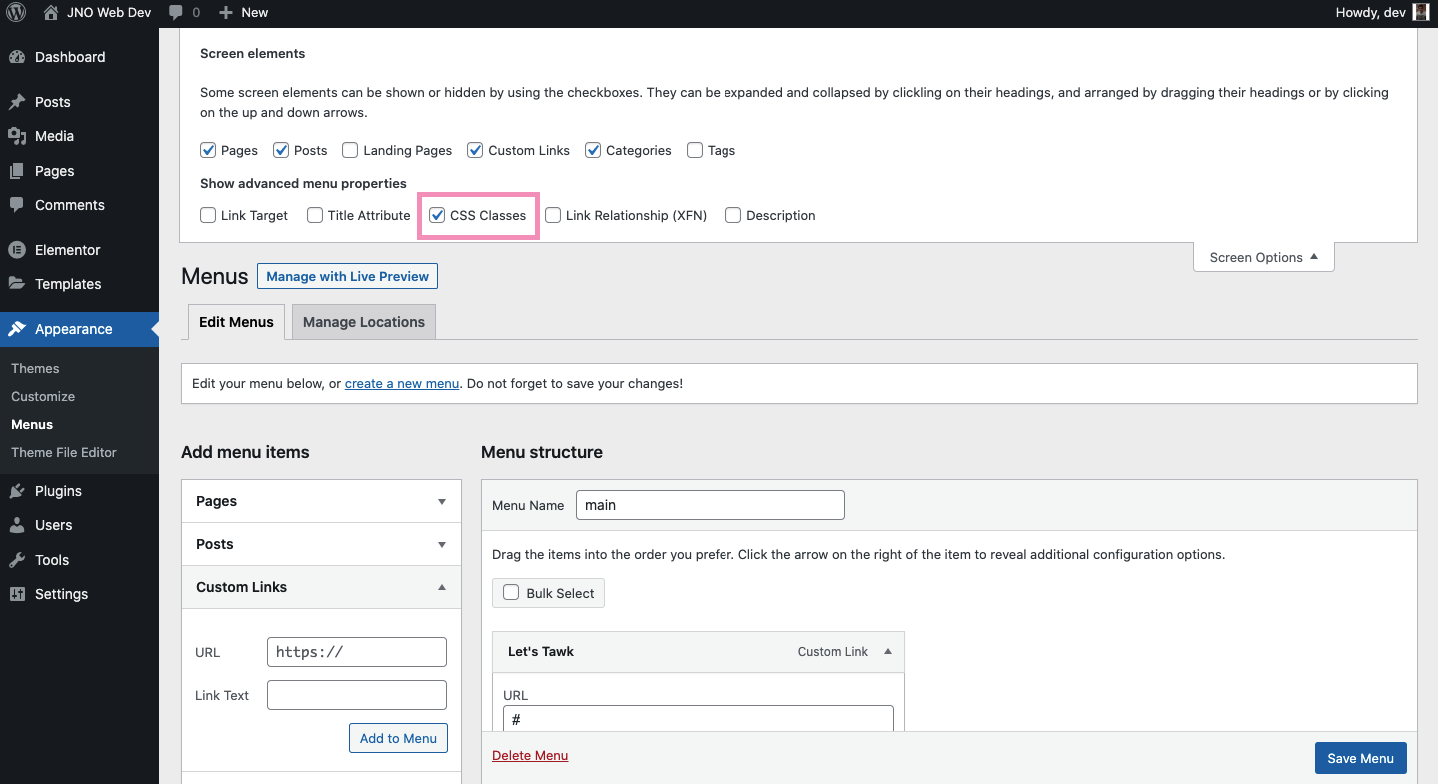
Sous Show advanced menu properties, cochez la case CSS Classes.

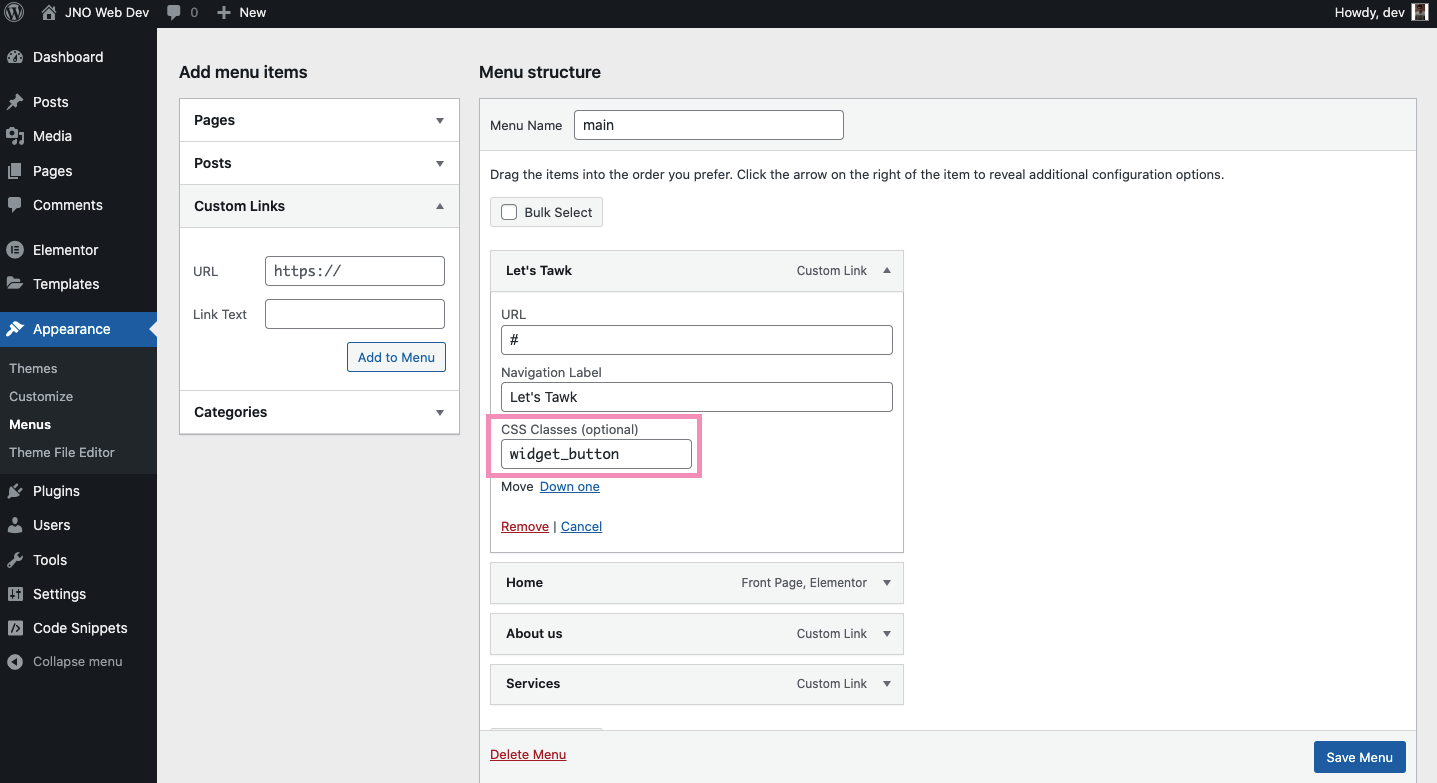
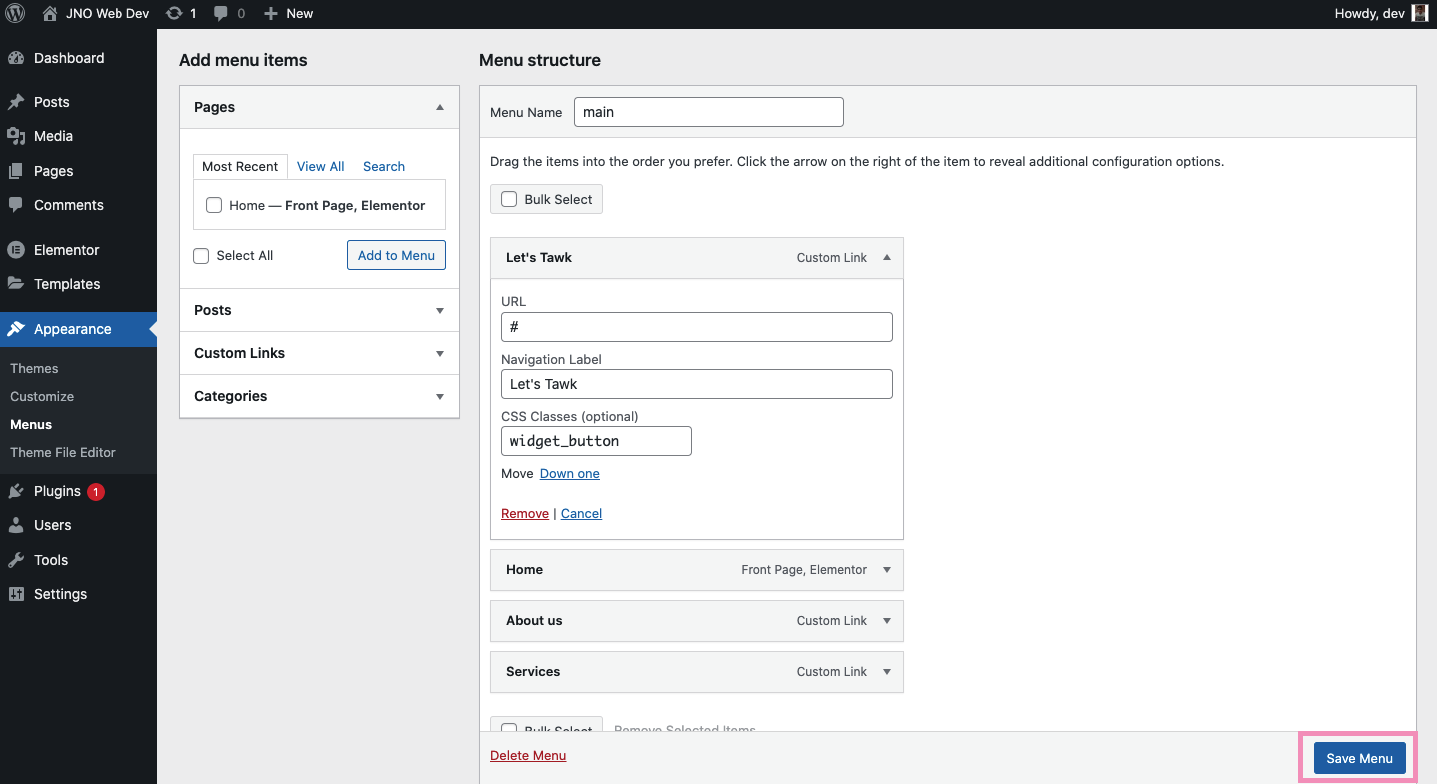
Sous les options de Menu Structure qui s'affichent, cliquez sur l'élément de menu que vous venez de créer. Dans notre échantillon, il apparaît comme Let's Tawk.
Ensuite, saisissez "widget_button" dans le champ de texte CSS Classes.

Ensuite, cliquez sur le bouton Save Menu en bas à droite de la page.

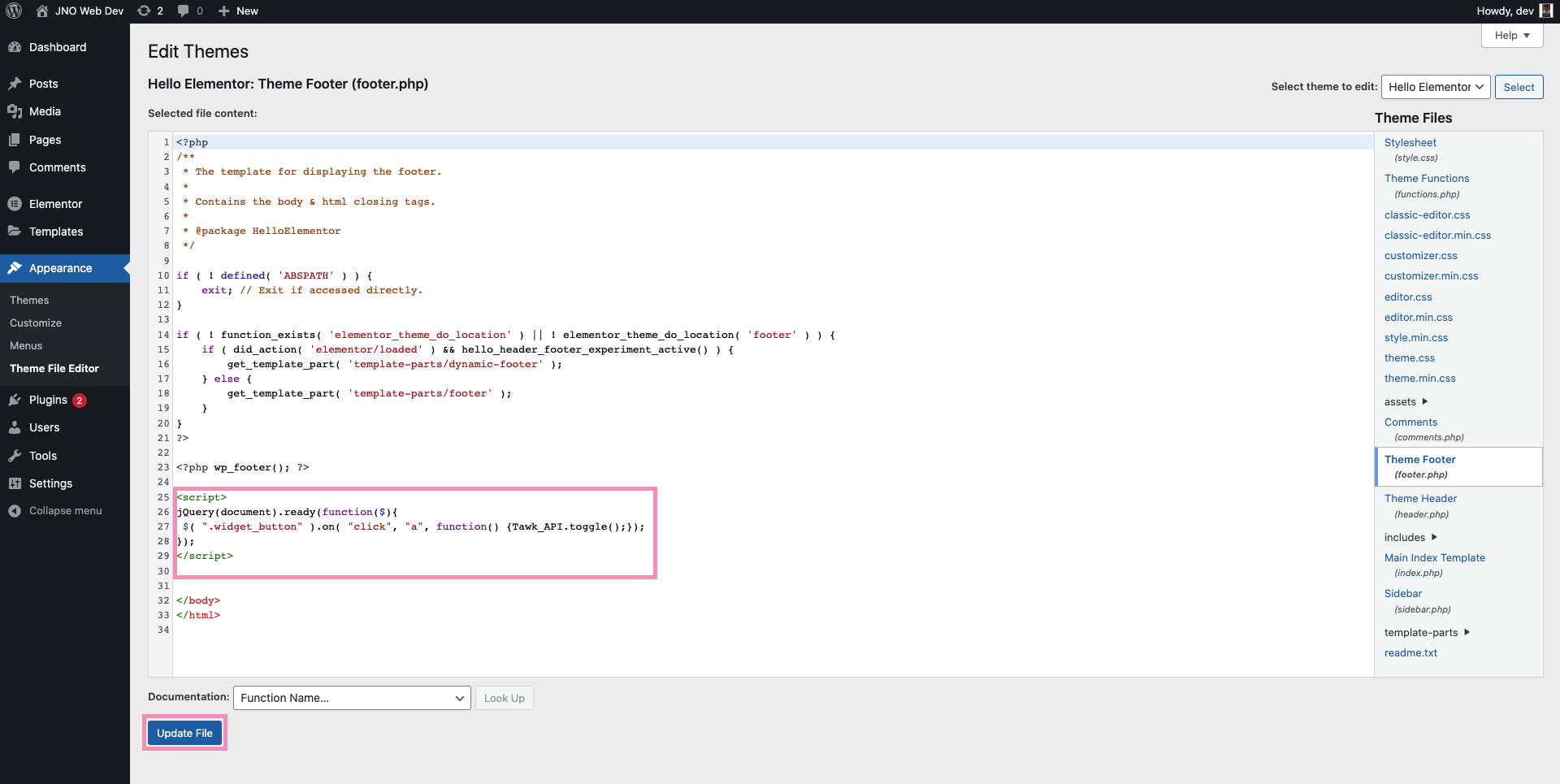
Enfin, collez le code suivant juste avant la balise </body> dans le code HTML de votre site Web et cliquez sur le bouton Update File pour enregistrer vos modifications.

Ouvrez votre site Web en direct et actualisez la page. Ensuite, testez votre nouvel élément de menu en le sélectionnant pour confirmer qu'il ouvre votre widget de chat.
Très Bien! Vos visiteurs peuvent maintenant démarrer une conversation à partir d'un élément de menu sur votre site Web.
Apprenez à appeler un widget de chat à partir d'un bouton dans Elementor : https://help.tawk.to/article/how-to-call-the-widget-from-a-chat-button-in-elementor
Avez-vous besoin d'aide? Contactez notre équipe d'assistance ou planifiez un appel.
