Comment ajouter le widget à un site Google
Voici un guide simple pour ajouter le widget tawk.to à un site Google
Ajout du widget
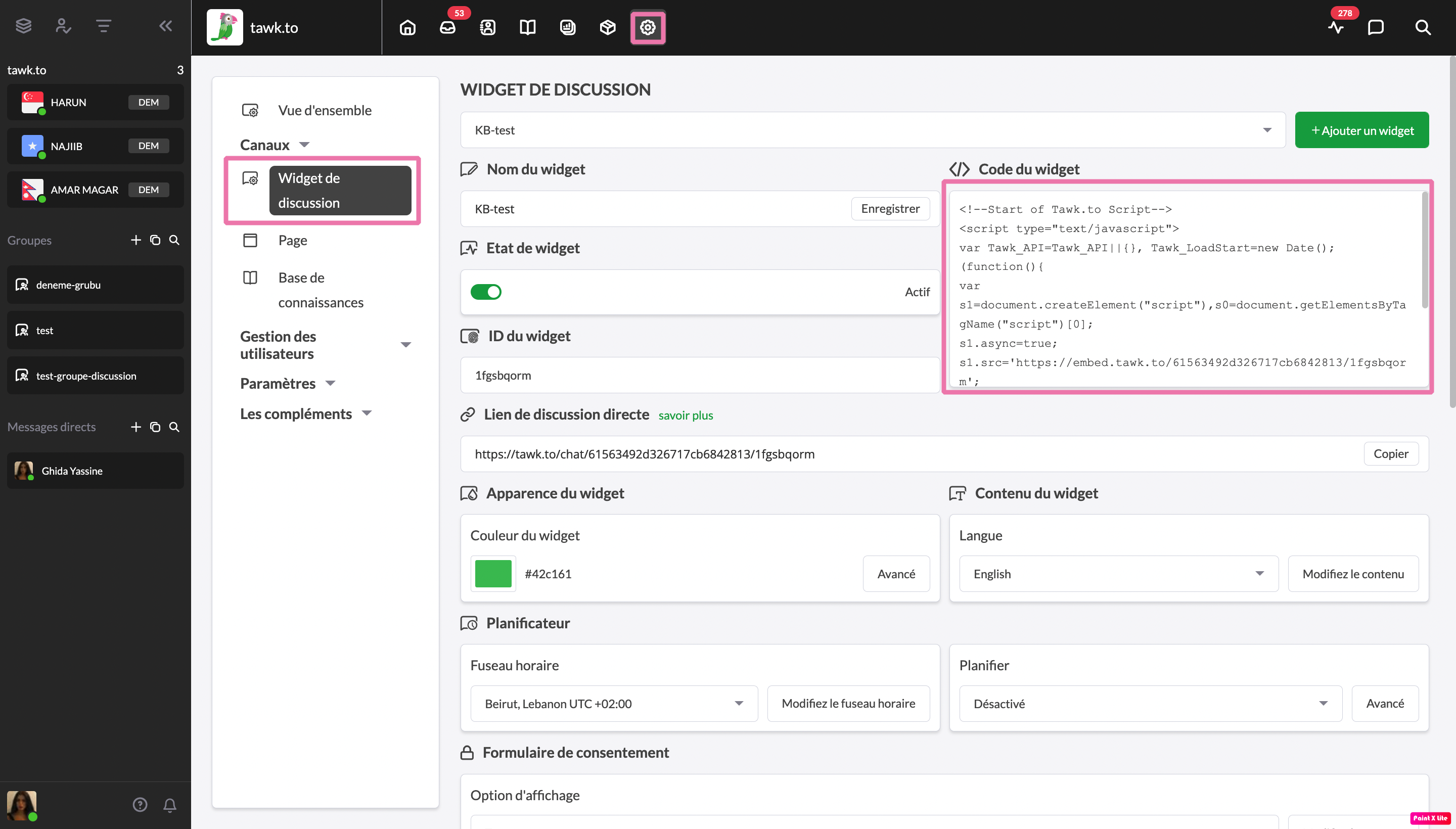
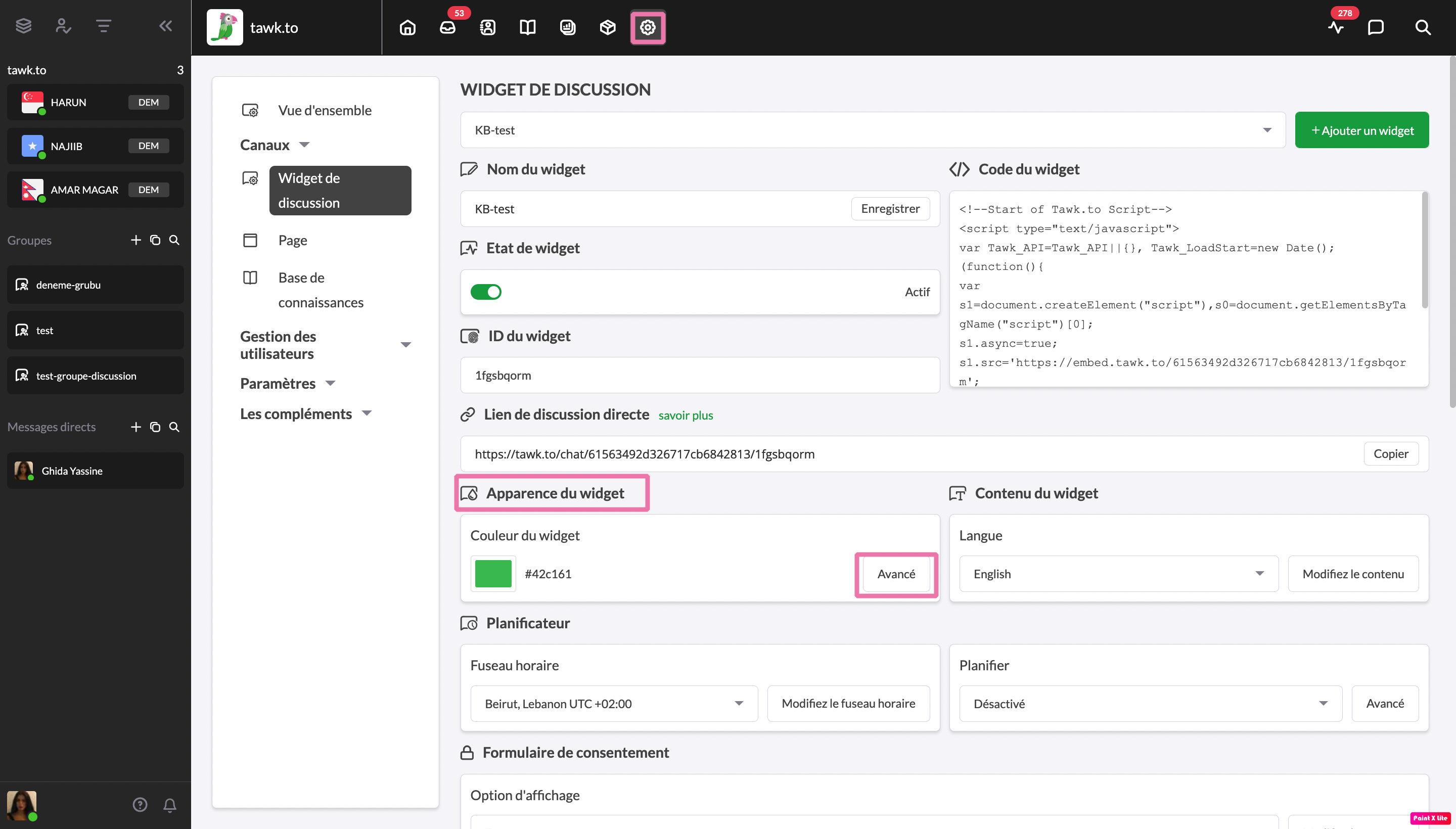
Depuis le tableau de bord, dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion.
Ensuite, copiez le code Widget dans votre presse-papiers.

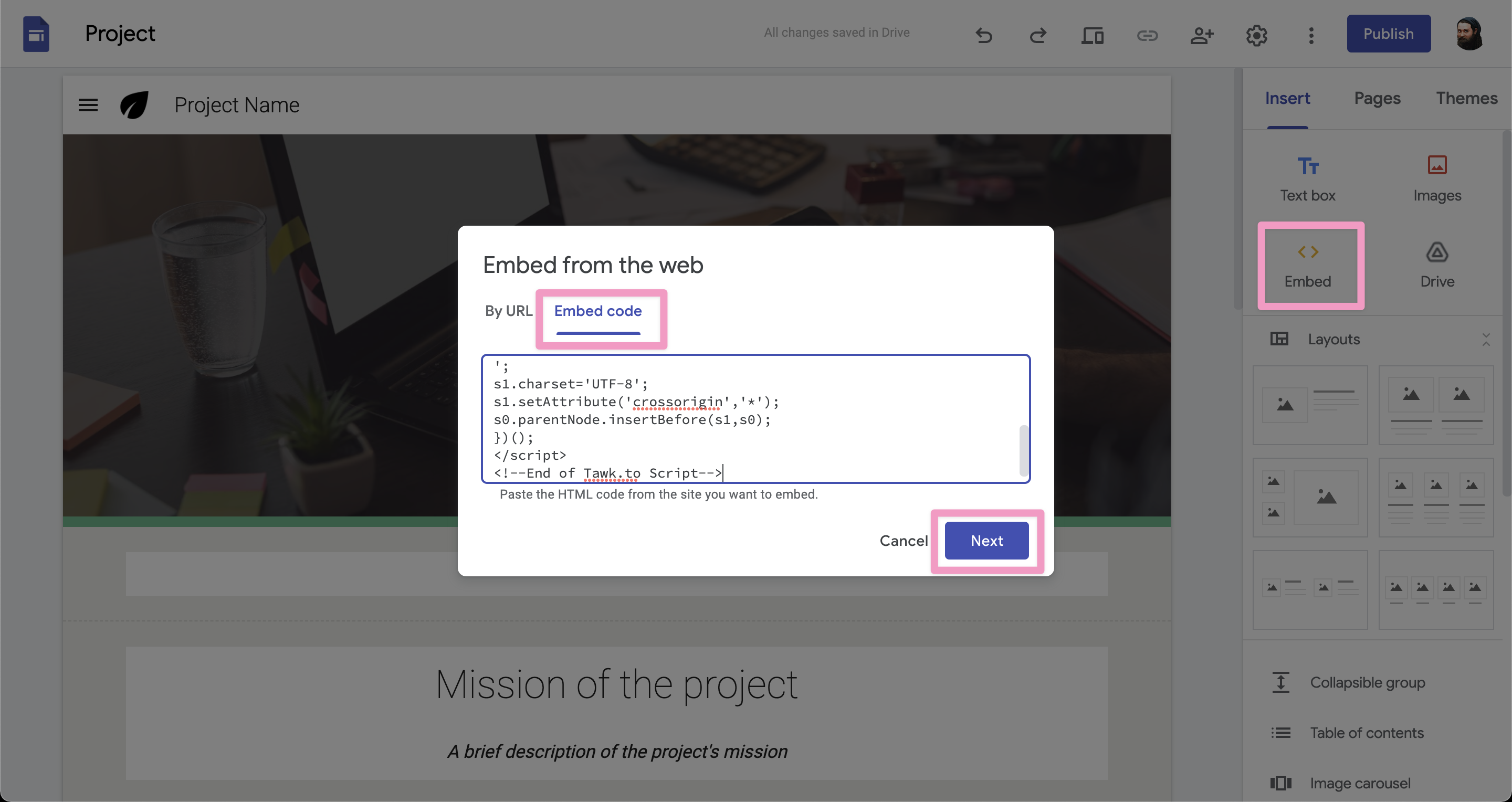
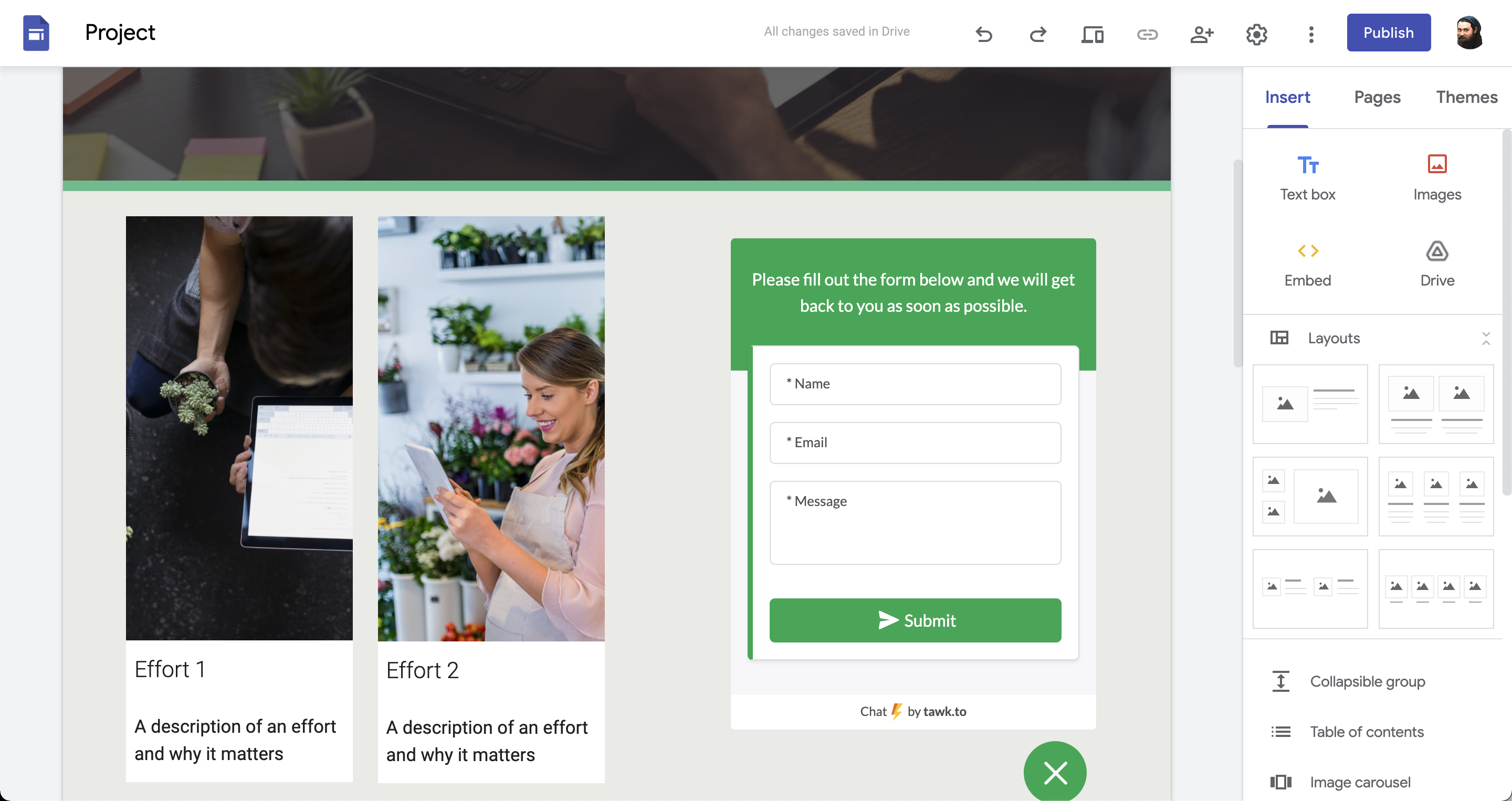
Maintenant, avec votre site Google en mode de modification, cliquez simplement sur le bouton Embed dans le menu Insert à droite.

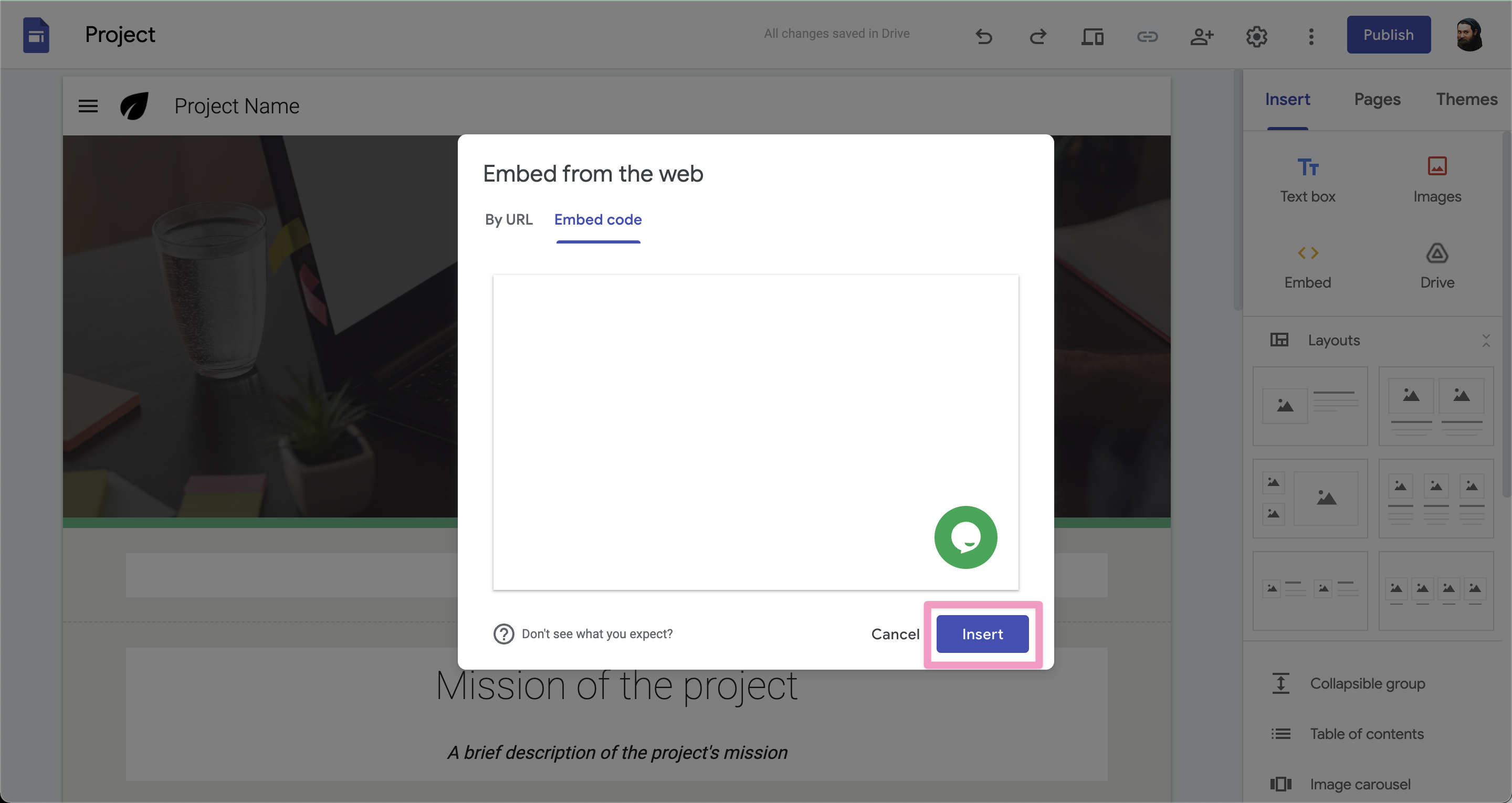
Sélectionnez Embed code et collez le code de votre widget dans l'espace prévu. Sélectionnez Next. Ensuite, cliquez sur Insert et c'est tout.

Mise à l'échelle des widgets
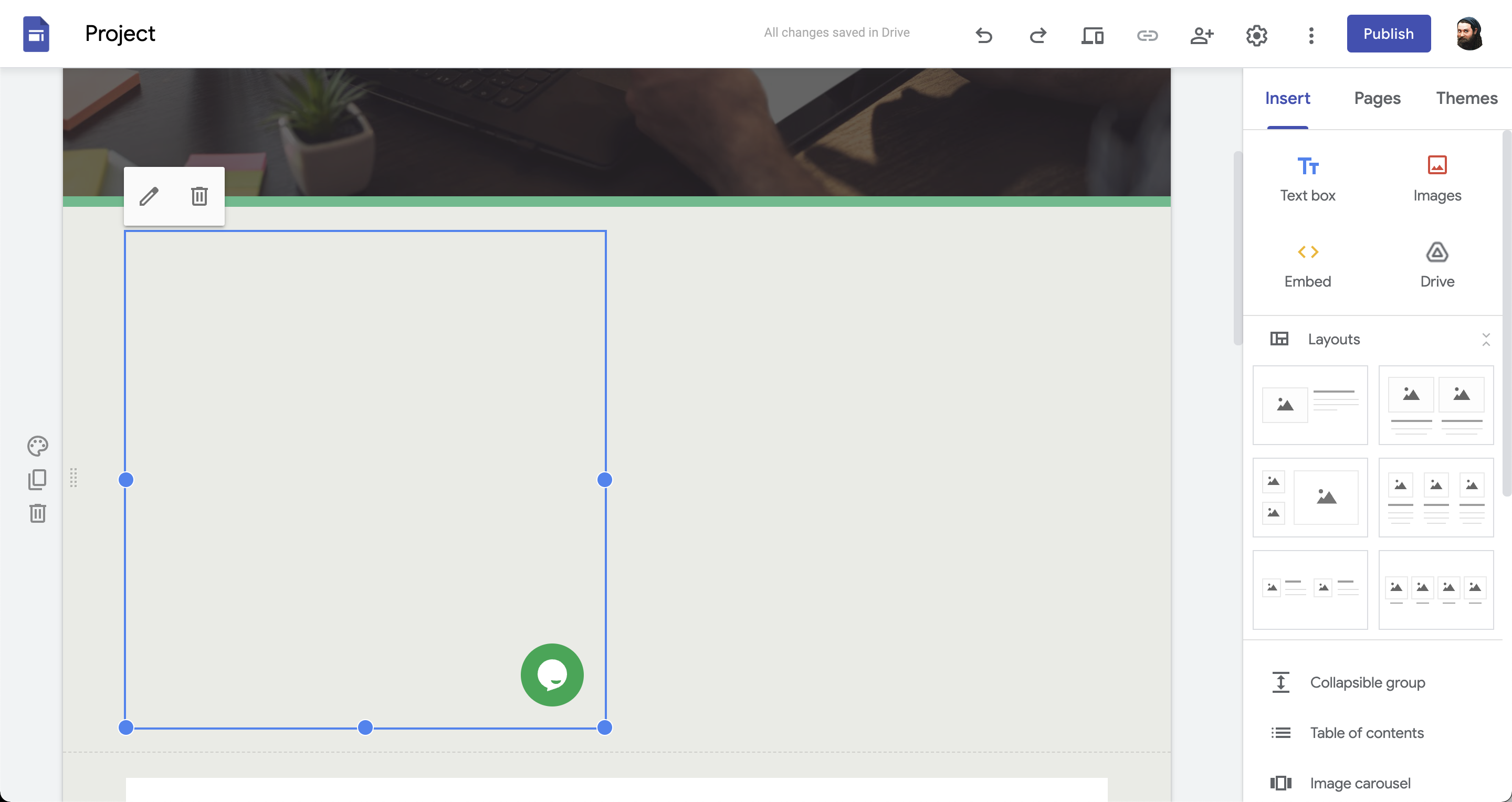
Si le widget ne correspond pas à la taille de la section créée lors de l'ajout du code d'intégration, vous devrez modifier la taille de la section pour l'adapter au widget lorsque vous cliquez dessus ou lorsque vous modifiez la taille du widget pour l'adapter à la section.
Pour modifier la taille de la section, sélectionnez le widget en cliquant dessus. Ensuite, faites glisser la boîte bleue qui apparaît à partir de l'un des cercles bleus jusqu'à ce qu'elle atteigne la taille souhaitée.

Si vous préférez modifier la taille du widget lui-même plutôt que la section qui le contient, vous pouvez le faire dans le tableau de bord tawk.to.
Depuis le tableau de bord, dirigez-vous vers ⚙️Administration ➞ Canaux ➞ Widget de discussion.
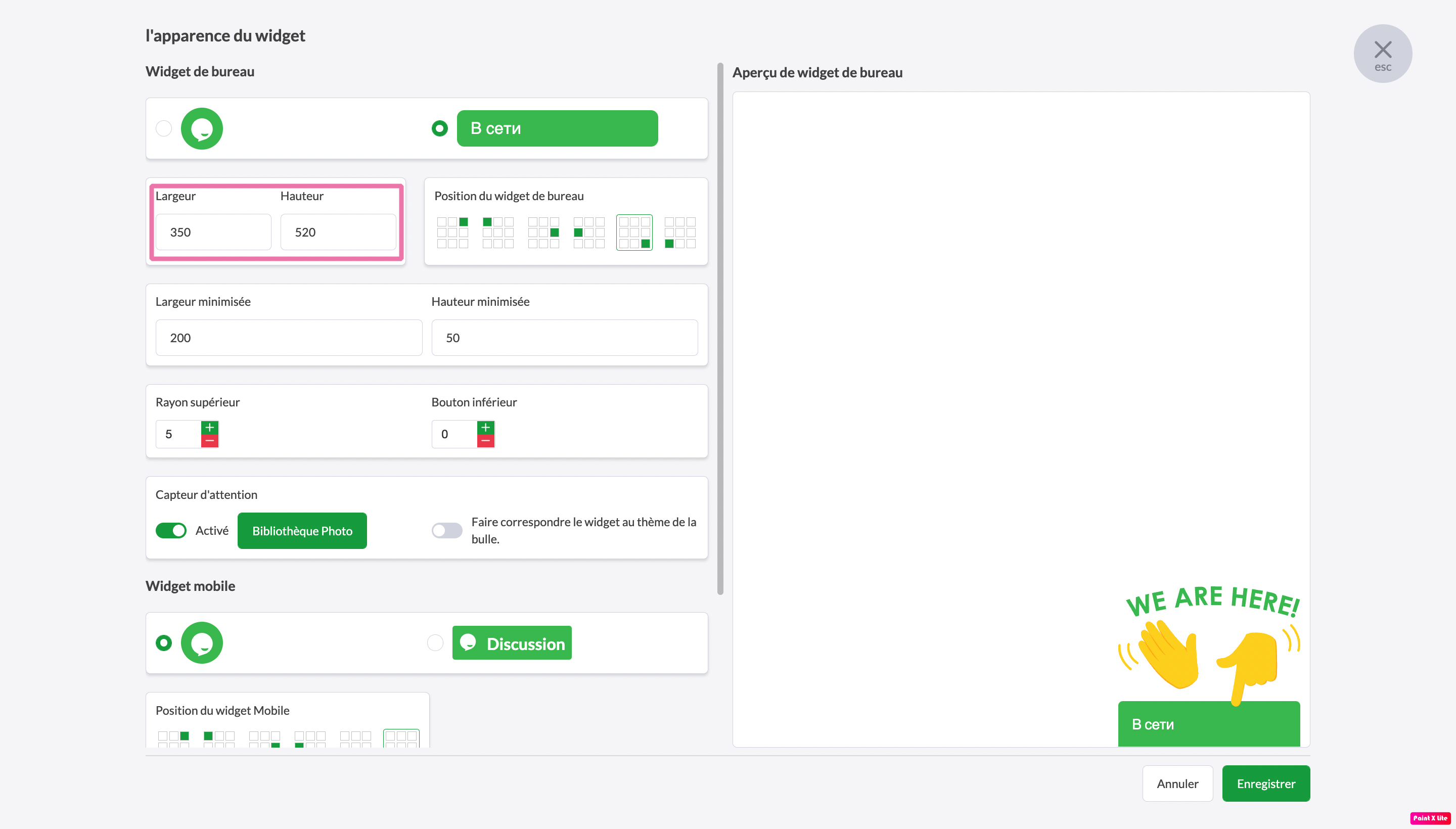
Sous Apparence du widget, cliquez sur Avancé pour ouvrir une nouvelle fenêtre.

La modification de la largeur et de la hauteur ici ajustera la taille du widget sur votre site Google.

Le passage à 320 x 320 conviendra à une section de taille moyenne. Cependant, selon l'endroit où le widget est placé, le visiteur devra faire défiler pour afficher le widget.
Défilement des widgets
Le widget est destiné à flotter lorsqu'un visiteur défile sur une page. Cependant, cette fonction n'est pas disponible sur Google Sites. Pour relever ce défi, nous vous recommandons de placer le code d'intégration du widget au-dessus du pli afin que les visiteurs sachent qu'il est là.
L'ajout du widget via le code d'intégration créera une zone vide dans la section à laquelle il est ajouté. Nous vous recommandons d'ajouter un autre élément de conception à la section horizontale pour remplir l'espace sur la page. Vous pouvez également modifier le code d'intégration à l'aide de notre API JavaScript afin que le widget apparaisse dans son état maximisé dès que la page se charge.

Cela garantira que votre site Google est rempli du contenu que vous présentez dans votre widget.
Pour optimiser le widget lors du chargement à l'aide de l'API JavaScript, ajoutez simplement la partie centrale du code ci-dessous à votre code d'intégration avant la fin du script, comme indiqué.
Pour découvrir d'autres façons pour apporter des modifications à votre widget avec notre API JavaScript, consultez notre portail des développeurs : API JavaScript
Avez-vous besoin d'aide? Contactez notre équipe d'assistance ou planifiez un appel.
