Установка задержки виджета tawk.to с помощью JavaScript
Если вы хотите отложить появление виджета на странице на определенное время, вы можете установить задержку времени загрузки виджета с помощью JavaScript.
Обратите внимание: чтобы использовать этот метод, вам необходимо установить виджет вручную и удалить плагин WordPress, если он используется, поскольку плагин не поддерживает опцию нескольких виджетов.
Для начала настройте новый код, добавив идентификаторы своего проекта и виджета.
Где найти идентификаторы вашего проекта и виджета
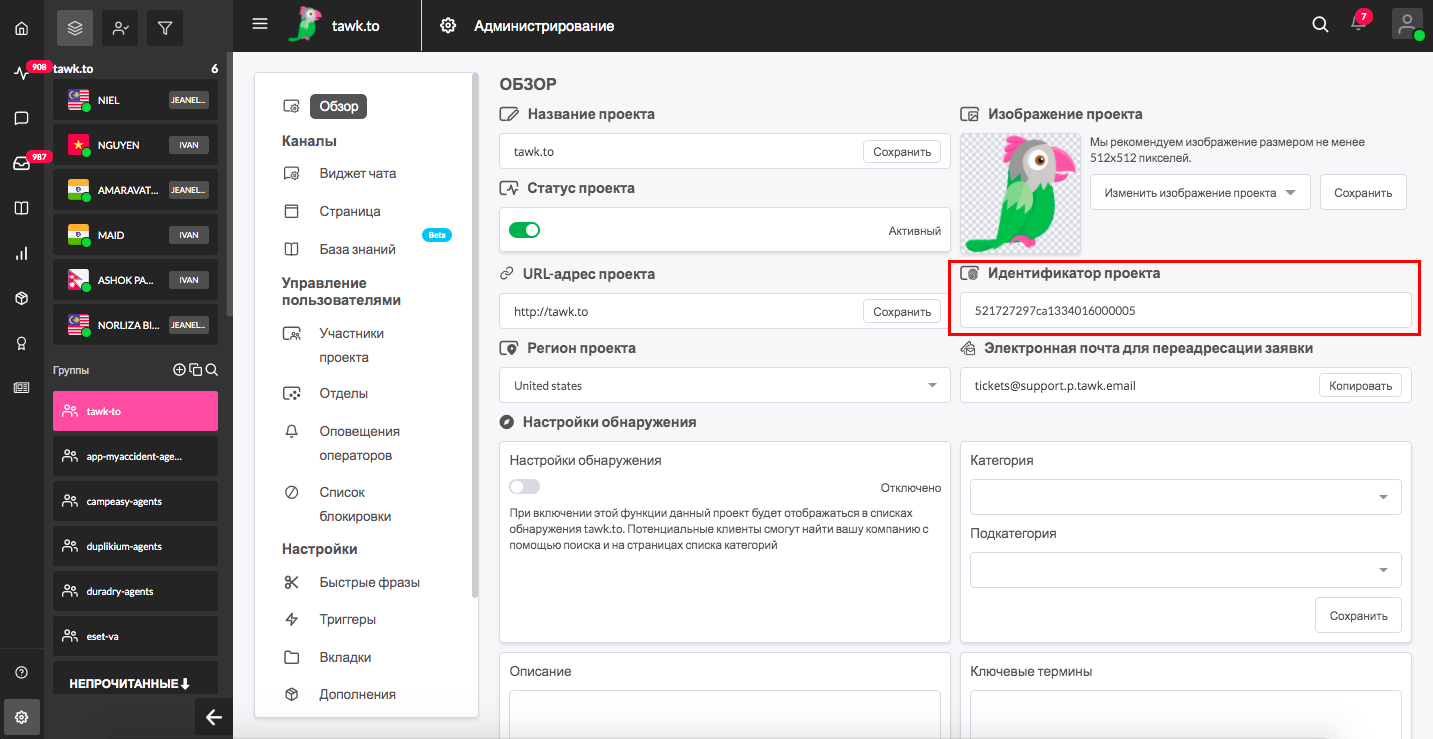
Вы можете найти свой идентификатор проекта в разделе Обзор на панели управления. Перейдите во вкладку Администрирование → Обзор и скопируйте свой идентификатор проекта.

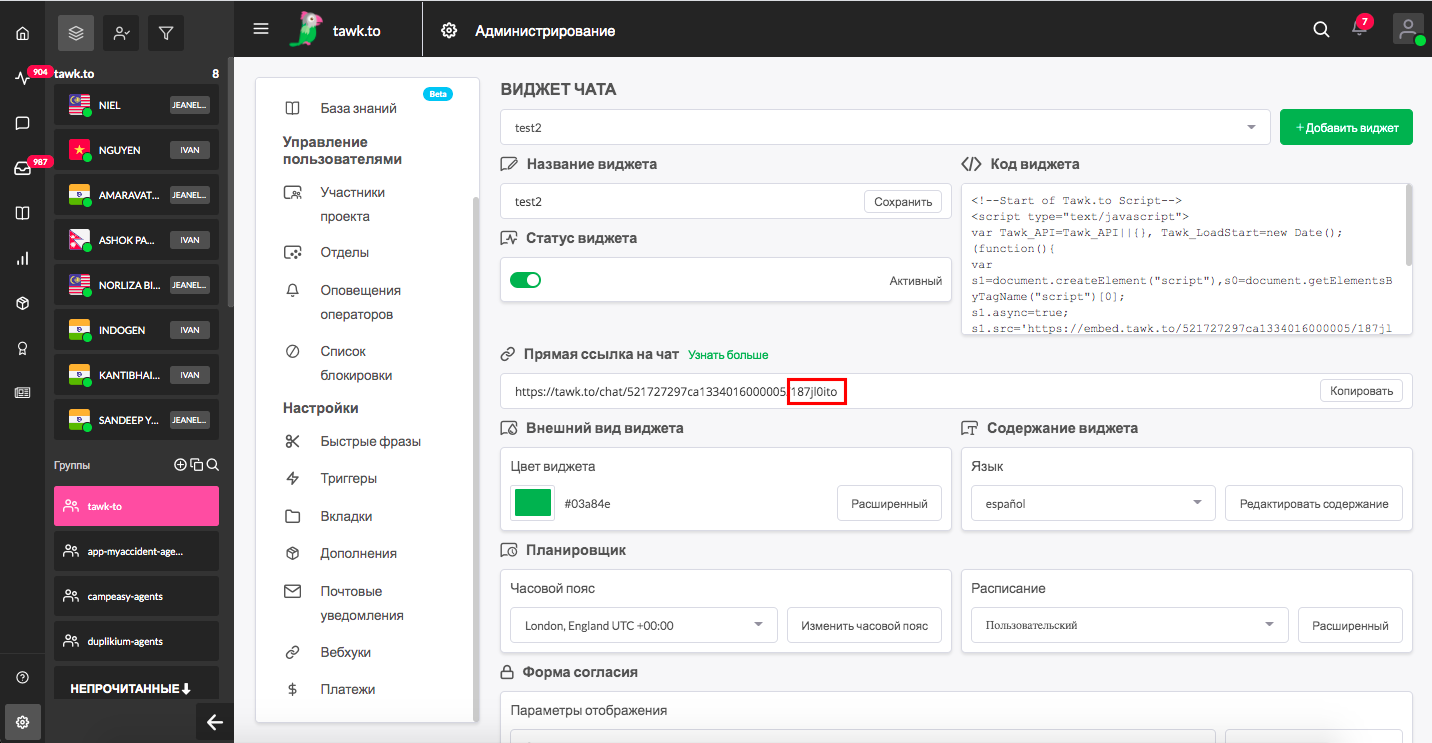
Чтобы узнать свой идентификатор виджета, на панели управления перейдите во вкладку Администрирование → Виджет чата.
В меню Виджет чата выберите виджет, который вы хотите встроить. Затем скопируйте код из последнего раздела вашей прямой ссылки в чате.

Добавление идентификаторов вашего проекта и виджета в код виджета:
Скопировав идентификаторы, вам необходимо добавить их в атрибут src в коде следующим образом:

Замените <property> своим идентификатором проекта.
Замените <widget> своим идентификатором виджета.
Вот как это выглядит с использованием идентификаторов проекта и виджета в приведенных выше примерах:
Настройка задержки
Теперь добавьте свой исходный атрибут и время задержки в миллисекундах в следующий код, чтобы настроить задержку с помощью функции setTimeout:
Если у вас есть вопросы, начните чат или нажмите Отправить заявку вверху этой страницы.
