Vue 3

Le plug-in tawk.to pour Vue 3 simplifie l'intégration et facilite la personnalisation du comportement des widgets dans votre application. Le plugin est compatible avec Nuxt.
Toutes nos méthodes API sont disponibles pour le plugin. Consultez la liste dans notre référence API.
Implémentation de Vue.js
1. Téléchargez le plugin ici.
2. Ensuite, utilisez l'une des commandes ci-dessous pour installer la dépendance en utilisant "Node" ou "Yarn" gestionnaire de paquets.
3. Importez tawk-messenger-vue depuis votre fichier JavaScript principal dans le dossier src/. Ensuite, attribuez les valeurs de votre widgetId et de votre propertyId, qui se trouvent dans votre tableau de bord tawk.to.
Trouvez vos identifiants de widget et de propriété
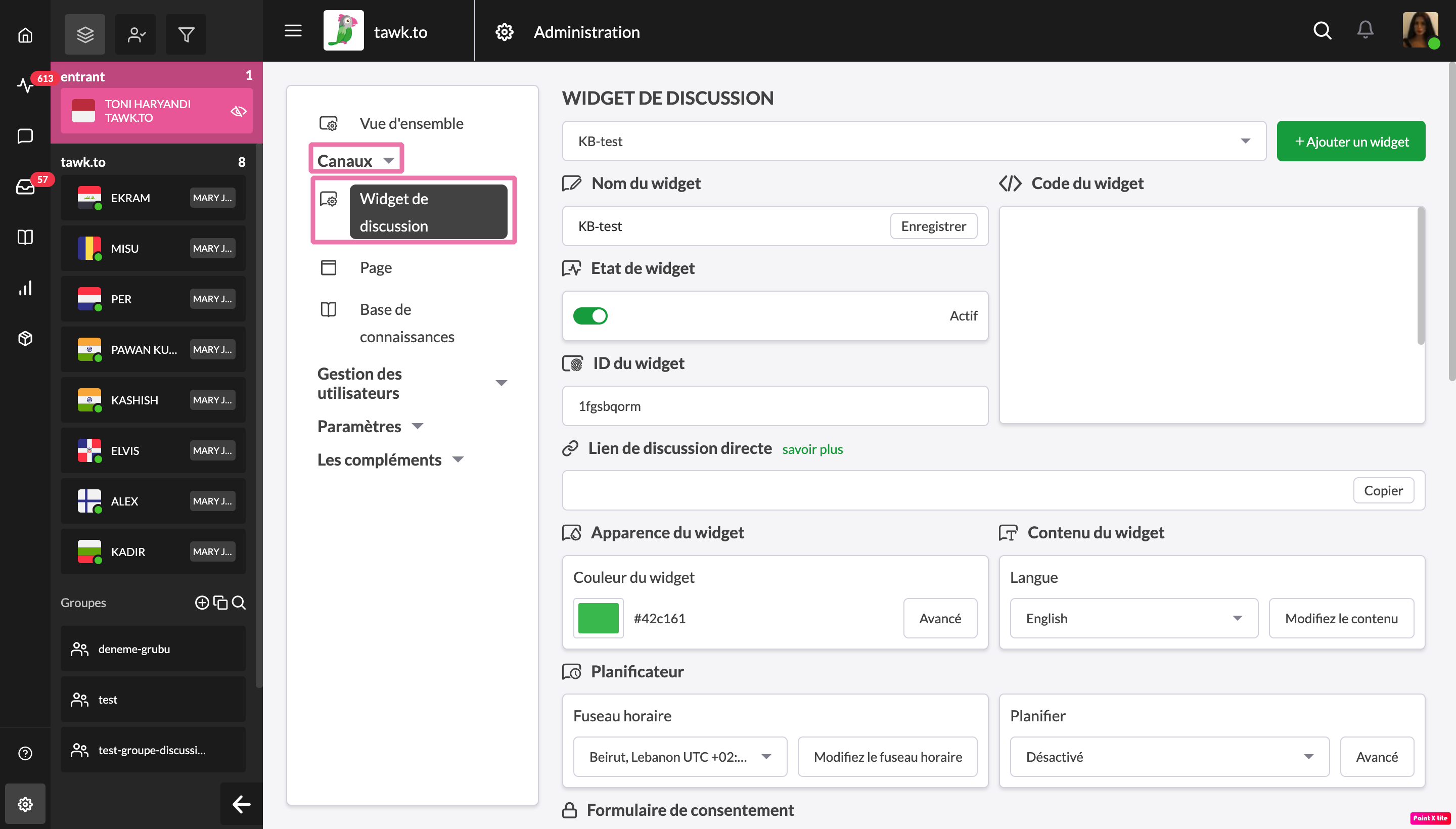
Pour trouver vos identifiants de widget et de propriété, connectez-vous au tableau de bord tawk.to. Ensuite, dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion.

Si votre propriété dispose de plusieurs widgets, sélectionnez un widget dans le menu déroulant supérieur.
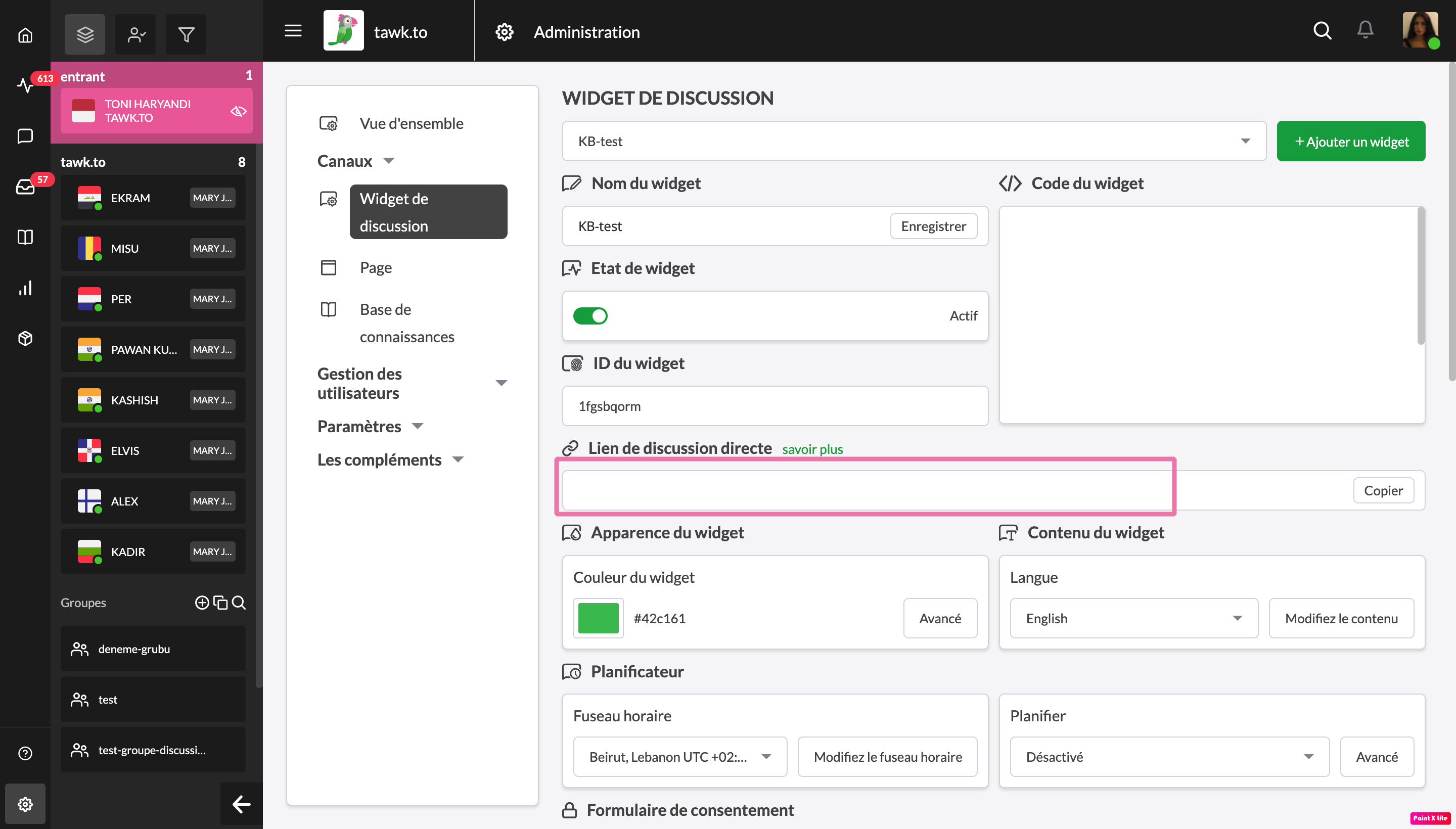
Sous lien de discussion directe, le widgetId est le dernier segment du chemin et suit le propertyId.

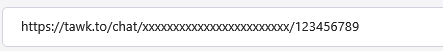
Dans l'exemple ci-dessous, l'ID de propriété est xxxxxxxxxxxxxxxxxxxxxxxx et le widgetId est 123456789

Implémentation de Nuxt.js
Si vous comptez utiliser le plugin avec Nuxt.js, suivez les étapes ci-dessous.
Propriété d'instance
Pour accéder aux fonctions de l'API, appelez $tawkMessenger n'importe où dans vos composants.
Gestion des événements
Vous pouvez écouter les événements émis par le plugin. Le nom de l'événement doit correspondre exactement au nom utilisé pour écouter cet événement.
Dépannage
Vous trouverez ci-dessous des solutions pour les deux erreurs les plus courantes commises lors de l'utilisation du plugin.
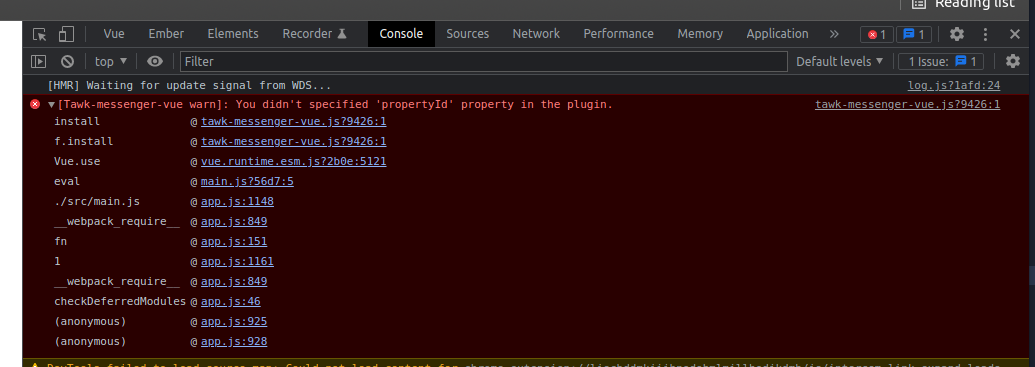
Erreur #1 : PropertyId non spécifié dans le plugin
Si vous rencontrez ce message dans la console, vérifiez les points suivants :
- Le propertyId et le widgetId sont tous deux spécifiés
- Les caractères du nom de la propriété correspondent exactement à ceux de propertyId et widgetId
- Le I dans propertyId et widgetId est en majuscule
- L'ID doit être une chaîne

La solution:
- Importer TawkMessengerVue
- Configurez Vue pour utiliser le plugin
- Définissez les identifiants du widget et de la propriété
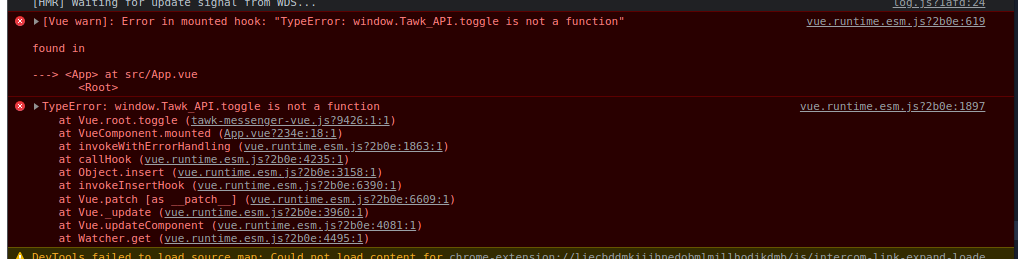
Erreur #2 : "TypeError : window.Tawk_API.[nom de la fonction] n'est pas une fonction"
Cette erreur se produit lorsque l'API a été appelée avant le chargement de tawk-messenger.
Dans l'exemple ci-dessous, la fonction this.$tawkMessenger.toggle(); a été appelé à l'intérieur du cycle de vie monté () et renvoie une erreur.

La solution:
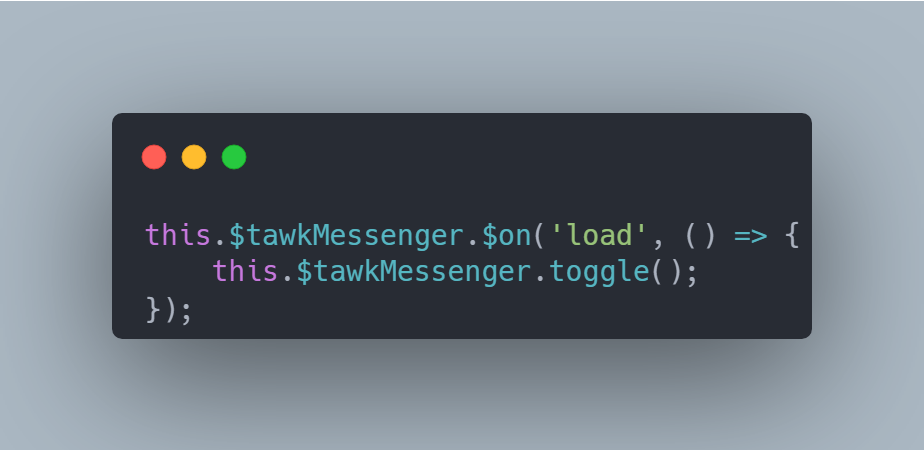
1. Mettez le code this.$tawkMessenger.toggle(); à l'intérieur de l'écouteur d'événement de load si vous prévoyez d'appeler cette fonction lors du chargement du messager tawk pour vous assurer que le widget est prêt avant que la fonction ne soit appelée. Cela s'applique à toutes les fonctions de l'API du widget (basculer, maximiser, minimiser, etc.).

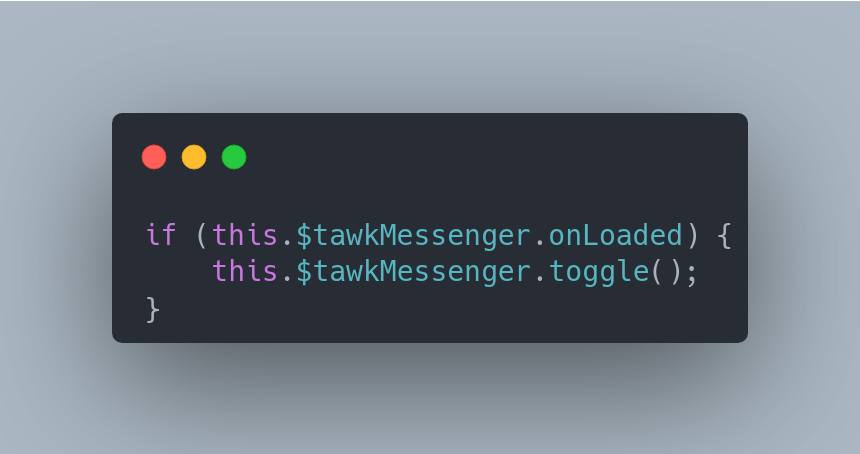
2. Vous pouvez directement appeler this.$tawkMessenger.toggle(); ou toute autre fonction tant que vous savez que le widget est chargé. Vous pouvez le vérifier en appelant this.$tawkMessenger.onLoaded. Cela renverra un booléen vrai s'il est chargé.

Autres frameworks JS que nous prenons en charge
Pour soumettre une suggestion ou signaler un bug, envoyez-nous un message dans le chat ou soumettez une demande de ticket. Nos agents sont disponibles pour vous assister 24h/24 et 7j/7.
