Ajouter un widget tawk.to à votre site Web Backdrop CMS
Vous pouvez ajouter le widget tawk.to à un site Backdrop à l'aide du module d'installation ou en téléchargeant la dernière version et en l'installant manuellement.
Suivez les étapes ci-dessous pour installer et configurer votre widget, afin de pouvoir commencer à surveiller et à discuter avec les visiteurs de votre site.
Installateur de modules
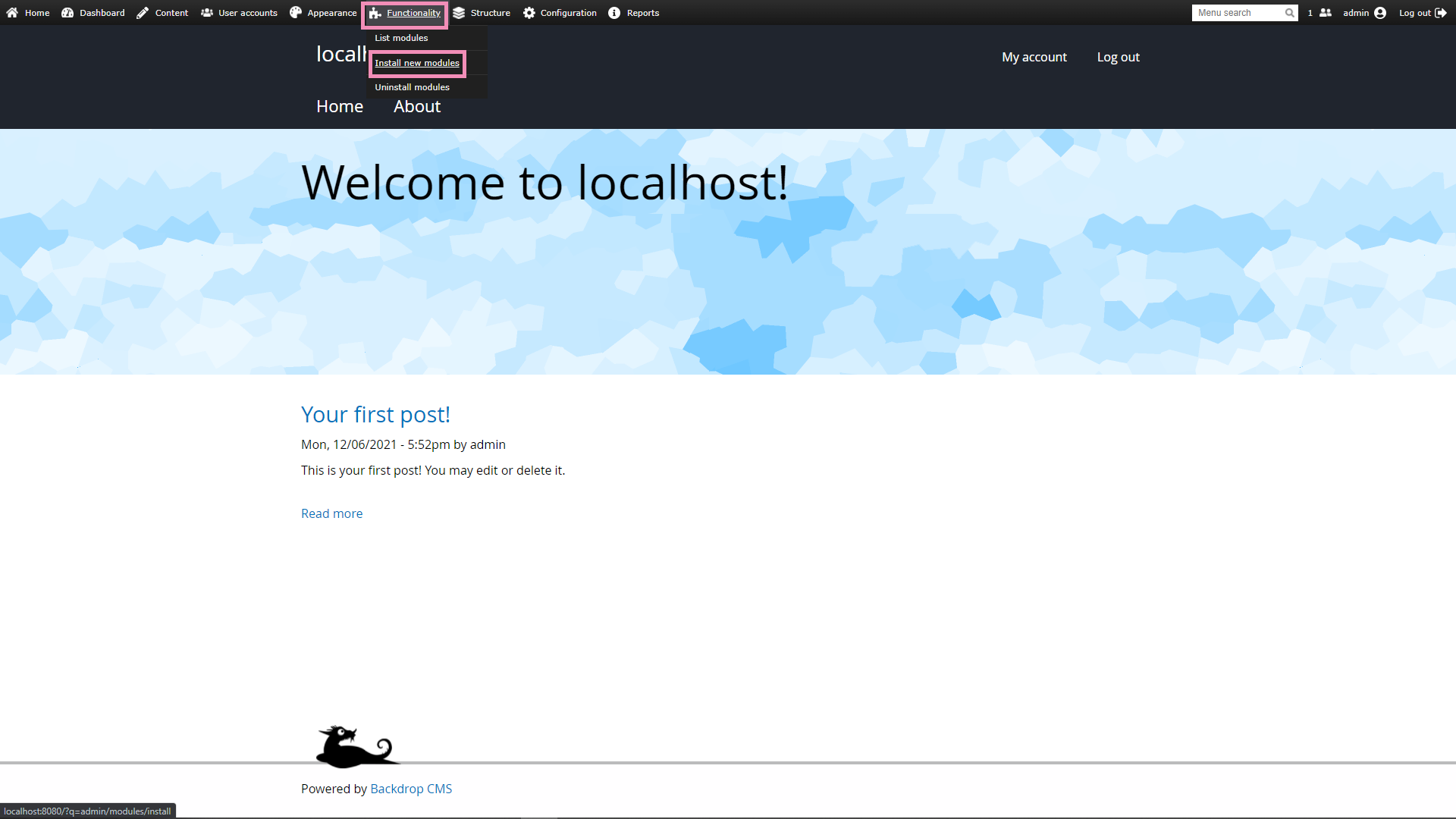
1. Connectez-vous à votre site Backdrop. Ensuite, passez la souris sur Fonctionnalité dans la barre d'administration supérieure et sélectionnez Installer de nouveaux modules.

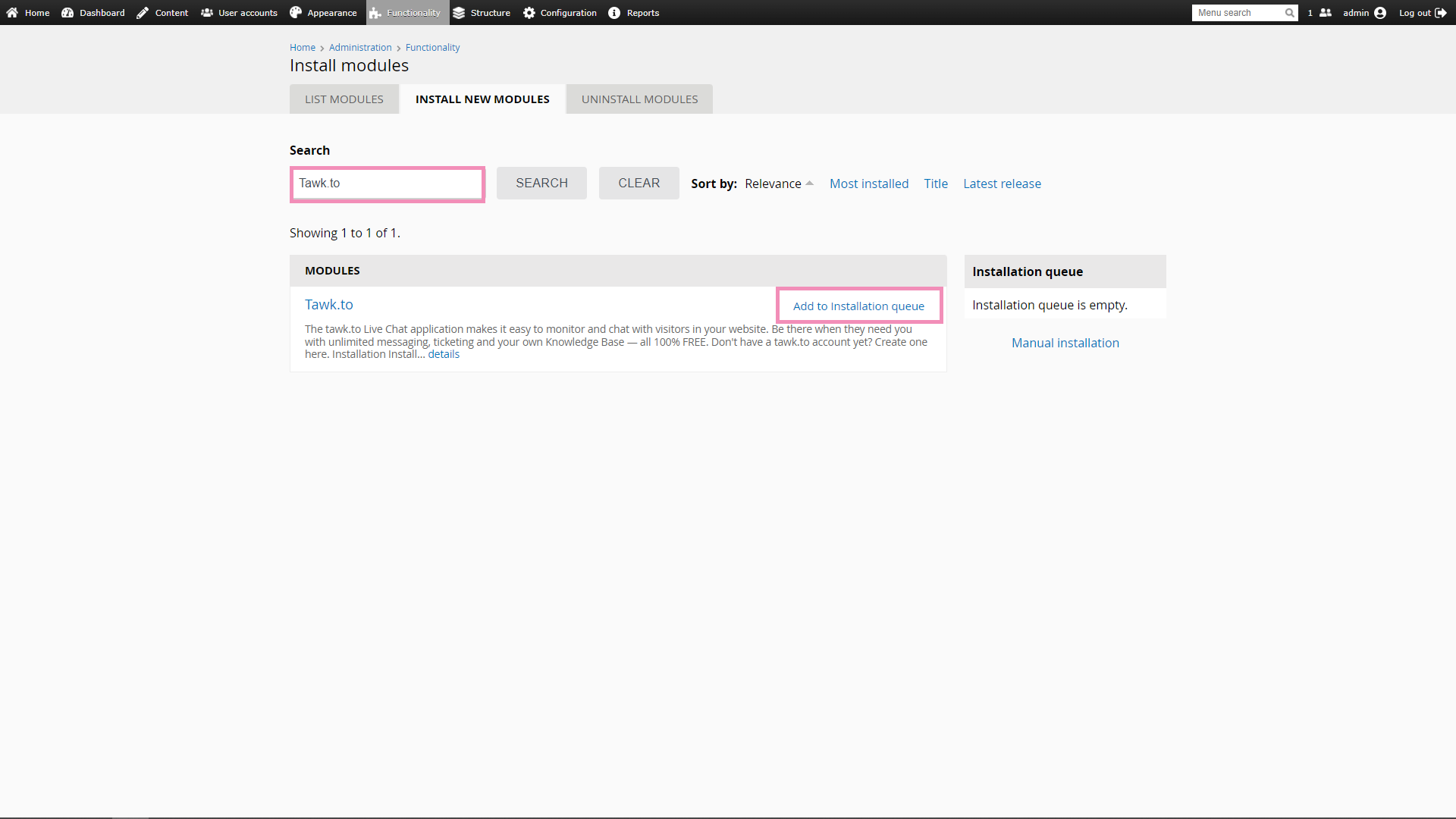
2. Recherchez Tawk.to et cliquez sur Ajouter à la file d'attente d'installation.

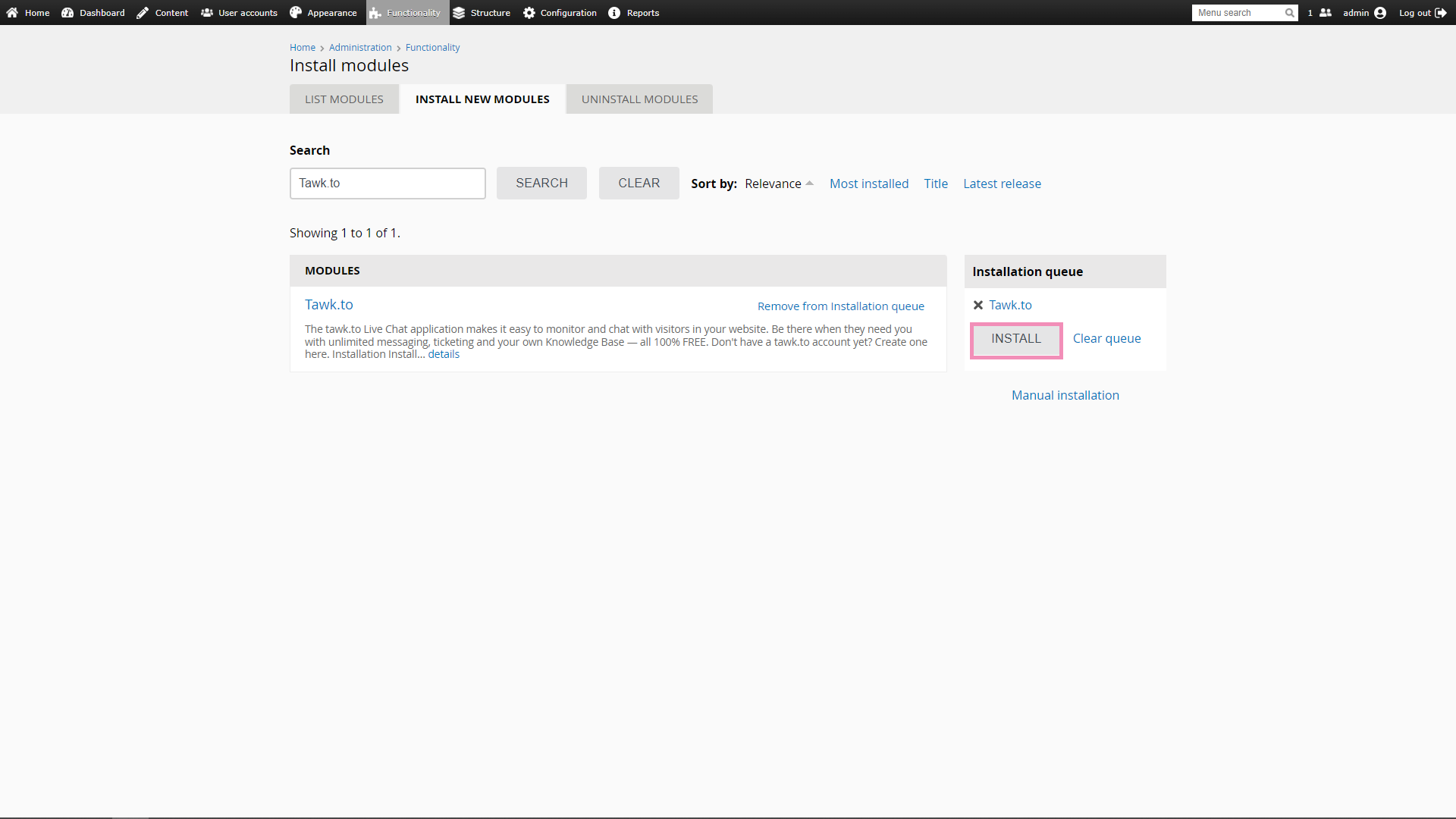
3. Une fois ajouté, cliquez sur le bouton Installer. Vous serez redirigé vers la page d'installation.

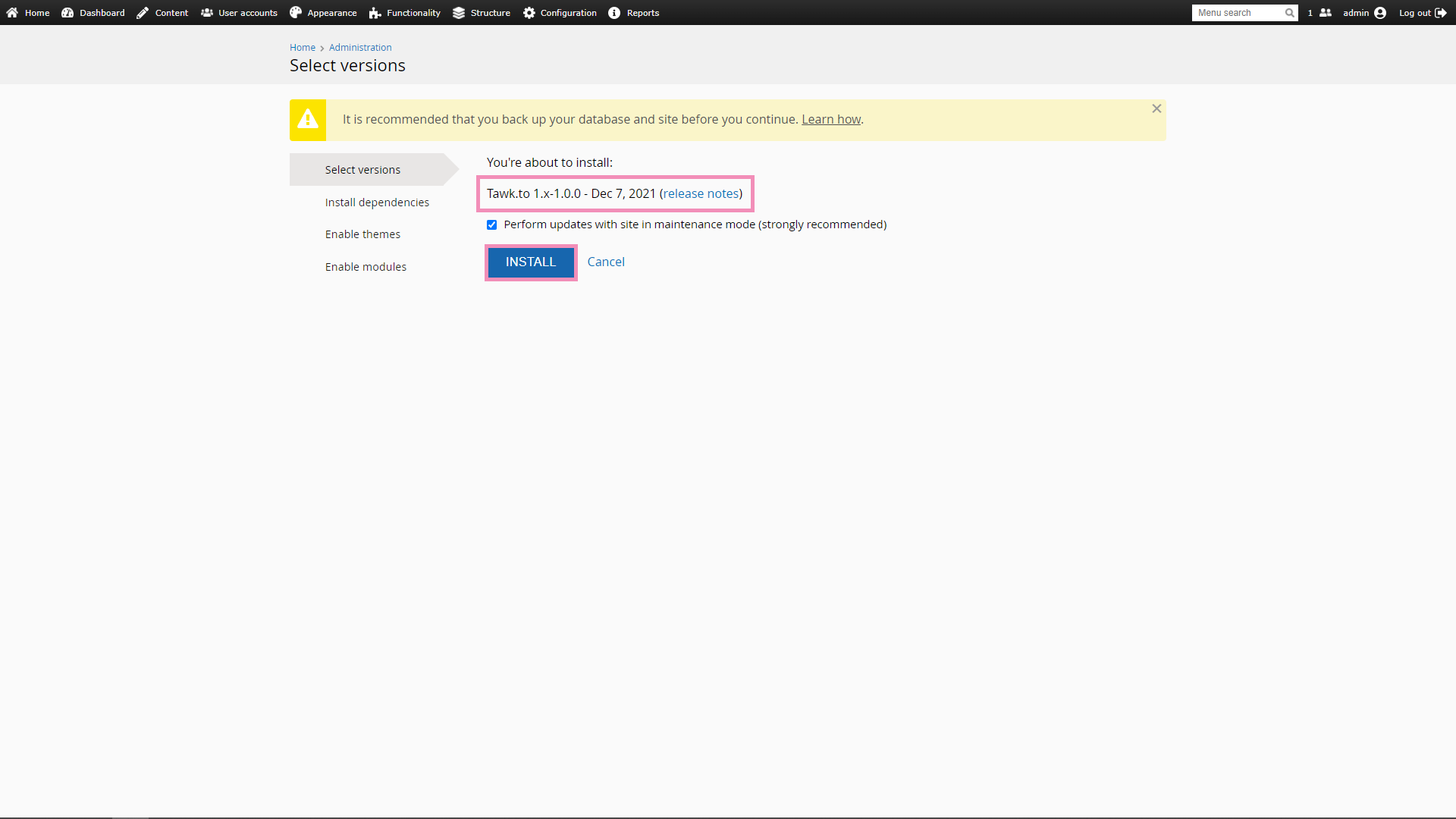
4. Sur la page d'installation, vous pouvez afficher une liste des modules que vous voulez installer. Assurez-vous que Tawk.to 1.x-1.x.x y est répertorié. Une fois confirmé, sélectionnez Installer.

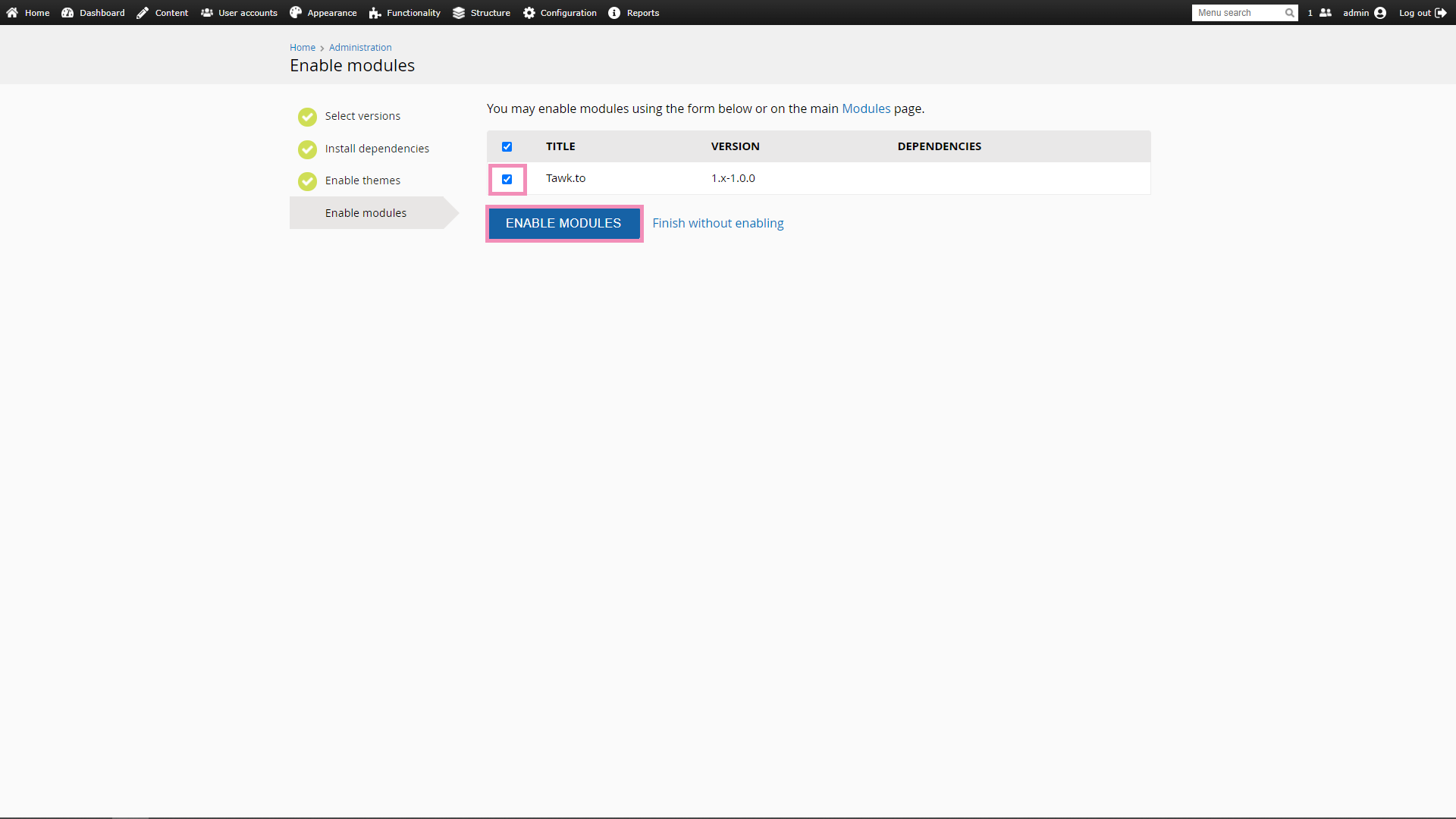
5. Sur la page Activer les modules, cochez la case pour Tawk.to et sélectionnez Activer les modules.

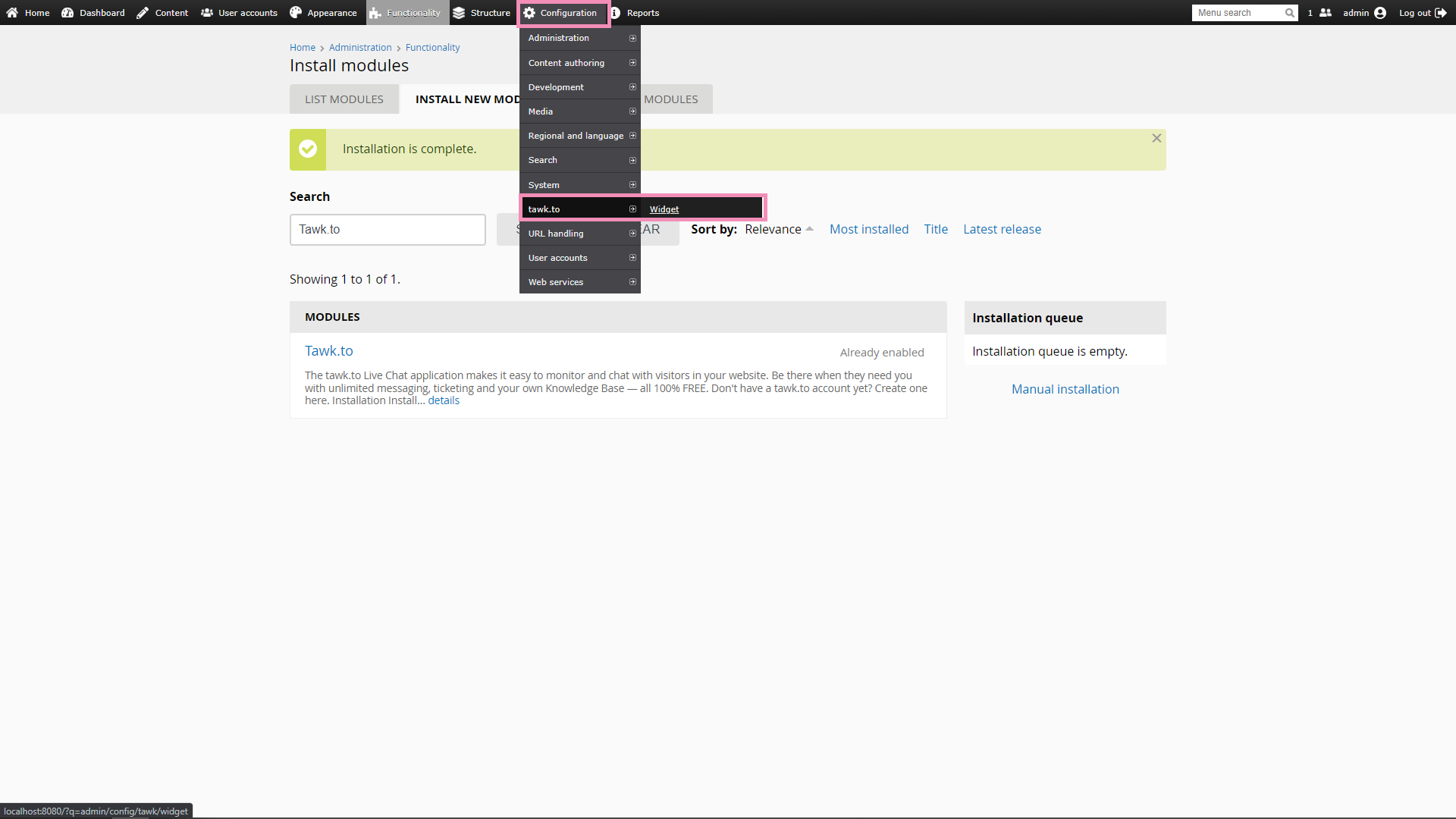
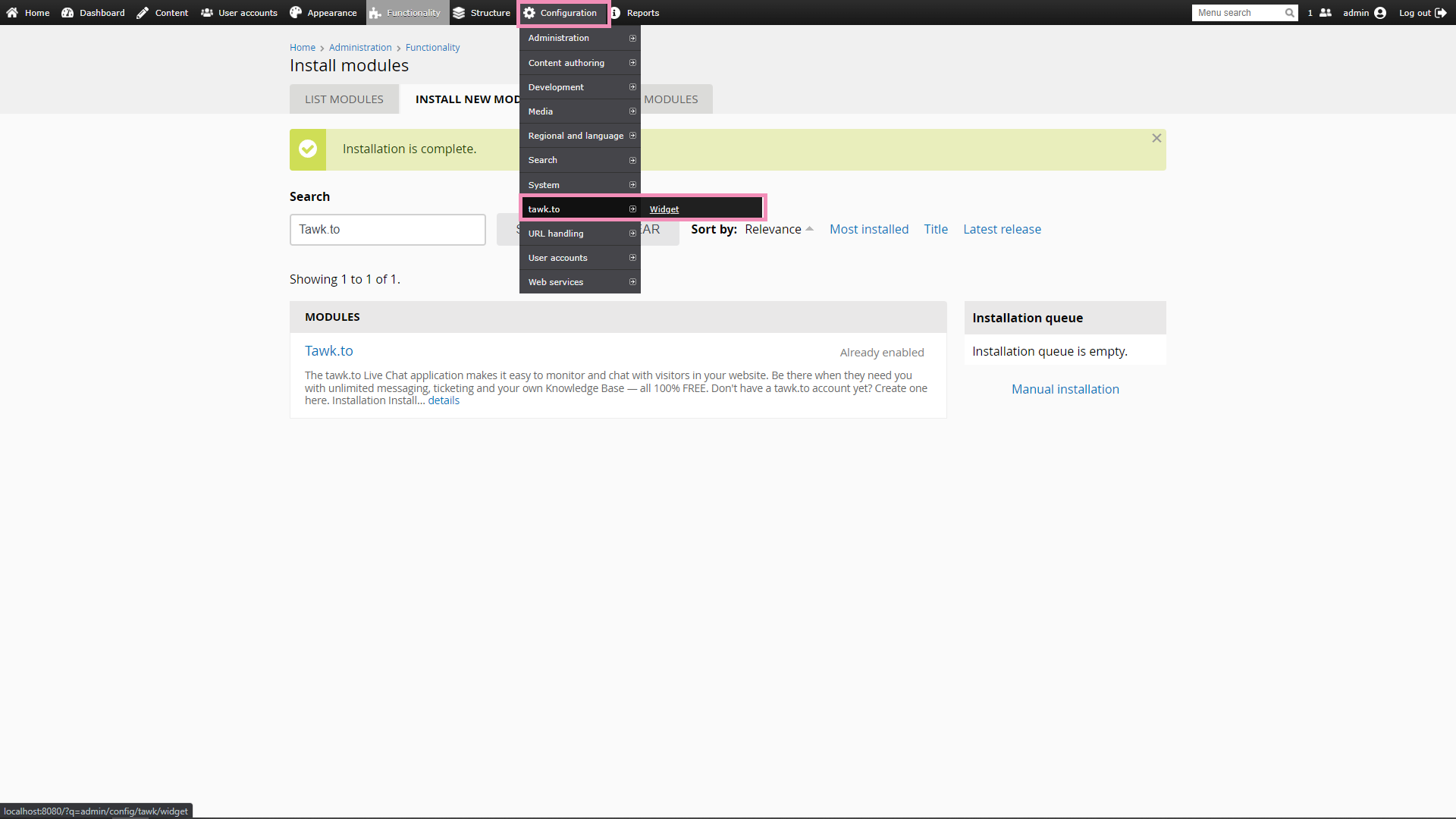
6. Une fois activé, vous pouvez accéder au module via la barre d'administration en sélectionnant Configuration ➞ tawk.to ➞ Widget.

Installation manuelle
1. Téléchargez tawk_to.zip à partir de la dernière version.
2. Connectez-vous à votre site Backdrop. Passez ensuite la souris sur Fonctionnalité dans la barre d'administration supérieure et sélectionnez Installer de nouveaux modules.

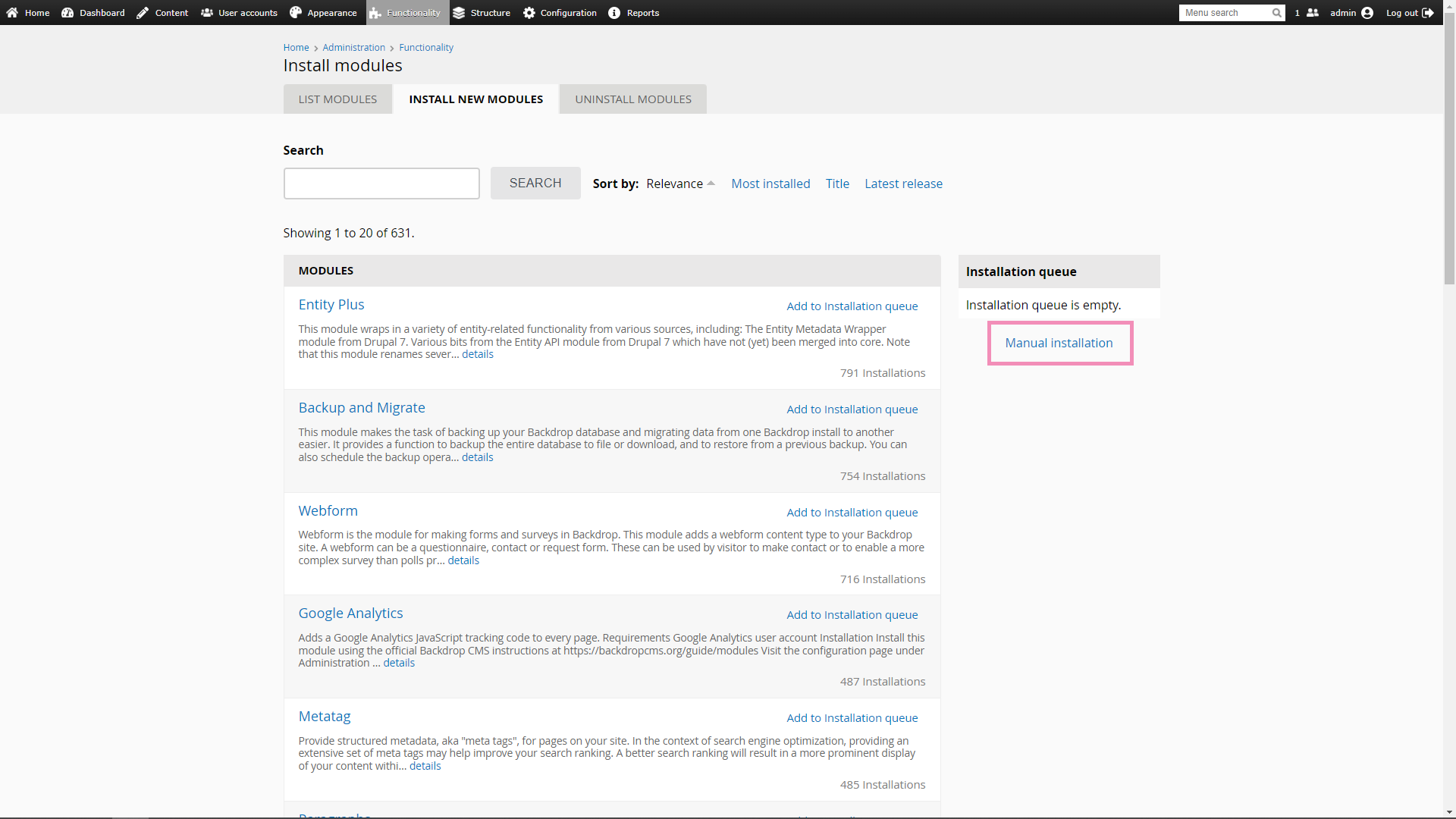
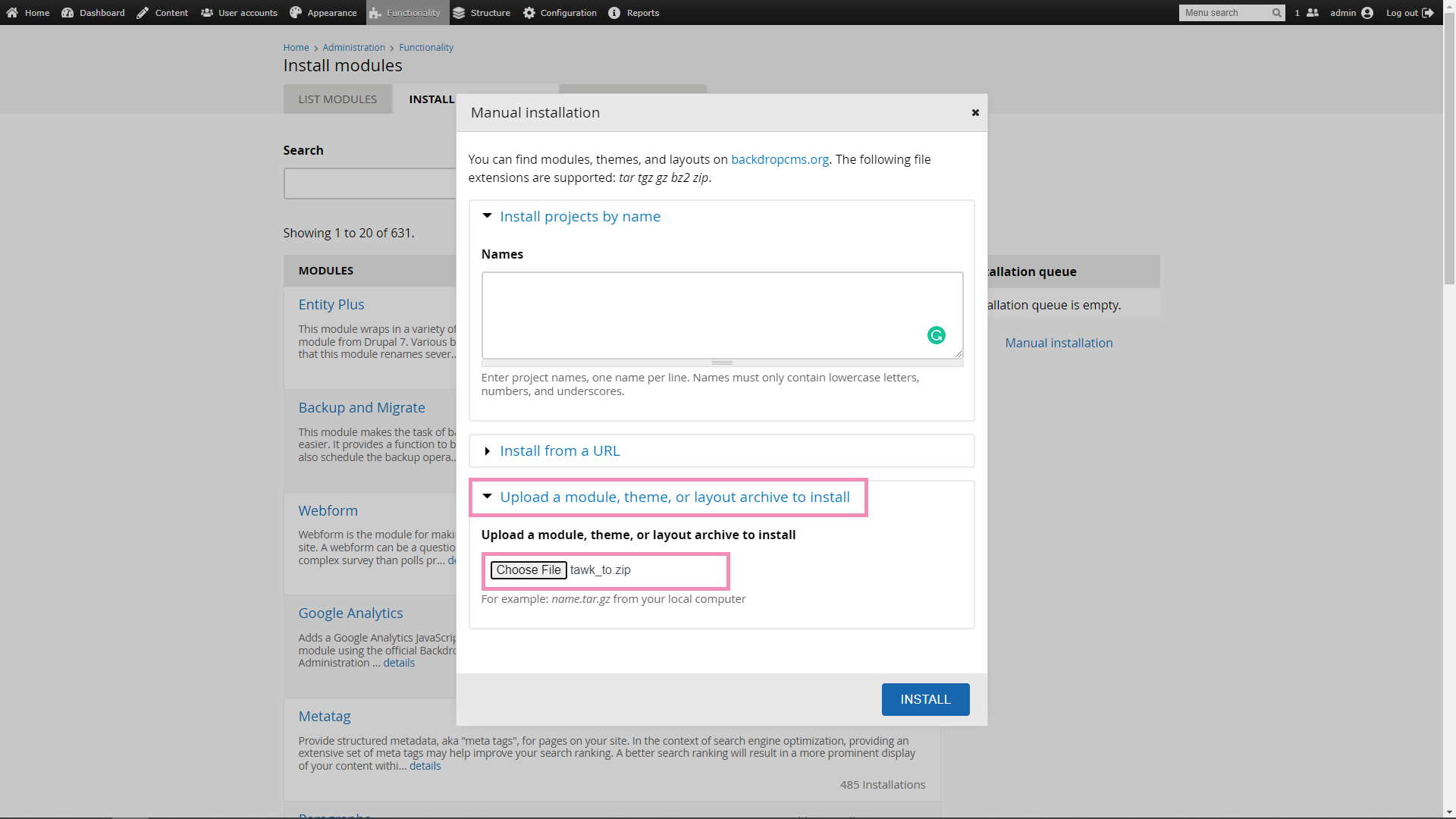
3. Sélectionnez Installation manuelle.

4. Sélectionnez Télécharger une archive de module, de thème ou de mise en page à installer. Ensuite, téléchargez le fichier tawk_to.zip que vous avez téléchargé précédemment et cliquez sur le bouton Installer.

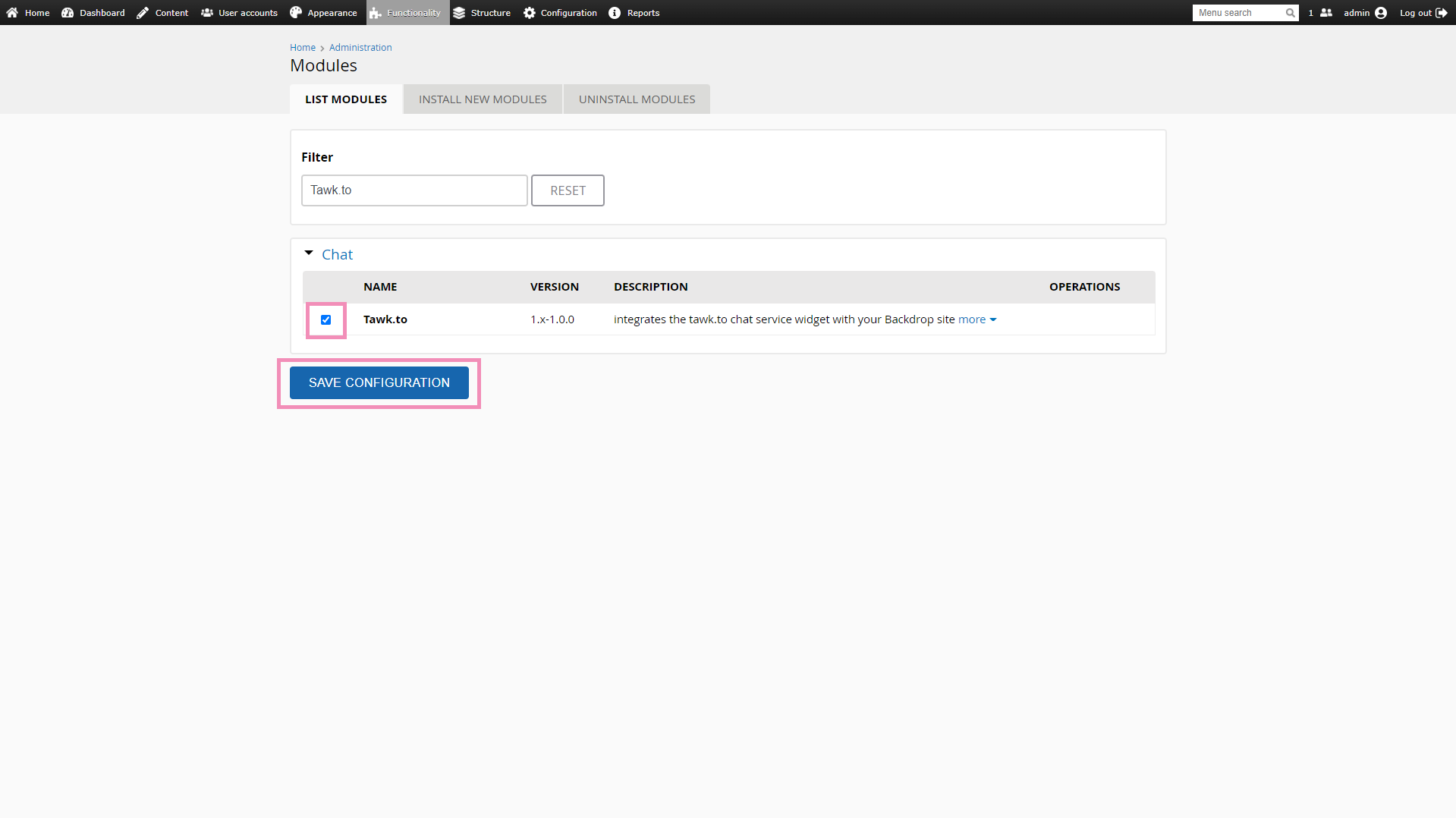
5. Recherchez Tawk.to, cochez la case et cliquez sur Enregistrer la configuration pour activer le module.

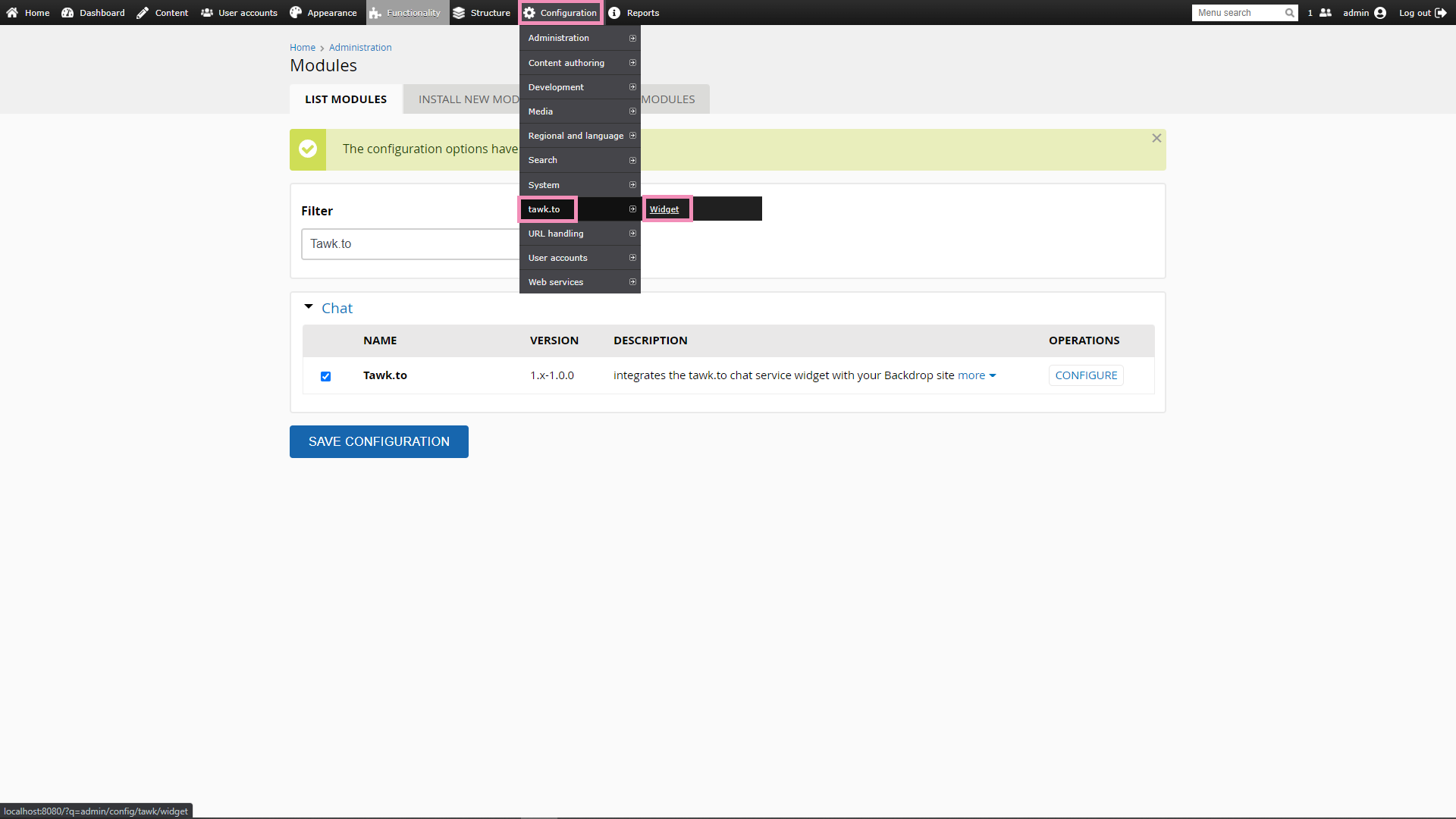
Une fois activé, vous pouvez accéder au module via la barre d'administration en sélectionnant Configuration ➞ tawk.to ➞ Widget.

Configuration des widgets
1. Allez dans Configuration ➞ tawk.to ➞ Widget.
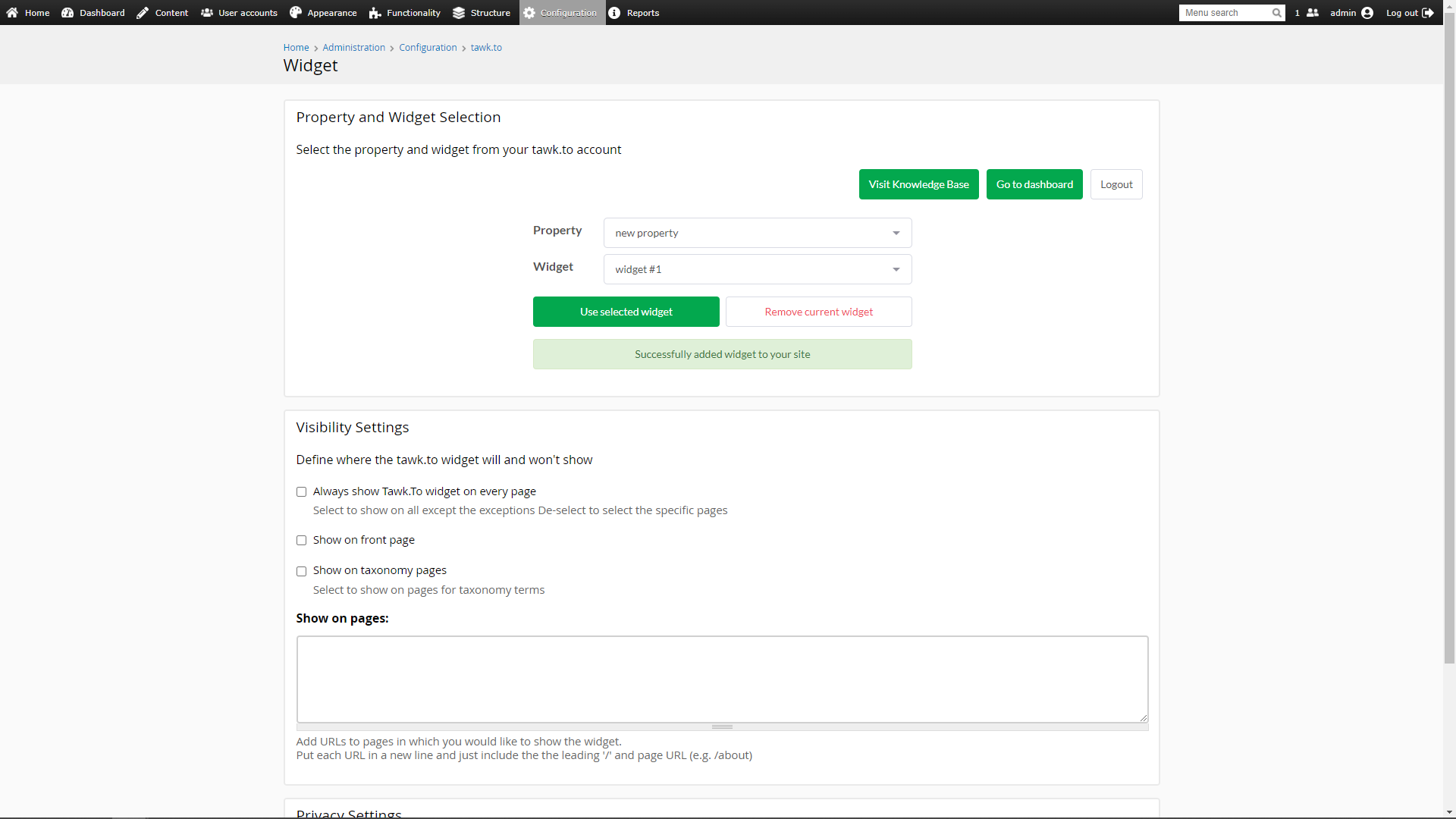
2. Connectez-vous à votre compte tawk.to.
3. Sélectionnez ensuite la propriété et le widget que vous souhaitez placer sur votre boutique et cliquez sur Utiliser le widget sélectionné.

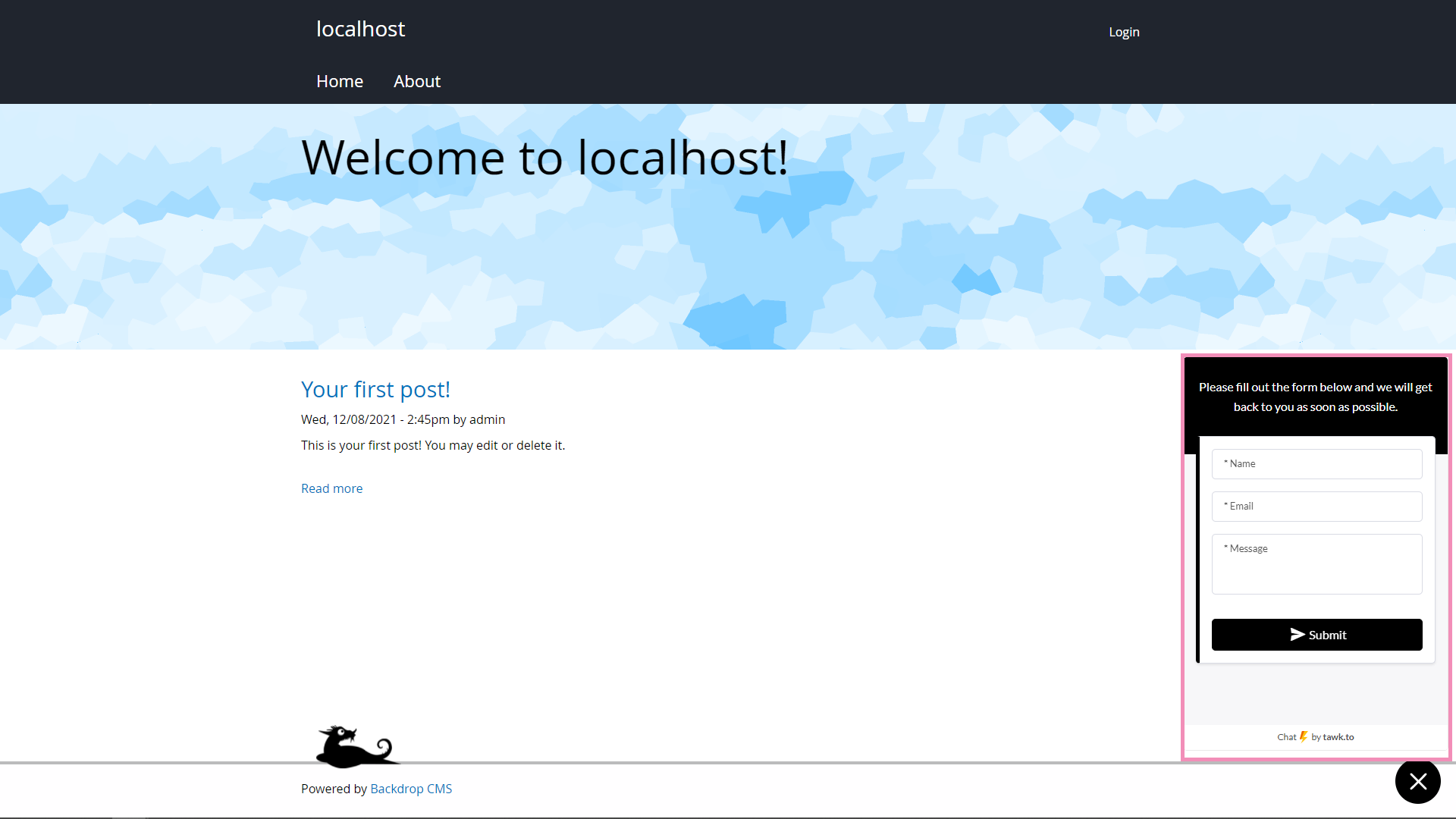
4. Félicitations ! Le widget apparaîtra maintenant sur votre site.

Besoin d'aide pour intégrer tawk.to dans Backdrop CMS ? Contactez notre équipe d'assistance ou planifiez un appel.
