Bir Google Sitesine araç nasıl eklenir
İşte bir Google Sitesine tawk.to aracını eklemek için basit bir kılavuz
Araç ekleme
Başlamadan önce, araç kodunuza ihtiyacınız olacak. Panelde Yönetim bölümüne gidin, Sohbet Aracı'nı seçin, ardından Araç Kodunun altındaki Panoya Kopyala butonuna tıklayın.

Şimdi, Google Siteniz düzenleme modundayken, sağdaki Insert (Ekle) menüsündeki Embed (Yerleştir) butonuna tıklamanız yeterlidir.

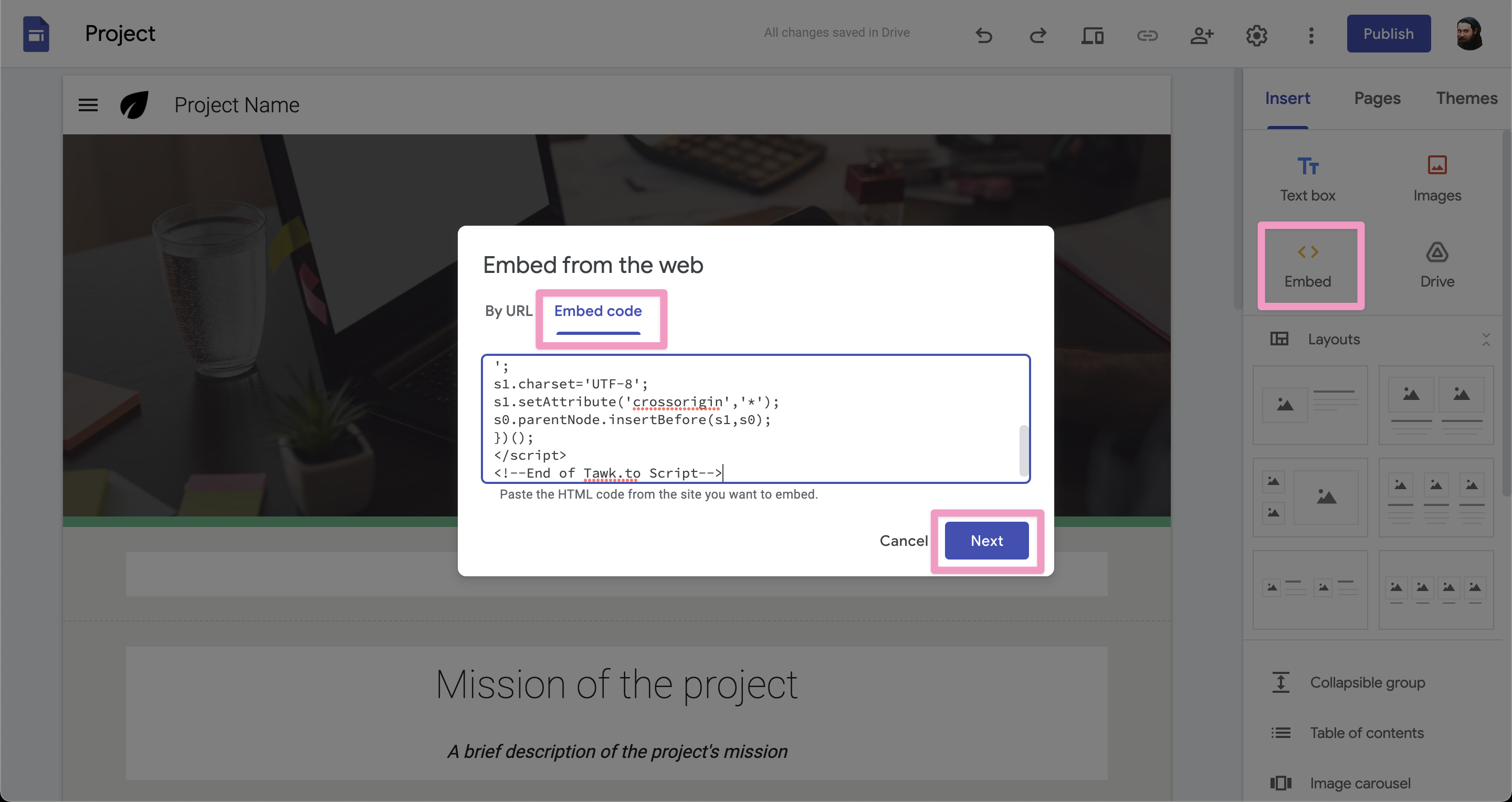
Embed code (Kodu göm) seçeneğini seçin ve araç kodunuzu bu sağlanan alana yapıştırın. Next (İleri) seçeneğine tıklayın. Ardından Insert (Ekle) seçeneğine tıklayın ve hazırsınız.

Aracı boyutlandırma
Araç, yerleştirme kodu eklenirken oluşturulan bölümün varsayılan boyutuna tam olarak uymuyorsa, tıklandığında araca sığması için bölüm boyutunu değiştirmeniz veya bölüme sığması için aracın boyutunu değiştirmeniz gerekir.
Çevreleyen bölümün boyutunu değiştirmek için üzerine tıklayarak aracı seçin. Ardından, mavi dairelerden birinden görünen mavi kutuyu istediğiniz boyuta gelene kadar sürükleyin.

Aracı içeren bölüm yerine doğrudan aracın boyutunu değiştirmeyi tercih ederseniz, bunu tawk.to Panelinden yapabilirsiniz.
Panelde Yönetim➞ Sohbet Aracı➞ Araç Görünümü'ne gidin.
Yeni bir pencere açmak için Gelişmiş'e tıklayın.

Buradan Genişlik ve Yüksekliği değiştirmek, Google Sitenizdeki aracın boyutunu yeniden ayarlayacaktır.

Boyutu 320'ye 320 olarak değiştirmek, orta bölüm boyutuna tam uyacaktır. Ancak, aracın nereye yerleştirildiğine bağlı olarak, ziyaretçinin aracı görüntülemek için kaydırması gerekecektir.
Aracı kaydırma
Aracın, bir ziyaretçi bir sayfada kaydırma yaptığında sayfayla birlikte hareket etmesi amaçlanmıştır. Ancak bu işlev Google Sites'ta kullanılamaz. Bu zorluğun üstesinden gelmek ve ziyaretçilerin orada bir araç olduğunu anlamaları için araç yerleştirme kodunu ekranın üst kısmına yerleştirmenizi öneririz.
Araç gömme kodu aracılığıyla eklemek, eklendiği bölümde boş bir alan oluşturacaktır. Sayfa boyunca boşluğu doldurmak için yatay bölüme başka bir tasarım öğesi eklemenizi öneririz. Ayrıca JavaScript API'mizi kullanarak yerleştirme kodunda ince ayarlamalar yapabilirsiniz, böylece sohbet aracı sayfa yüklenir yüklenmez ekranı kaplamış durumda görünecektir.

Bu, Google Sitenizin aracınza öne çıkardığınız içerikle dolu olmasını sağlayacaktır.
JavaScript API kullanarak yüklendiğinde sohbet aracını en üst düzeye çıkarmak için, gösterildiği gibi komut dosyasının sonundan önce aşağıdaki kodun orta kısmını yerleştirme kodunuza eklemeniz yeterlidir.
JavaScript API'miz ile aracınızda değişiklik yapmanın daha fazla yolu için geliştirici portalımıza göz atın: JavaScript API'si
