Vue 3

Vue 3 için tawk.to eklentisi entegrasyonu basitleştirir ve uygulamanızdaki araç davranışlarını özelleştirmeyi kolaylaştırır. Eklenti Nuxt ile uyumludur.
Eklenti için tüm API yöntemlerimiz mevcuttur. API referansımızdaki listeyi görüntüleyin.
Vue.js uygulanması
1. Eklentiyi buradan indirin
2. Ardından, node veya yarn paketi yöneticisini kullanarak bağımlılığı kurmak için aşağıdaki komutlardan birini kullanın.
3. src/ klasöründeki ana JavaScript dosyanızdan tawk-messenger-vue dosyasını içe aktarın. Ardından, tawk.to Panelinizde bulunan widgetId ve propertyId değerlerini atayın.
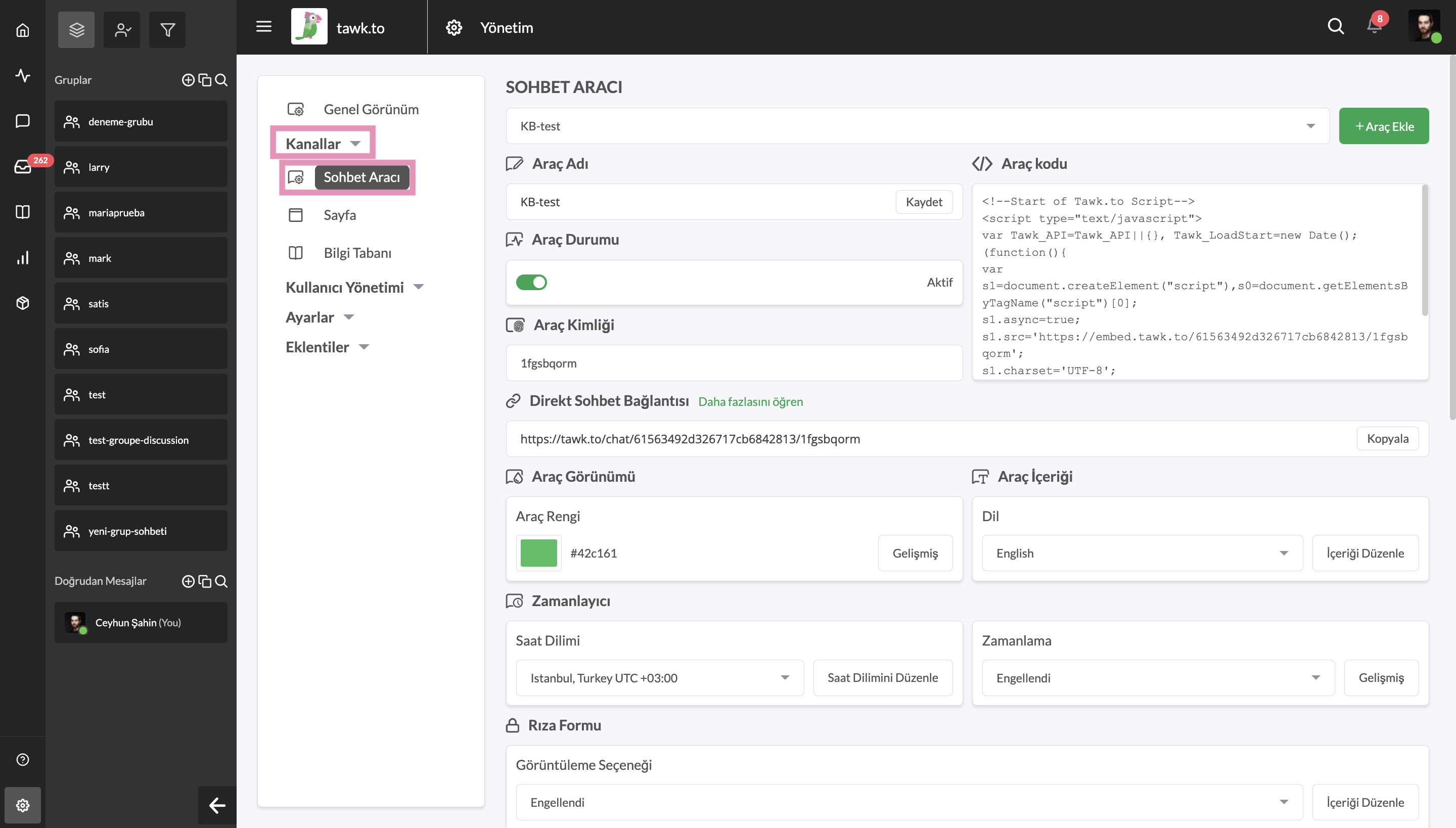
Araç ve varlık kimliklerinizi (widgetID & propertyID) bulma
Araç ve varlık kimliklerinizi bulmak için tawk.to Panelinizde oturum açın. Ardından aşağıdaki adımları izleyin
⚙️Yönetim ➞ Kanallar ➞ Sohbet Aracı

Nuxt.js uygulanması
Eklentiyi Nuxt.js ile kullanacaksanız aşağıdaki adımları izleyin.
Projenizin plugins/ dizininde tawk-messenger.client.js adında bir dosya oluşturun ve aşağıdaki kodu ekleyin:
Örnek varlık
API işlevlerine erişmek için bileşenlerinizin herhangi bir yerinde $tawkMessenger'ı çağırın.
Olay işleme
Eklenti tarafından yayılan olayları dinleyebilirsiniz. Etkinliğin adı, o etkinliği dinlemek için kullanılan adla tam olarak eşleşmelidir.
Sorun giderme
Aşağıda, insanların eklentiyi kullanırken yaptığı en yaygın iki hatanın çözümleri bulunmaktadır.
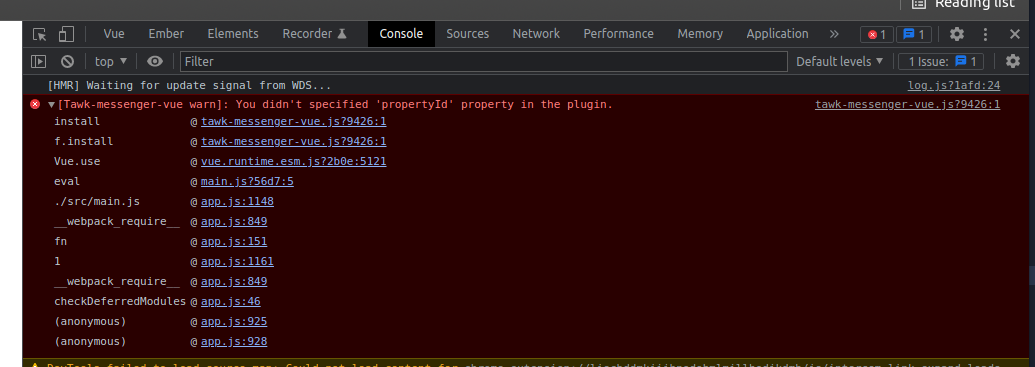
Hata #1: PropertyId not specified in the plugin (Eklentide PropertyId belirtilmedi)
Konsolda bu mesajla karşılaşırsanız, aşağıdakileri kontrol edin:
- Hem propertyId hem de widgetId belirtildi mi
- Varlık adındaki karakterler, propertyId ve widgetId'deki karakterlerle tam olarak eşleşiyor mu
- propertyId ve widgetId'deki I harfleri büyük harfle yazıldı mı
- ID (Kimlik) bir Dize olmalıdır

Çözüm:
1. TawkMessengerVue'yi içe aktarın
2. Vue'yu eklentiyi kullanacak şekilde ayarlayın
3. Araç ve varlık kimliklerini ayarlayın
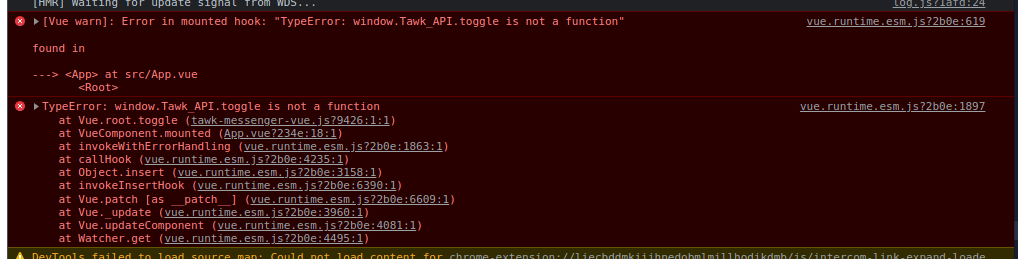
Hata #2: “TypeError: window.Tawk_API.[fonksiyon adı] is not a function”
Bu hata, tawk-messenger yüklenmeden önce API çağrıldığında oluşur.
Aşağıdaki örnekte, this.$tawkMessenger.toggle(); işlevi mount() döngüsünün içinde çağrıldığı için bir hata meydana gelmektedir.

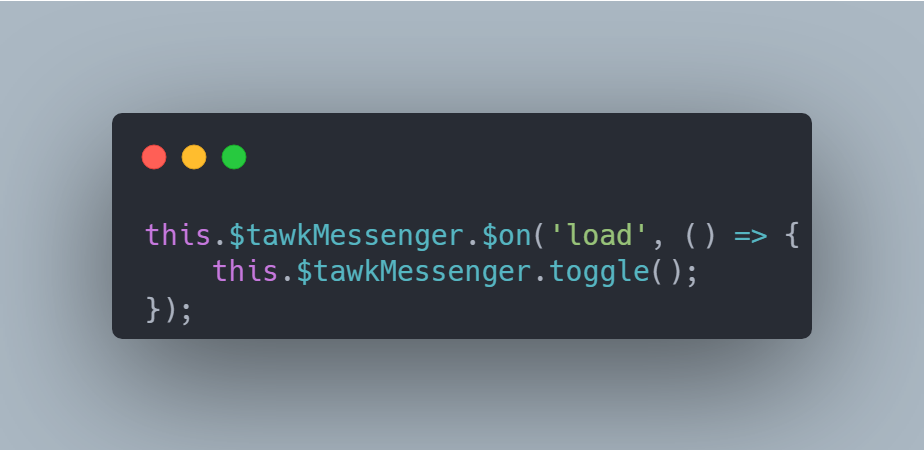
Çözüm:
1. Bu işlevi tawk-messenger yüklendikten sonra çağırmayı planlıyorsanız, işlev çağrılmadan önce parçacığın hazır olduğundan emin olmak için this.$tawkMessenger.toggle(); kodunu load olay dinleyicisinin içine koyun. Bu, araç API'sindeki tüm işlevler için geçerlidir (aç/kapa, büyüt, küçült, vb.).

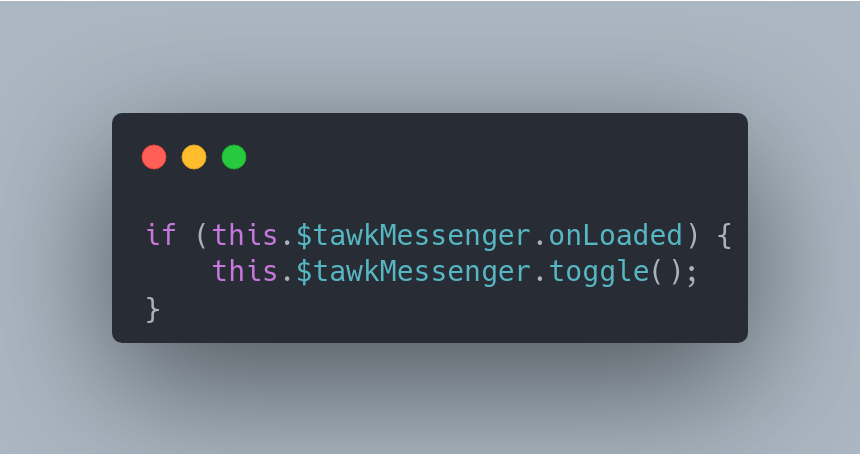
2. Aracın yüklü olduğunu bildiğiniz sürece, this.$tawkMessenger.toggle(); veya başka herhangi bir işlevi doğrudan çağırabilirsiniz. this.$tawkMessenger.onLoaded.'i çağırarak kontrol edebilirsiniz. Bu, yüklüyse bir true boolen değerine dönüşür.

Desteklediğimiz diğer JS frameworkleri
