Cómo configurar tawk.to para el seguimiento de Google Analytics con Google Tag Manager
El seguimiento de Google Analytics te permite obtener más información sobre el comportamiento de tus visitantes en tu sitio y cómo se comunican contigo. Puedes configurar el seguimiento de Google Analytics para tu widget con Google Tag Manager para realizar un seguimiento de eventos personalizados, por ejemplo, cuando comienza o termina un chat.
Prerrequisitos
Antes de comenzar, deberás tener lo siguiente:
1. Una cuenta y una propiedad de Google Analytics
2. Un flujo de datos de Google Analytics
3. Una etiqueta para el widget tawk.to en Google Tag Manager. Si aún no se ha configurado, sigue los pasos de este artículo: Cómo agregar el widget tawk.to con Google Tag Manager
Cómo conformar tu configuración de Google Analytics
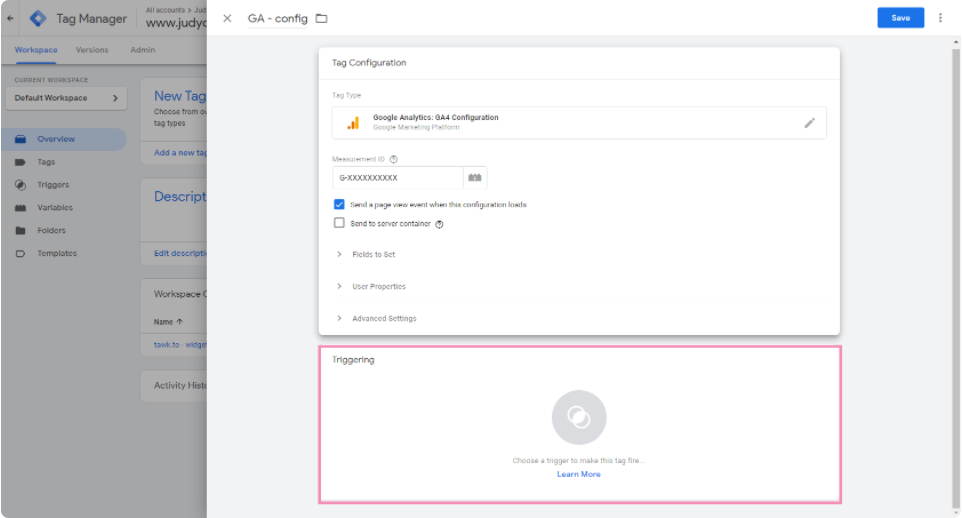
1 - Crea una nueva etiqueta para añadir la Etiqueta de Configuración de Google Analytics. Asegúrate de cambiar el nombre de la etiqueta a tu gusto (por ejemplo, GA - config).

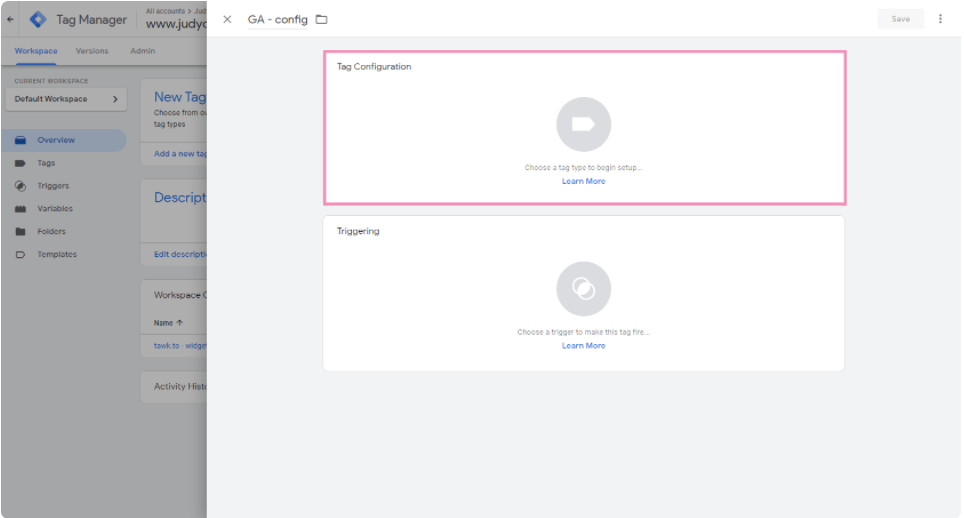
2 - Desplázate sobre el panel llamado Tag Configuration (Configuración de la Etiqueta). Haz clic en él y aparecerá un nuevo panel.

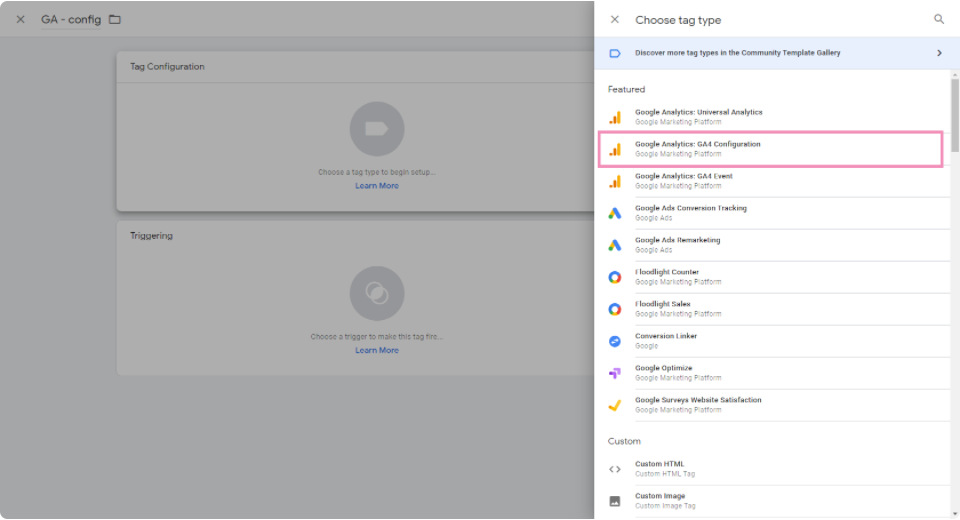
3 - En el panel, selecciona Google Analytics GA4 Configuration (Configuración de Google Analytics GA4).

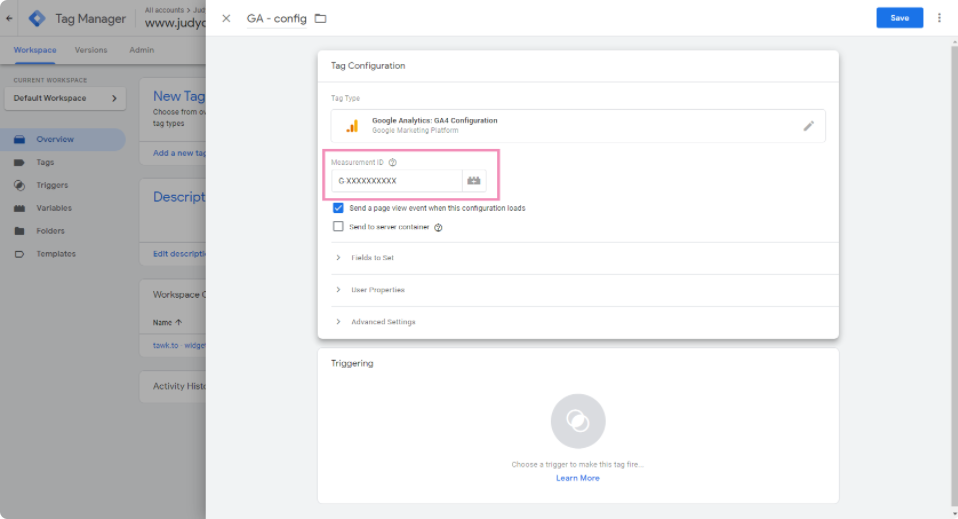
4 - En el formulario, proporciona el Measurement ID (ID de Medición), que se puede encontrar en tu cuenta de Google Analytics.

5 - Coloca el cursor sobre el panel Triggering (Disparador). Haz clic en él y aparecerá un nuevo panel.

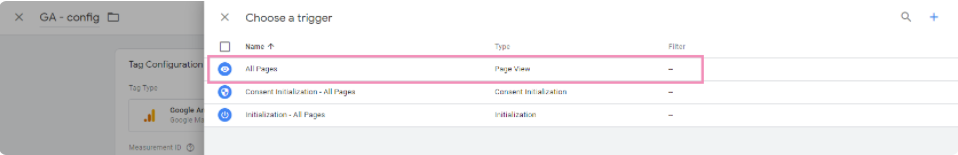
6 - En el panel, selecciona All Pages (Todas las Páginas) para permitir que la etiqueta se dispare en cada página en la que esté instalado Google Tag Manager.

7 - Haz clic en Save (Guardar) para crear la etiqueta.

Creación de Eventos Personalizados para Google Analytics
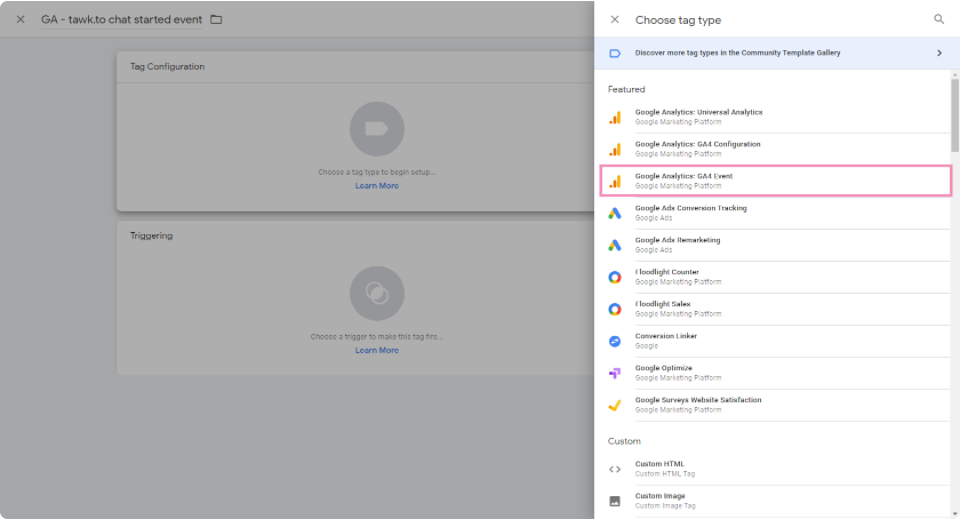
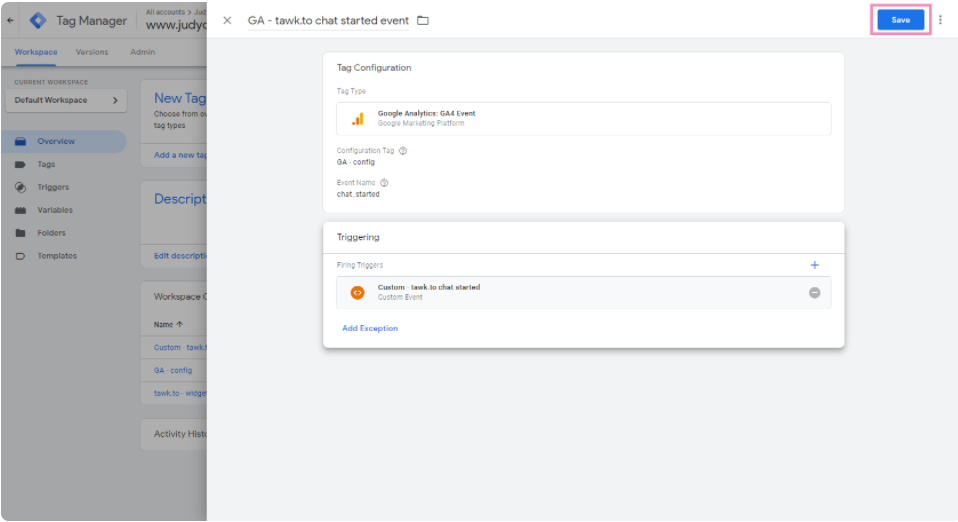
1 - Crea otra etiqueta y ahora selecciona Google Analytics GA4 Event (Evento GA4 de Google Analytics) como la Configuración de la Etiqueta.

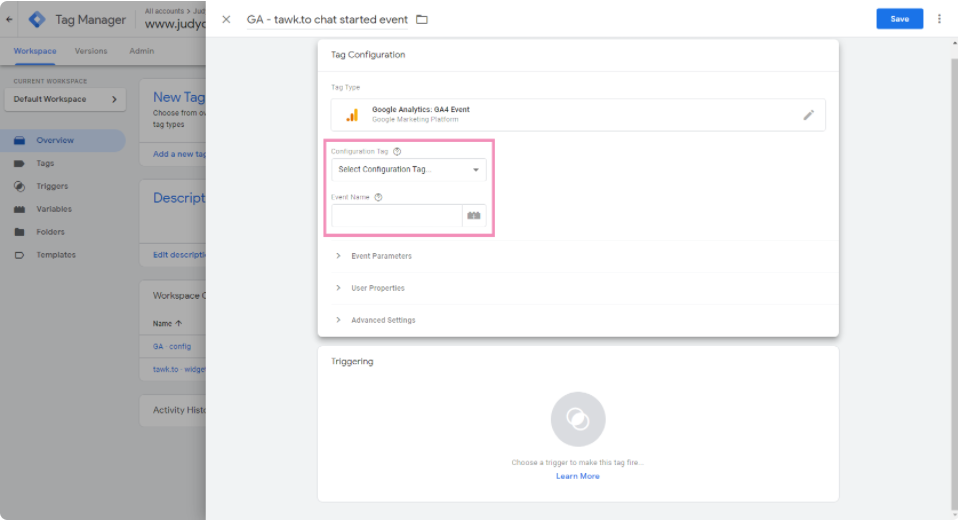
2 - En el formulario, para Configuration Tag (Etiqueta de Configuración), selecciona la etiqueta Google Analytics GA4 Configuration (Configuración de Google Analytics GA4) que creamos anteriormente. Para el Event Name (Nombre del Evento), ingresa el evento personalizado que deseas rastrear. Un ejemplo sería chat_started.

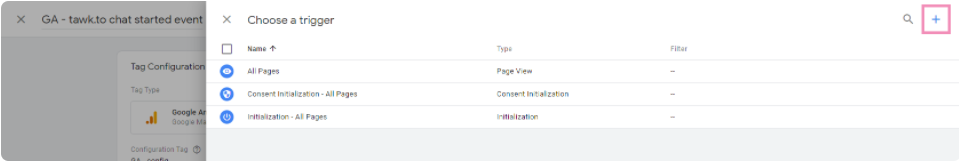
3 - Para el disparador de la etiqueta, crearemos uno personalizado. Haz clic en el botón + para crearlo. Se abrirá un nuevo panel para la creación del disparador.

4 - En el panel, cambia el nombre del disparador a tu gusto (por ejemplo, Custom - tawk.to chat started) y haz clic en Save (Guardar). Desplázate sobre el panel Trigger Configuration (Configuración del Disparador) , haz clic en él y aparecerá otro panel.

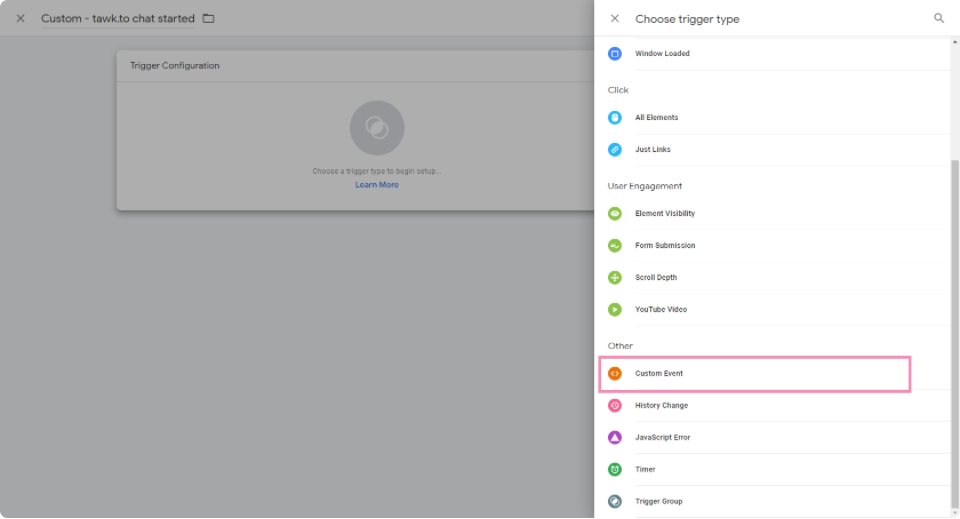
5 - En el panel, desplázate hacia abajo y selecciona Custom Event (Evento Personalizado) para el tipo de disparador.

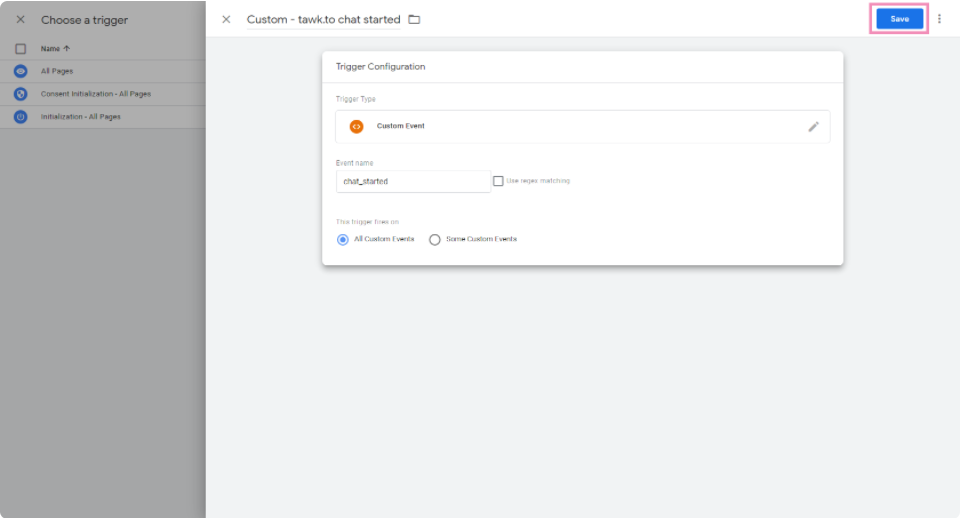
6 - En el formulario, ingresa el nombre del evento personalizado que deseas rastrear y haz clic en Save (Guardar) para crear el disparador.

7 - Finalmente, haz clic en el botón Save (Guardar) para completar la creación de la etiqueta.

Cómo configurar una etiqueta para usar JS API y un disparador de Eventos Personalizados
En esta sección, proporcionaremos una muestra para disparar el evento personalizado chat_started que creamos anteriormente mediante el uso de la API de JS onChatStarted.
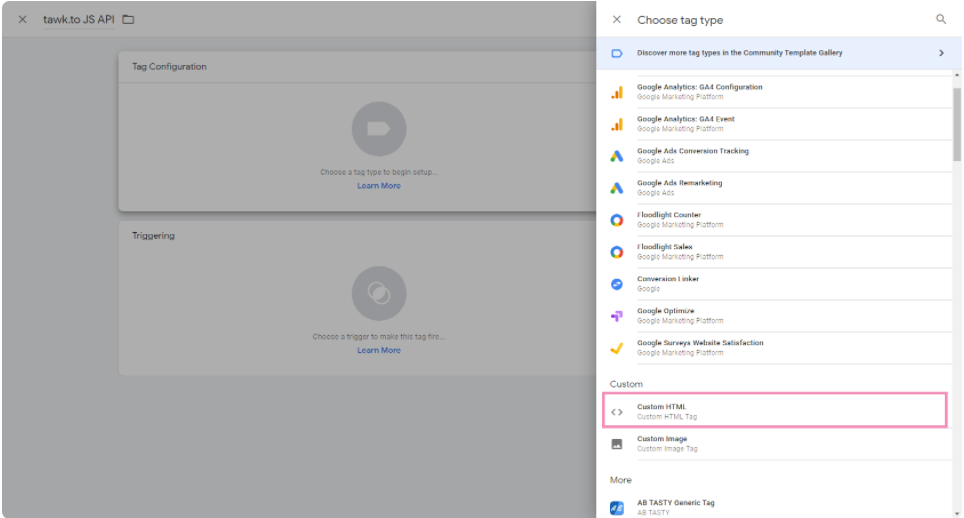
1 - Crea una nueva etiqueta y selecciona Custom HTML (HTML Personalizado) como tipo de etiqueta.

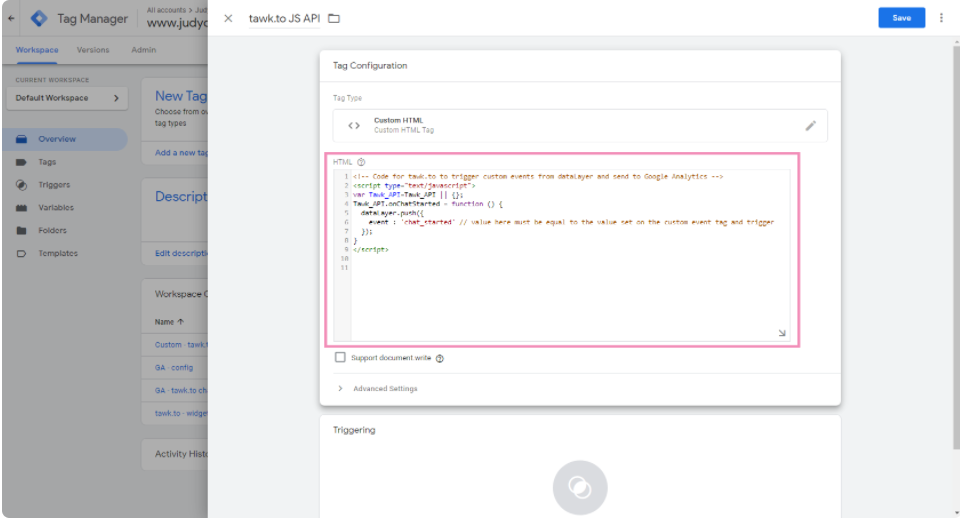
2 - En el campo HTML, ingresa el siguiente bloque de código. Ten en cuenta que el valor de la propiedad del evento debe ser igual al Nombre del Evento que has ingresado anteriormente al crear la etiqueta de evento personalizada.

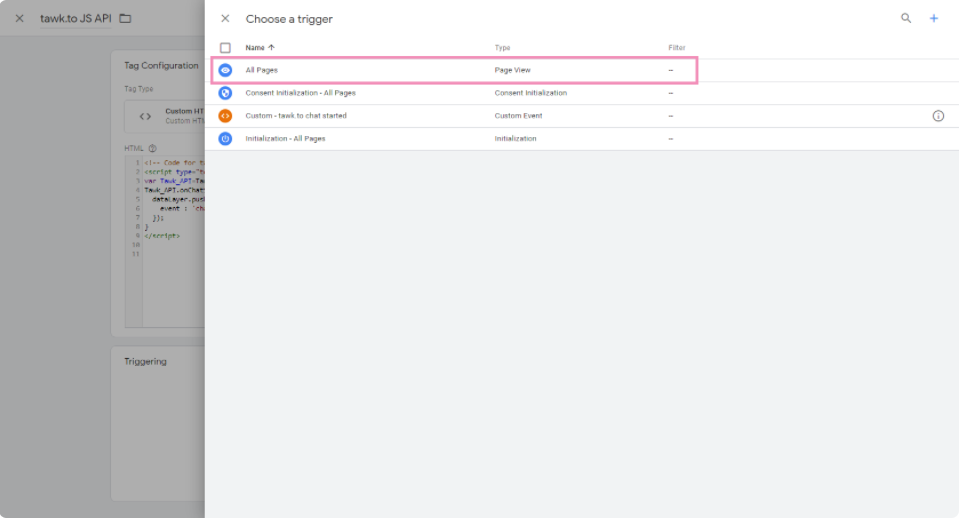
3 - En Triggering (Disparador), selecciona All Pages (Todas las Páginas) para permitir que la etiqueta se dispare en cada página en la que esté instalado Google Tag Manager.

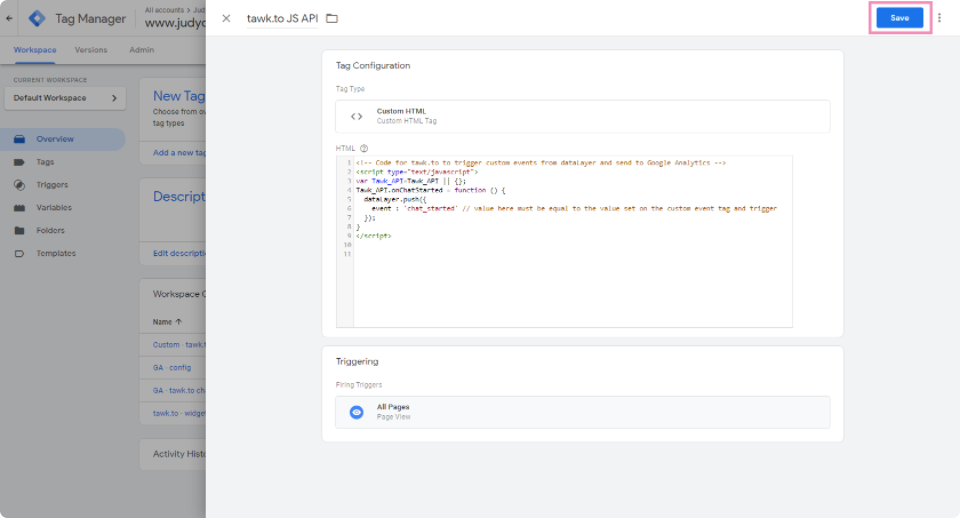
4 - Haz clic en Save (Guardar) para completar la creación de la etiqueta.

Referencias
[YouTube] Capa de datos en Google Tag Manager || Tutorial de Capa de Datos de GTM 2021 con ejemplos
