Squarespace
Es muy simple agregar tu widget de chat tawk.to a tu sitio web de Squarespace.
1. Inicia sesión en tu área de Administración de Squarespace.
2. Haz clic en Settings (Configuración).

3. Haz clic en Advanced (Avanzado) en el menú de la barra lateral izquierda.

4. Selecciona Code Injection (Inyección de Código).

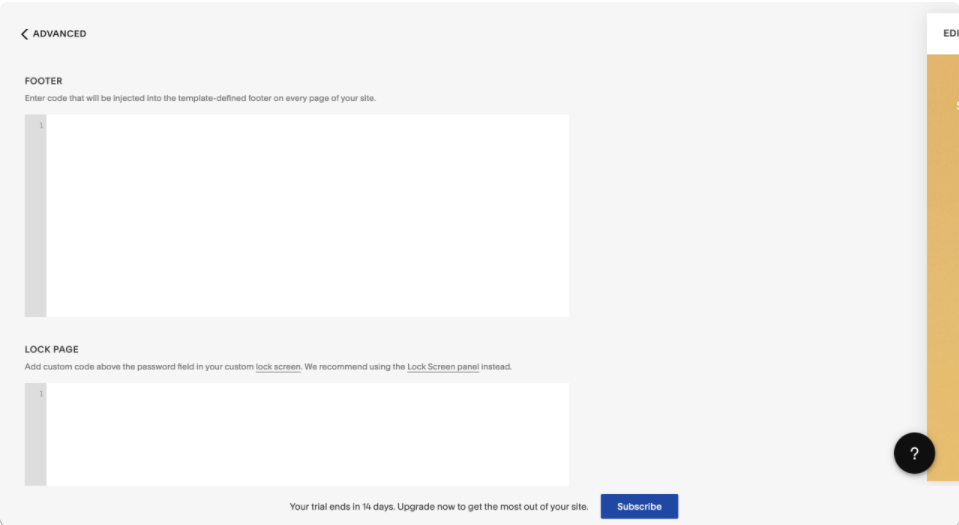
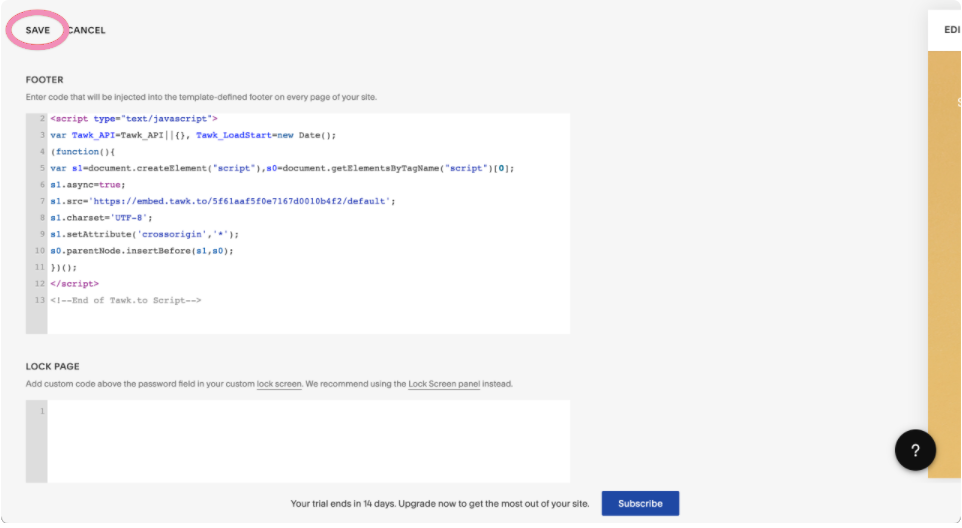
5. Desplázate hacia abajo hasta el cuadro Footer Box (Pie de Página).

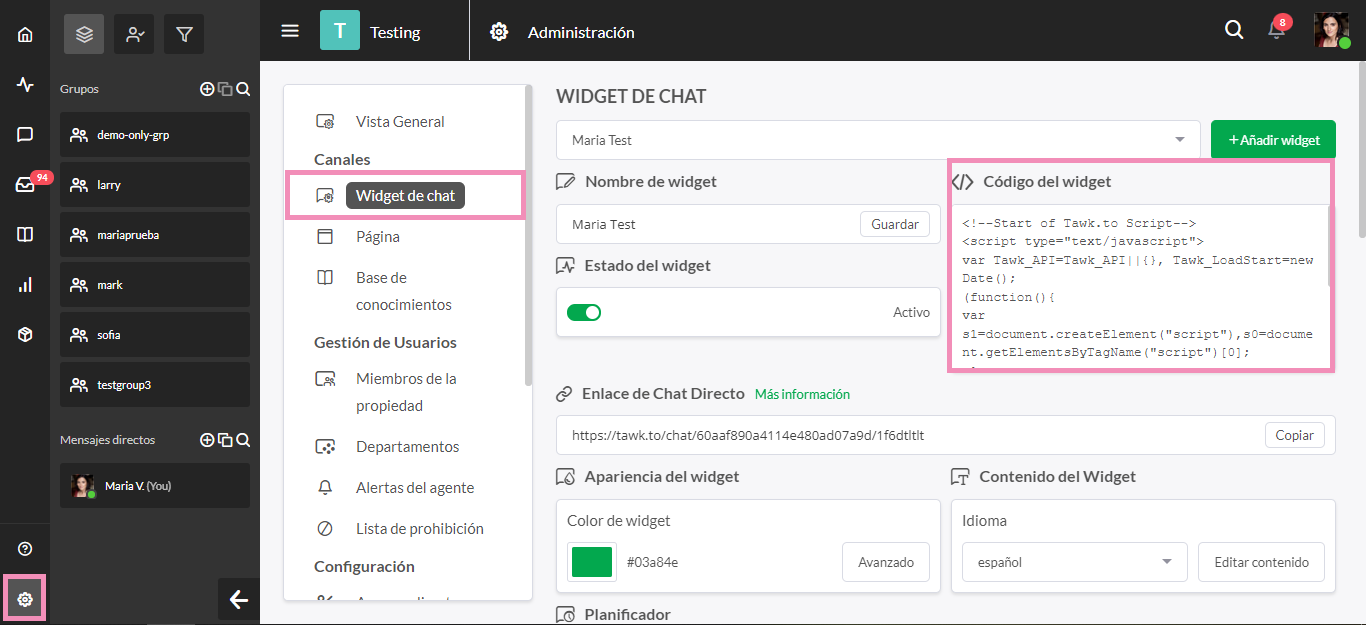
6. Copia el código del widget del Tablero tawk.to y pégalo en el cuadro de Pie de Página.

7. Haz clic en SAVE (GUARDAR) para mantener tu nueva configuración.

¡Eso es todo,has terminado!
