Dónde encontrar el código de tu widget en Android
Hay algunas opciones para agregar el widget de chat a tu sitio web dependiendo de cómo esté construido el mismo. Si utilizas una plataforma de administración de contenidos como WordPress, Magento o Shopify, puedes instalar la aplicación tawk.to desde su tienda/biblioteca de aplicaciones y seguir el asistente de instalación.
Si no estás utilizando un plugin, puedes instalar el widget agregando un fragmento de código JavaScript a tu sitio web.
Para encontrar el código de tu widget en la aplicación de Android, selecciona el ícono Tú en la esquina inferior derecha para abrir el menú de Administración.

Selecciona Configuración del Administrador de Propiedades.

Selecciona la propiedad para la que te gustaría encontrar el código del widget.

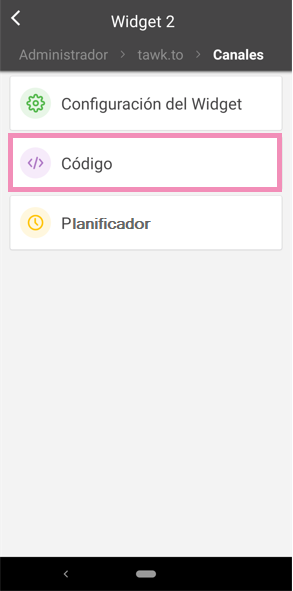
Selecciona Canales.

Luego, selecciona un widget.

Selecciona Código.

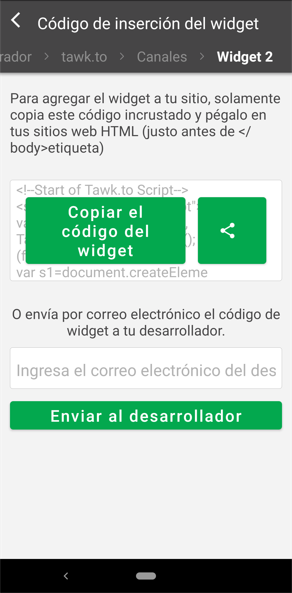
Aquí puedes copiar el código del widget o enviarlo por correo electrónico.

Ahora simplemente pega el fragmento en el HTML de tu sitio web justo antes de la etiqueta </body> y estarás listo para comenzar.
