Cómo agregar múltiples widgets a un sitio web con JavaScript
Puedes agregar varios widgets a un sitio web agregando un código de widget a cada página.
Sin embargo, si eres hábil con el código o tienes un desarrollador en tu equipo, existe una forma más rápida de agregar varios widgets a un sitio web grande.
En este artículo, te mostraremos cómo modificar el código de tu widget para que el widget cargado en cada página se base en una función y condiciones que tú establezcas. Por ejemplo, en un sitio con varios idiomas, puedes configurar tu código de widget para cargar automáticamente un widget de acuerdo con el idioma de la página.
Para comenzar, necesitarás los IDs de tu propiedad y tu widget.
¿Cuál es la diferencia entre una propiedad y un widget?
A continuación se muestra un resumen que explica la diferencia principal:
Una propiedad es el lugar donde se agrupan y almacenan todas tus configuraciones y datos. Puede estar asociada con un sitio web, una empresa, una organización o incluso un evento. La creación de una nueva propiedad te permite configurar una nueva Base de Conocimientos, widgets, mensajes disparadores, accesos directos, agentes, pestañas y más. Las Características Adicionales o Extensiones se deben comprar por separado para cada propiedad.
Un widget es la interfaz de usuario donde los visitantes pueden chatear, dejar mensajes y acceder a cualquier contenido que compartas a través de las tarjetas de widgets de tawk.to. Cada propiedad puede tener hasta 20 widgets. Puedes personalizar el contenido, el diseño, el idioma y la visibilidad de cada widget individual. Si has comprado Extensiones, funcionarán para cualquier widget de chat en la misma propiedad.
La creación de una nueva propiedad te permite crear una nueva BC (Base de Conocimientos), cambiar los mensajes disparadores, los accesos directos, asignar agentes y mucho más. Las Extensiones se deben comprar por separado para cada propiedad.
Ten en cuenta: solo un widget a la vez puede funcionar en el mismo sitio web. Los ejemplos siguientes cargan una única propiedad o widget de acuerdo con los criterios que elijas. Para utilizar este método, deberás eliminar el plugin de WordPress si se está utilizando.
Personalización del código para tu propiedad y widget
Para variar el widget que se carga en tu página, cambia el siguiente atributo src según el widget que deseas incrustar:
En los ejemplos a continuación, chatId se compone de 'your-property-id/your-widget-id' que está siendo resuelto por la función getChatId.
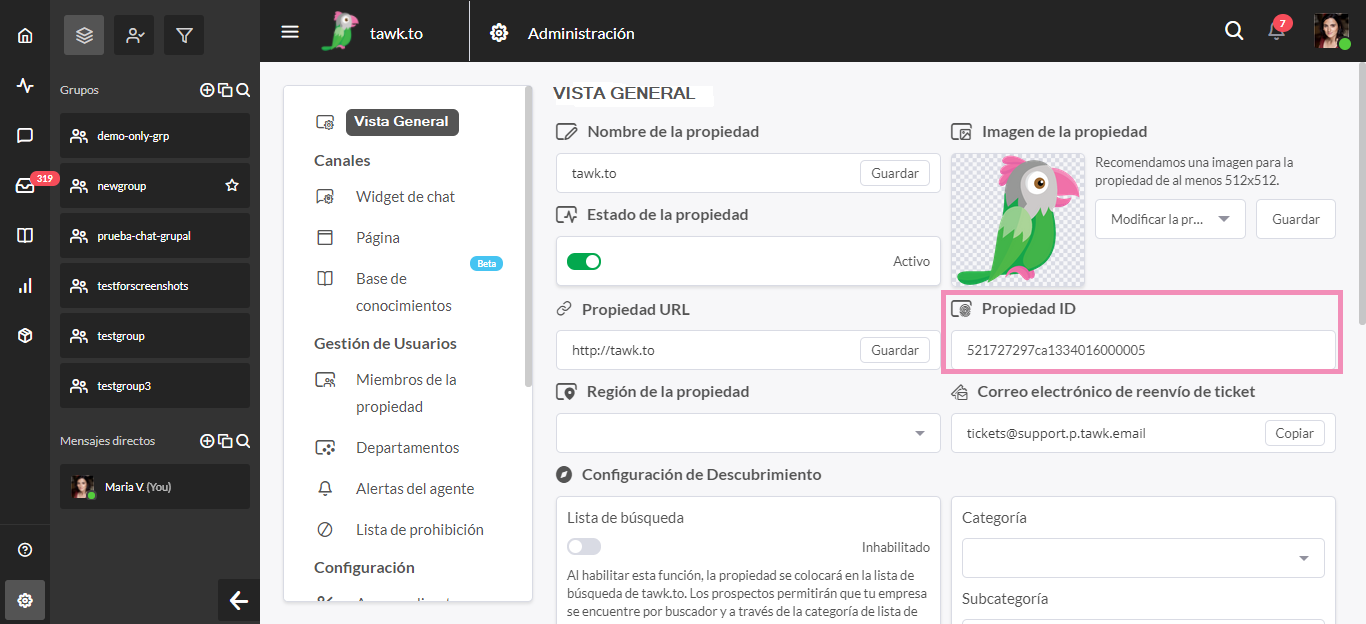
Puedes encontrar tu propiedad ID en la Descripción General de tu Propiedad. Ve al Tablero de control → Administración → Descripción General de la Propiedad y copia tu propiedad ID.

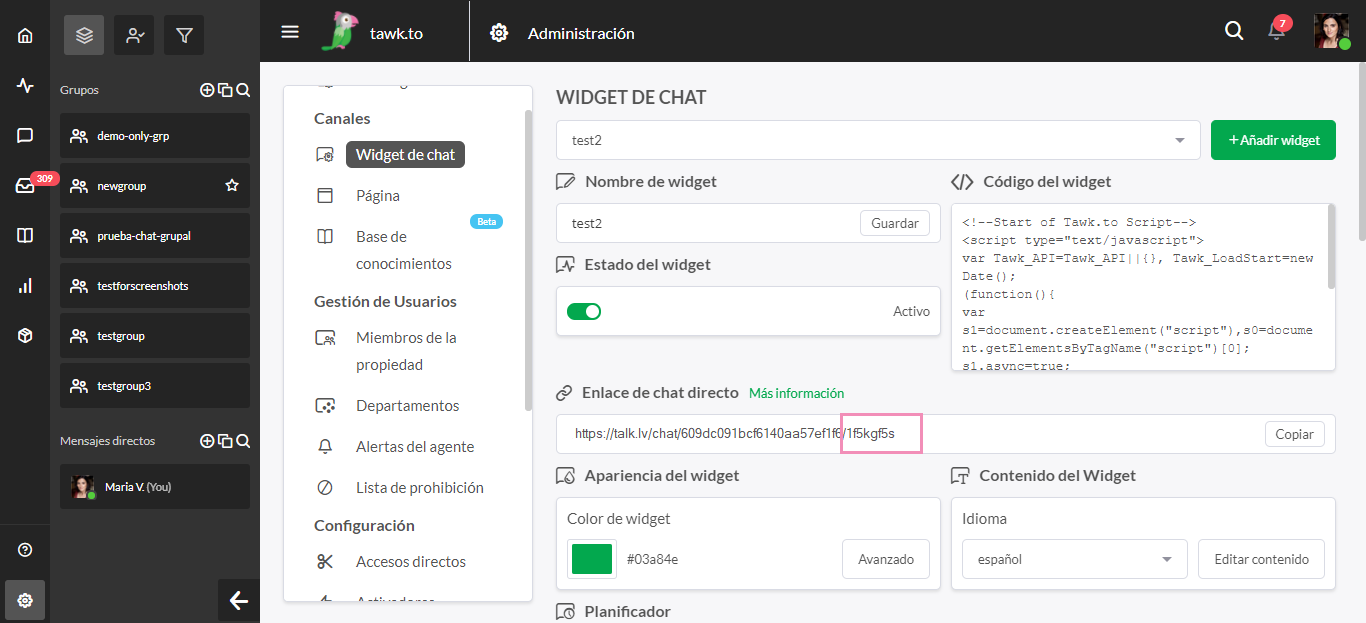
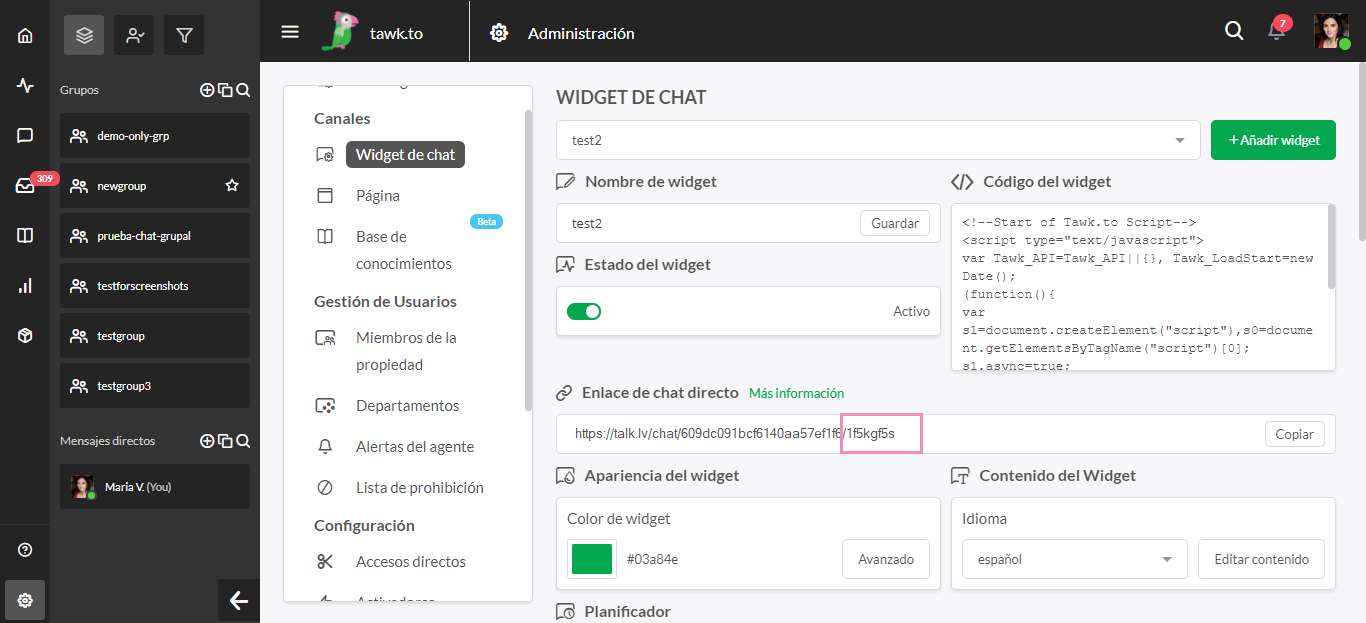
Para encontrar tu ID de widget, ve al Tablero de control → Administración→ Widget de Chat.
Selecciona el widget que deseas incrustar en el menú desplegable Widget de Chat y luego copia el código en la última sección de tu Enlace de Chat Directo.

Aquí es donde puedes agregar tu propiedad ID y el ID del widget:
Para cambiar el widget, cambia el ID del widget al final del código.
Para cambiar tanto la propiedad como el widget, deberás proporcionar opciones tanto para la propiedad ID como para el ID del widget.
Así es como se ve al usar la propiedad ID y el ID del widget en los ejemplos anteriores:
A continuación se explica cómo modificar el código de tu widget para incluir múltiples widgets

Aquí hay una implementación estándar del código de inserción del widget.
En cada ejemplo, el único propósito de la función getChatId es proporcionar la identificación del chat para que se cargue el código de inserción. Puedes modificar la función según los criterios que elijas.
Casos de Uso
• Cambia el widget o la propiedad en función del idioma de una página
• Cambia el widget en función del idioma del visitante
• Cambia el widget en función de la ubicación del visitante utilizando la Geolocalización de IP de Cloudflare
Si necesitas ayuda adicional para configurar múltiples widgets en tu sitio, visita nuestra Plataforma para Desarrolladores o comunícate a través del chat. Estamos aquí para ayudarte las 24 horas, los 7 días de la semana.
