JavaScript ile sitenize nasıl birden çok araç kuracağınızı öğrenin
Her sayfaya bir araç kodu ekleyerek bir web sitesine birden çok araç ekleyebilirsiniz.
Ancak, kod konusunda becerikliyseniz veya ekibinizde bir yazılımcı varsa, büyük bir web sitesine birden çok araç eklemenin daha hızlı bir yolu vardır.
Bu makalede, araç kodunuzu nasıl değiştireceğinizi göstereceğiz, böylece her sayfada yüklenen araç, belirlediğiniz bir işleve ve koşullara dayalı olacaktır. Örneğin, çok dilli bir sitede, araç kodunuzu sayfadaki dile göre bir aracı otomatik olarak yükleyecek şekilde ayarlayabilirsiniz.
Başlamak için varlık ve araç kimliklerinize ihtiyacınız olacak.
Bir varlık ile bir araç arasındaki fark nedir?
Bir varlık ile bir araç arasındaki farkı açıklayan özet aşağıda verilmiştir:
Varlık, tüm ayarlarınızın ve verilerinizin gruplandırıldığı ve depolandığı yerdir. Bir web sitesi, işletme, kuruluş ve hatta bir etkinlikle ilişkilendirilebilir. Yeni bir varlık oluşturmak, yeni bir Bilgi Tabanı, araçlar, tetikleyici mesajlar, kısayollar, temsilciler, sekmeler ve daha fazlasını ayarlamanıza olanak tanır. Eklentiler her varlık için ayrı olarak satın alınmalıdır.
Araç, ziyaretçilerin sohbet edebileceği, mesaj bırakabileceği ve tawk.to araç kartları aracılığıyla paylaştığınız herhangi bir içeriğe erişebileceği kullanıcı arayüzüdür. Her varlık en fazla 20 araca sahip olabilir. Her bir aracın içeriğini, tasarımını, dilini ve görünürlük ayarlarını özelleştirebilirsiniz. Eklenti satın aldıysanız, aynı varlıktaki herhangi bir sohbet aracı için bu eklentileri kullanabilirsiniz.
Yeni bir varlık oluşturmak, yeni bir KB oluşturmanıza, tetikleyici mesajları ve kısayolları değiştirmenize, temsilcileri atamanıza ve daha fazlasını yapmanıza olanak tanır. Eklentiler her bir varlık için ayrı olarak satın alınmalıdır.
Lütfen dikkat: Aynı web sitesinde aynı anda yalnızca bir araç çalışabilir. Aşağıdaki örnekler, seçtiğiniz kriterlere göre tek bir varlık/araç yükler. Bu yöntemi kullanmak için, aktif bir WordPress eklentiniz varsa kaldırmanız gerekir.
Araç veya varlığınız için kodu özelleştirme
Sayfanıza yüklenen aracı değiştirmek için, gömmek istediğiniz araca göre aşağıdaki src özniteliğini değiştirin:
Aşağıdaki örneklerde, chatId, getChatId fonksiyonu tarafından çözülen 'your-property-id/your-widget-id' 'den oluşur.
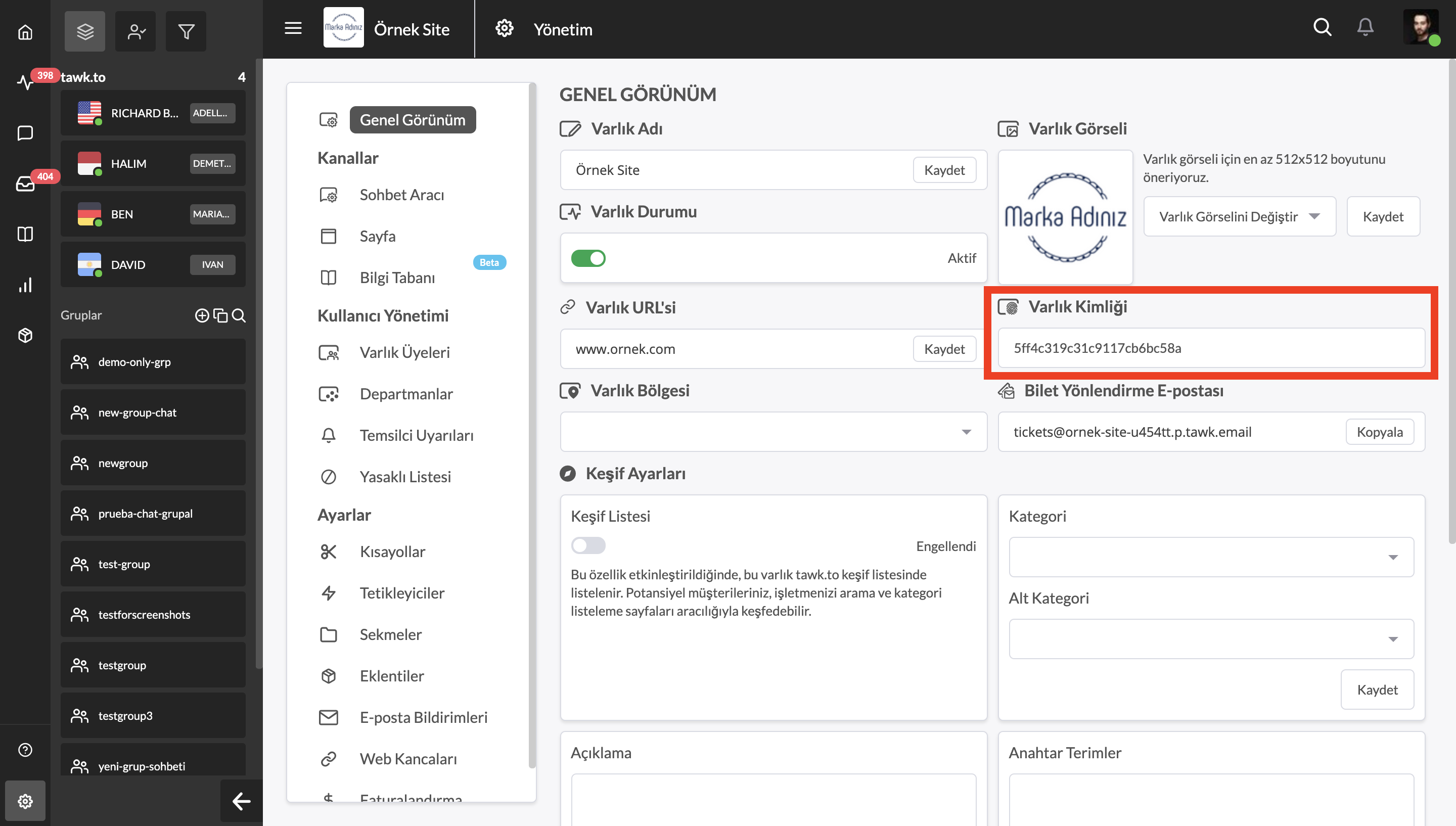
Varlık kimliğinizi Genel Görünüm bölümünde bulabilirsiniz. Panel ⮕ Yönetim ⮕ Genel Görünüm'e gidin ve varlık kimliğinizi kopyalayın.

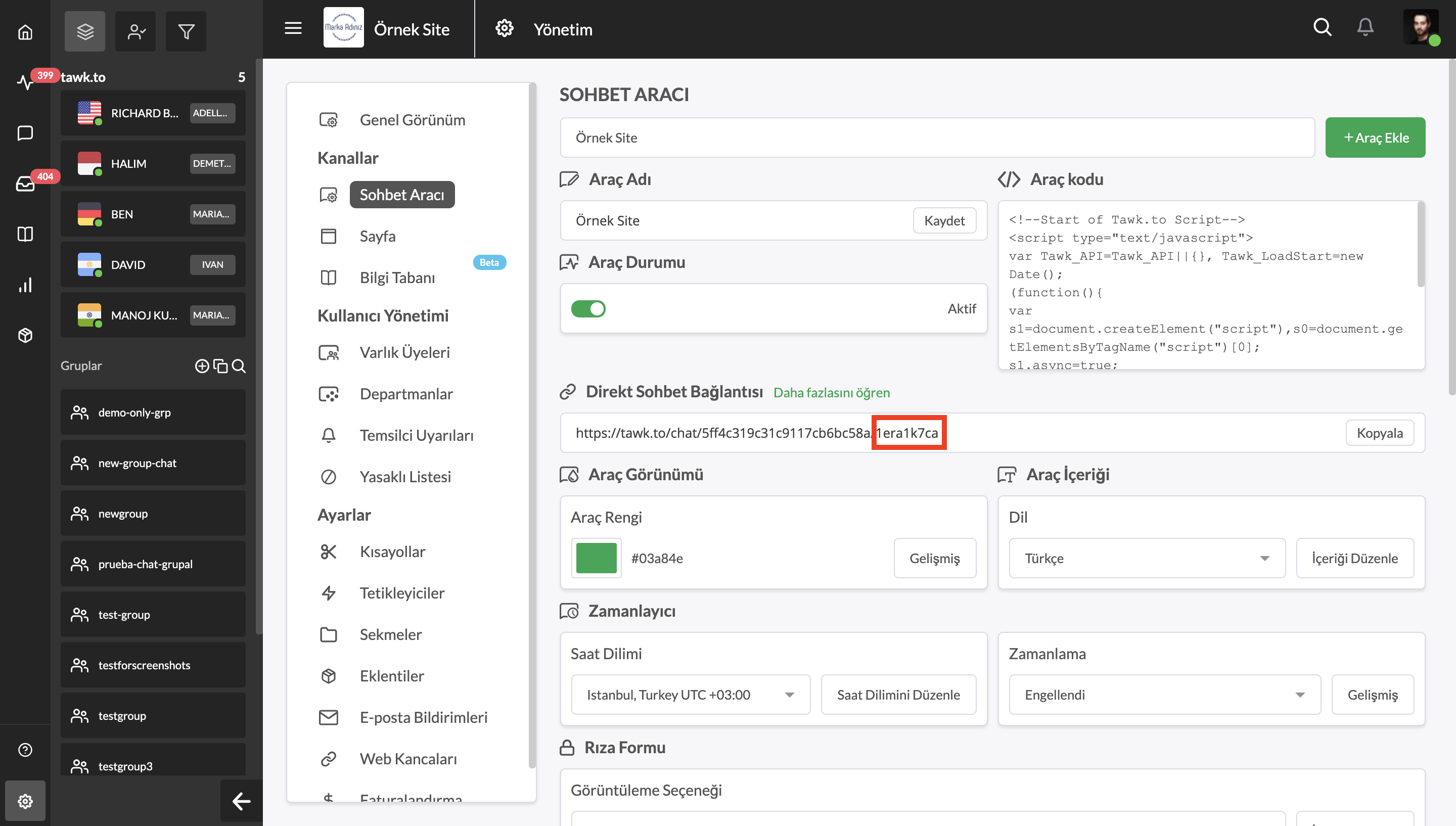
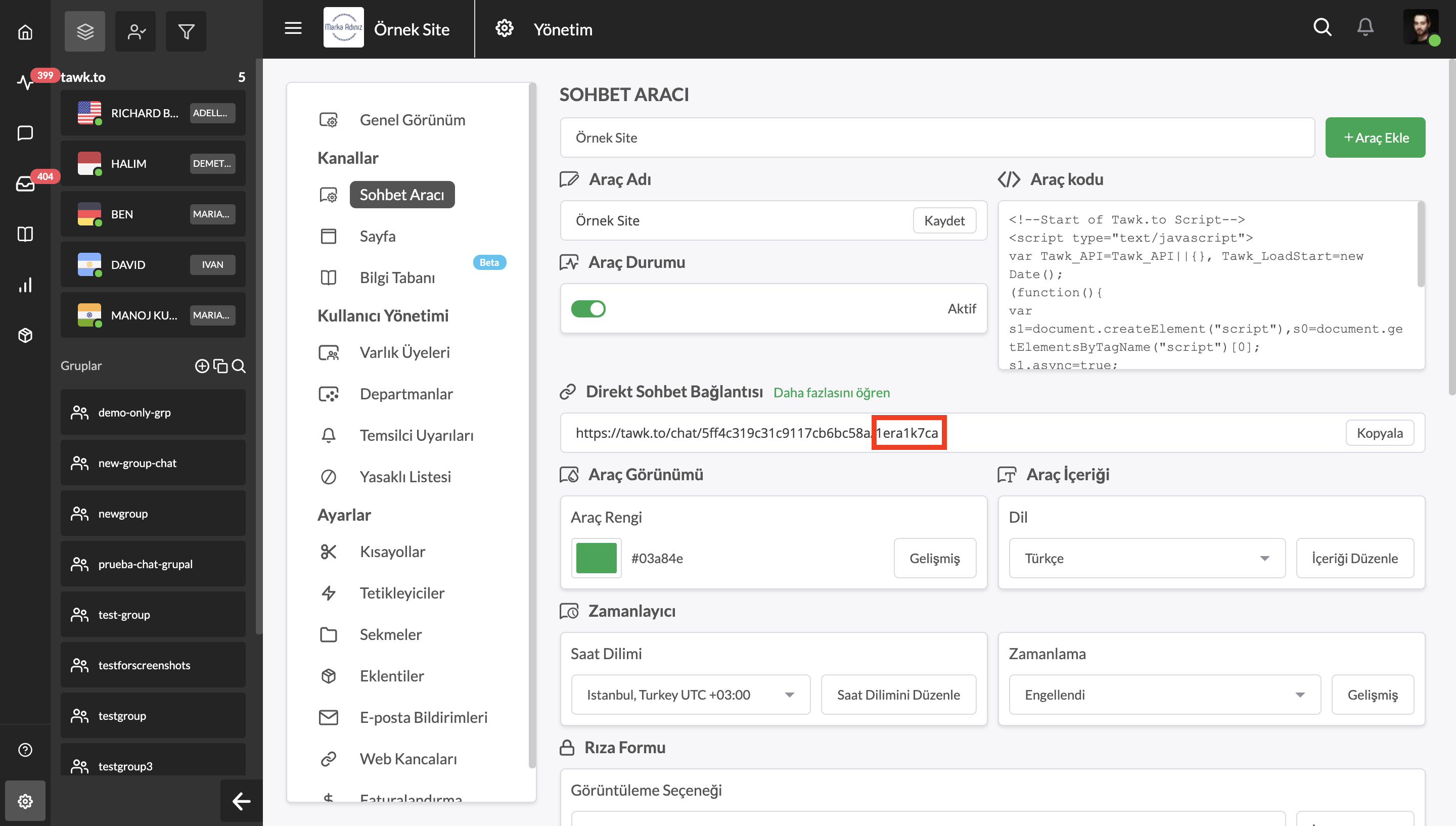
Araç kimliğinizi bulmak için Panel ⮕ Yönetim ⮕ Sohbet Aracı' na gidin.
Sohbet Aracı açılır menüsünde gömmek istediğiniz aracı seçin. Ardından, Doğrudan Sohbet Bağlantınızın son bölümündeki kodu kopyalayın.

Varlık ve araç kimliğinizi nasıl ekleyebileceğiniz:
Aracı değiştirmek için, kodun sonundaki araç kimliğini değiştirin.
Hem varlığı hem de aracı değiştirmek için hem varlık kimliği hem de araç kimliği için seçenekler sağlamanız gerekir.
Örneklerde varlık kimliğini ve araç kimliğini kullanmanın nasıl göründüğü aşağıda açıklanmıştır:
Araç kodunuzu birden çok araç içerecek şekilde nasıl değiştireceğiniz aşağıda açıklanmıştır

Araç yerleştirme kodunun standart bir uygulamasını burada bulabilirsiniz.
Her örnekte, getChatId fonksiyonunun tek amacı, yerleştirme kodunun yüklenmesi için sohbet kimliği sağlamaktır. Seçtiğiniz herhangi bir kritere göre fonksiyonu değiştirebilirsiniz.
Kullanım Durumları
Sitenizde birden çok araç ayarlamak için daha fazla yardıma ihtiyacınız varsa, Geliştirici Platformumuzu ziyaret edin veya canlı sohbet ile bize ulaşın. Sizlere 7/24 yardım etmek için buradayız.
