Как добавить несколько виджетов на сайт с помощью JavaScript
Вы можете добавить несколько виджетов на веб-сайт, добавив код виджета на каждую страницу.
Однако, если у вас имеется опыт работы с кодом или в вашей команде есть разработчик, есть более быстрый способ добавить несколько виджетов на сайт с большим количеством страниц.
В этой статье мы покажем вам, как изменить код виджета, чтобы виджет, загружаемый на каждой странице, был основан на заданных вами функциях и условиях. Например, на многоязычном сайте вы можете настроить код виджета для автоматической загрузки виджета в соответствии с языком на странице.
Для начала вам понадобятся идентификаторы вашего проекта и виджета.
В чем разница между проектом и виджетом?
Если кратко, то разница между проектом и виджетом заключается в следующем:
Проект может быть связано с сайтом или страницей. Он охватывает все, включая ваши виджеты, базу знаний и операторов, а также быстрые фразы, триггеры, вкладки и многое другое.
Виджет - это пользовательский интерфейс, в котором посетители могут общаться в чате, оставлять сообщения и получать доступ к любому контенту, которым вы делитесь через карточки виджетов tawk.to. У каждого проекта может быть до 20 виджетов. Вы можете настроить содержимое, дизайн, язык и параметры видимости каждого отдельного виджета. Если вы приобрели Дополнения, они будут работать с любым виджетом чата в том же проекте.
Создание нового проекта позволяет вам создавать новую базу знаний, изменять сообщения триггеров, быстрые фразы, назначать операторов и многое другое. Дополнения необходимо приобретать отдельно для каждого проекта.
Обратите внимание: на одном сайте одновременно может работать только один виджет. В приведенных ниже примерах загружается один проект / виджет в соответствии с выбранными вами критериями. Чтобы использовать этот метод, вам необходимо удалить плагин WordPress, если он используется.
Настройка кода для вашего проекта и виджета
Чтобы изменить виджет, который загружается на вашу страницу, измените следующий атрибут src в зависимости от виджета, который вы хотите встроить:
В приведенных ниже примерах chatId состоит из 'your-property-id / your-widget-id', который разрешается функцией getChatId.
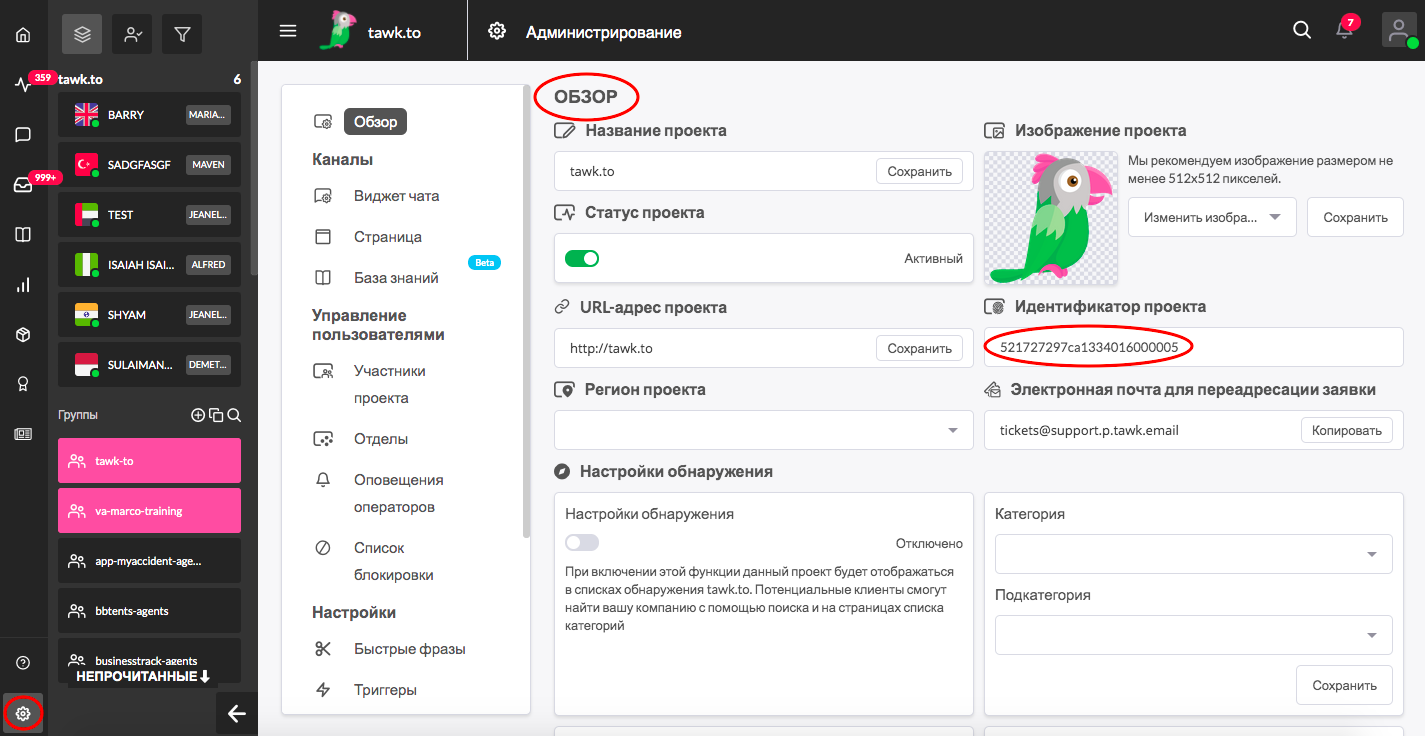
Вы можете найти свой идентификатор проекта в разделе Обзор. На панели управления перейдите во вкладку Администрирование -- Обзор и скопируйте свой идентификатор.

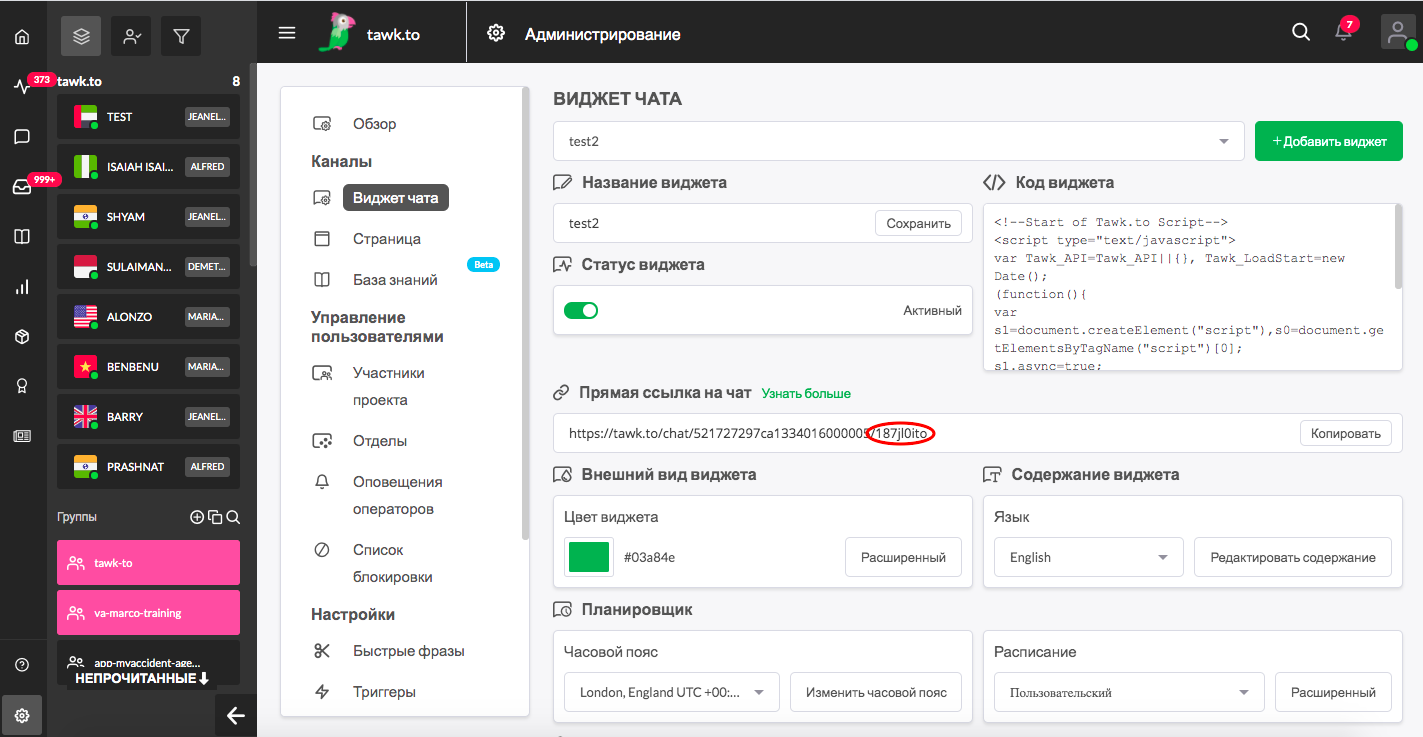
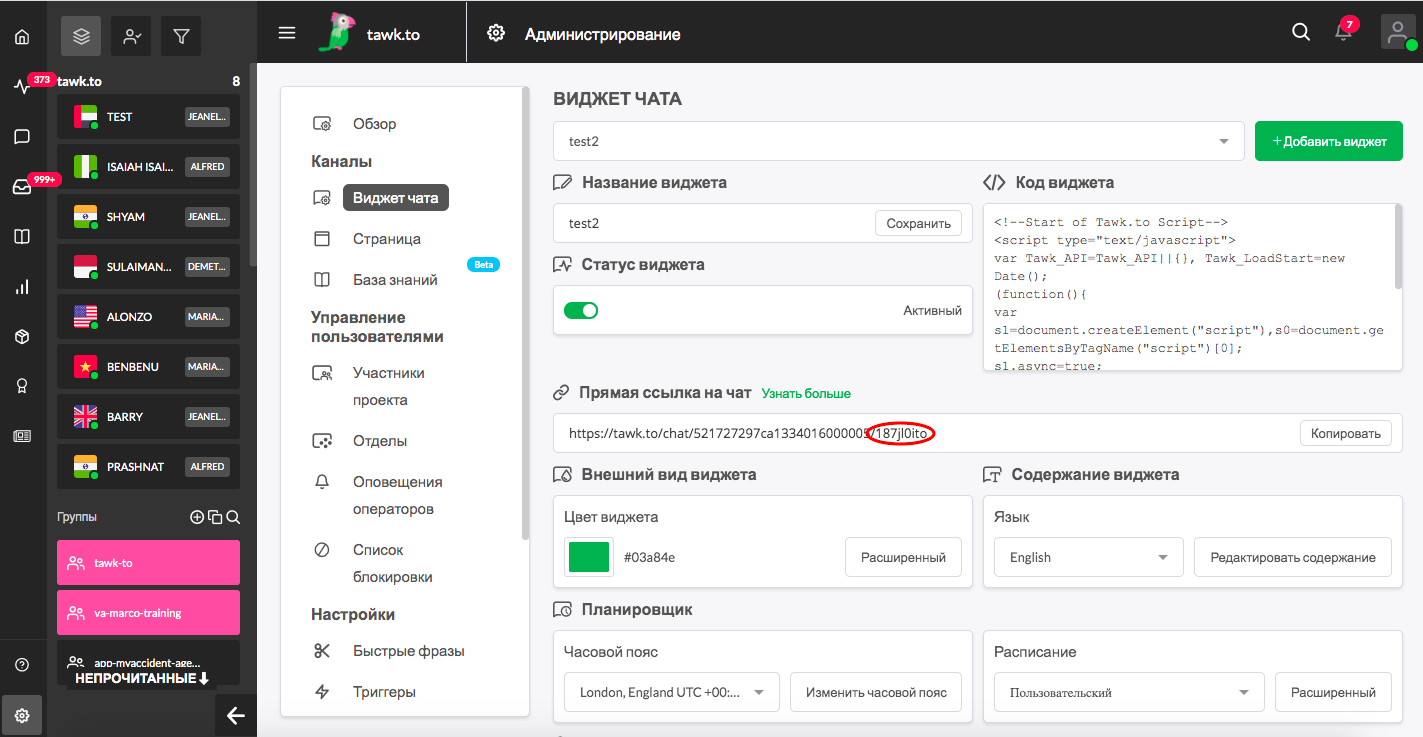
Чтобы узнать идентификатор своего виджета, перейдите в Панель управления -- Администрирование -- Виджет чата.

Добавьте свой идентификатор проекта и идентификатор виджета как показано ниже:
Чтобы изменить виджет, измените идентификатор виджета в конце кода.
Чтобы изменить и проект, и виджет, вам необходимо указать параметры как для идентификатора проекта, так и для идентификатора виджета.
Вот как это выглядит с использованием идентификатора проекта и идентификатора виджета в приведенных выше примерах:
Три модели изменения кода вашего виджета для включения нескольких виджетов.

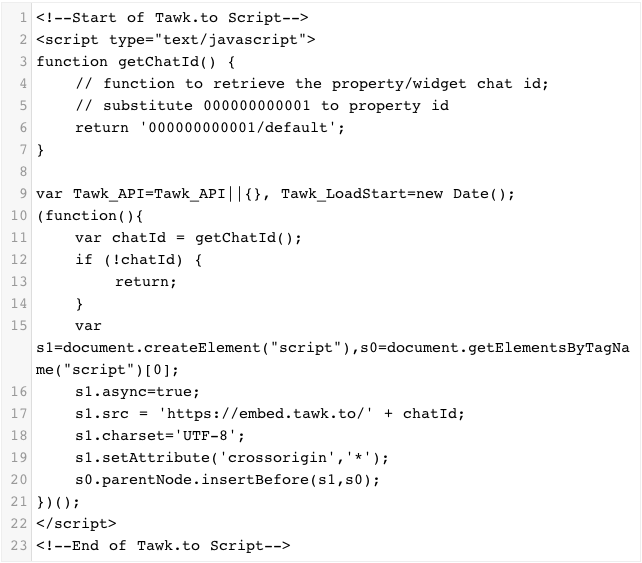
Модель 1
Стандартный способ как встроить код виджета.
В каждом примере единственная цель функции getChatId - предоставить идентификатор чата для загрузки встраиваемого кода. Вы можете изменить функцию на основе любых выбранных вами критериев. См. Модели 2 и 3 для примеров в зависимости от языка страницы.

Модель 2
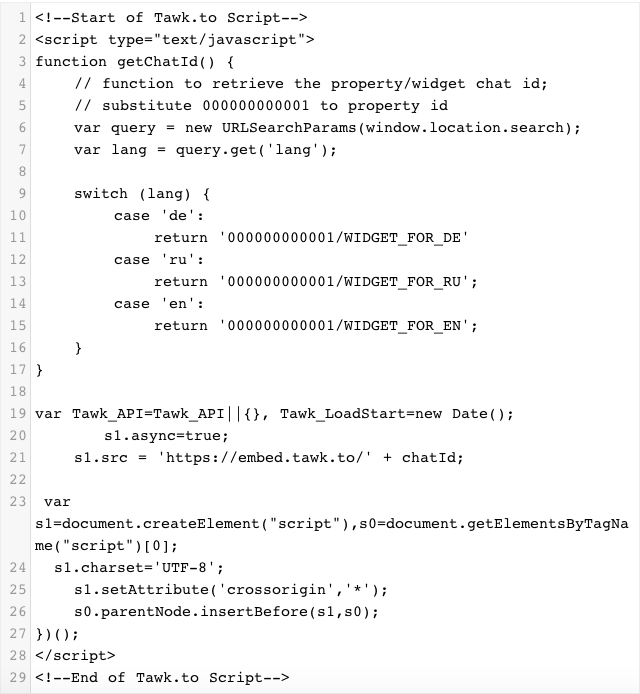
Чтобы настроить отображение виджета в зависимости от языка страницы, используйте следующий код. Затем, чтобы переопределить и изменить отображаемый виджет, измените функцию getChatId, чтобы она возвращала определенный идентификатор чата для каждого языка.

Модель 3
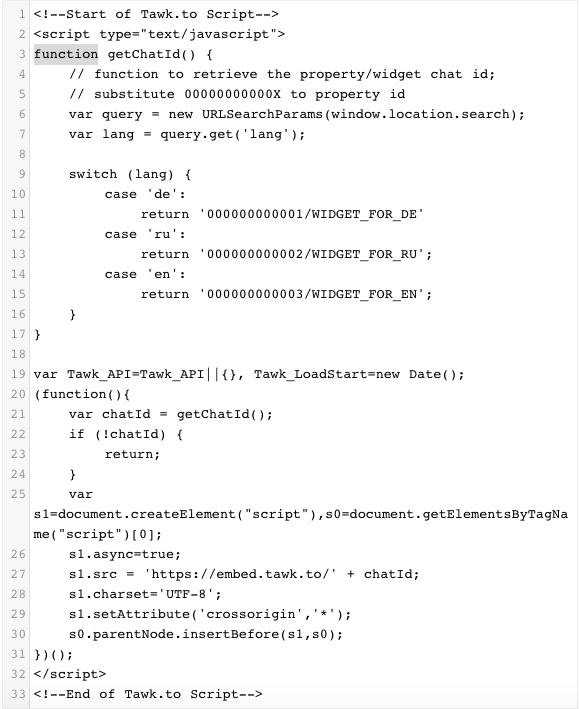
Вот способ изменить проект в зависимости от языка страницы, снова изменив функцию `getChatId` и обновив возвращаемые значения для каждого языка.
Изменение проекта позволяет связать ваших клиентов с операторами и базу знаний из дополнительного проекта.

Если вам нужна дополнительная помощь в настройке нескольких виджетов на вашем сайте, посетите нашу платформу разработчиков или обратитесь в чат. Мы готовы помочь в любое время!
